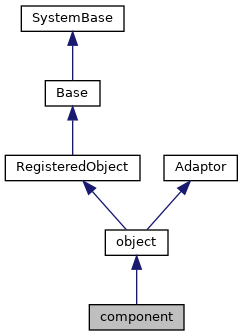
This is the base class for all visual, HTML-based Zen components. More...
Inherits object.
Inherited by RoleMemberTab, SQLPrivileges, SQLTables, abstractRoleTab, certificateViewer, abstractPortlet, abstractControlPanel, chartLegend, coverView, deepseeCSVProvider, drillIndicator, mapView, pivotController, pivotTable, argTableEditor, bannerWorkspace, barcodeWizard, busyPanel, chartInfoWizard, dataPickPool, imageURLWizard, pageNumberWizard, reportModelServer, reportPreviewer, schemaEditPanel, textInfoWizard, abstractController, abstractGroup, accordionMenu, buttonBarItem, buttonView, canvas, colorPane, control, csComboBoxItem, csMenuSeparator, dynaTree, dynaView, helpBox, html, iframe, link, locatorBar, menuItem, menuSeparator, objectBrowser, simpleTablePane, spacer, tableNavigatorBar, timer, titleBox, titlePane, toolbar, finderPane, schedulePane, svgImageProvider, and svgFrame.

Public Member Functions | |
| dragFinishHandler (dragData) | |
| This is called when a drag operation started within this component. More... | |
| dragHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| dragNotifyHandler (dragData) | |
| This is called by the layout manager when a drag operation. More... | |
| dragStartHandler (dragData) | |
| This is called when a drag operation is started within this component. More... | |
| dropHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| dropStartHandler (dragData) | |
| This is called when a data drop operation is started within this component. More... | |
| exposeComponent () | |
| This manages the ondisplay event callback handling. More... | |
| getEnclosingDiv () | |
| Client-side method returns the div element that encloses. More... | |
| _.Library.String | getHidden () |
| Return whether this component is hidden. | |
| getHintElement () | |
| Client-side method returns the HTML element that displays. More... | |
| getLabelElement () | |
| Client-side method returns the HTML element that displays. More... | |
| onDisplayHandler () | |
| This client callback is called from exposeComponent after. More... | |
| onEndModalHandler (zindex) | |
| Notification that this component is about to stop being modal. | |
| onPopupAction (popupName, action, value) | |
| This client event, if present, is fired when a popup page has specified. More... | |
| onRefreshContents () | |
| This client callback is called just from refreshContents. More... | |
| onStartModalHandler (zindex) | |
| Notification that this component is about to become modal. More... | |
| refreshContents (sync) | |
| This method, called from a client page, invokes this component's. More... | |
| setHidden (flag) | |
| If flag is true, hide this component. More... | |
| setOverlayMode (mode) | |
| Expirimental: do not use. More... | |
| setProperty (property, value, value2) | |
| Set the value of a named property. More... | |
| startProgressBar (div) | |
| Start the display of a progress bar within display. More... | |
| stopProgressBar () | |
| Stop the timer used by the Progress bar. | |
 Public Member Functions inherited from object Public Member Functions inherited from object | |
| _.Library.Status | OnNew (_.Library.RawString initvalue) |
| Constructor for Zen objects. More... | |
| findElement (subid) | |
| Client-side utility method that finds an HTML element with a. More... | |
| fireOnUpdateEvent () | |
| This is called when an object is updated from the server. More... | |
| _.Library.String | getProperty (property, key) |
| Return the value of a named property (i.e. More... | |
| getSettings (settings) | |
| Client-side method that returns a list of this component's. More... | |
| getType () | |
| Returns the component type of this object. More... | |
| invokeSuper (method, args) | |
| Invoke the superclass method method of the current. More... | |
| isOfType (type) | |
| Returns true if this object is of the given component type. More... | |
| makeId (subid) | |
| client-side utility method that constructs a component-specific id More... | |
| onCreate () | |
| This client method, if present, is called when this component is. More... | |
| onDelete () | |
| This client method, if present, is called when this component is. More... | |
| onSerialize () | |
| This client event, if present, is fired before a component. More... | |
| onloadHandler () | |
| This client event, if present, is fired when the page is loaded. | |
| onunloadHandler () | |
| This client event, if present, is fired when the page is unloaded. More... | |
| onupdateHandler () | |
| This client method, if present, is fired when the object is updated from the server. | |
| render () | |
| This causes a component that draws its contents dynamically. More... | |
| renderContents () | |
| This method, if present, is called when this component. More... | |
| renderSVG (document, parent) | |
| This method is only needed for SVG components. More... | |
 Public Member Functions inherited from RegisteredObject Public Member Functions inherited from RegisteredObject | |
| _.Library.Status | OnAddToSaveSet (_.Library.Integer depth, _.Library.Integer insert, _.Library.Integer callcount) |
| This callback method is invoked when the current object is added to the SaveSet,. More... | |
| _.Library.Status | OnClose () |
| This callback method is invoked by the <METHOD>Close</METHOD> method to. More... | |
| _.Library.Status | OnConstructClone (_.Library.RegisteredObject object, _.Library.Boolean deep, _.Library.String cloned) |
| This callback method is invoked by the <METHOD>ConstructClone</METHOD> method to. More... | |
| _.Library.Status | OnNew () |
| This callback method is invoked by the <METHOD>New</METHOD> method to. More... | |
| _.Library.Status | OnValidateObject () |
| This callback method is invoked by the <METHOD>ValidateObject</METHOD> method to. More... | |
 Public Member Functions inherited from Adaptor Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLExport (_.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent, _.Library.Boolean local, _.Net.MIMEPart mimeAttachments) |
| Serialize an XML enabled class as an XML document and write. More... | |
| _.Library.Status | XMLExportToStream (_.Stream.Object export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and appends it to a stream. More... | |
| _.Library.Status | XMLExportToString (_.Library.String export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and write it to a string. More... | |
Public Attributes | |
| align | |
| Specifies how this component should be horizontally aligned within its layout cell. More... | |
| containerStyle | |
| CSS style applied to the td element used to contain this child component within. More... | |
| dragEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| dropEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| enclosingClass | |
| Optional CSS class used for this component's enclosing div. More... | |
| enclosingStyle | |
| Optional CSS style applied to this component's enclosing div. More... | |
| error | |
| Run-time value; Set to indicate an error within this component. More... | |
| height | |
| Specifies the height of this component with respect to its container. More... | |
| hidden | |
| If true, this component is hidden. More... | |
| hint | |
| User defined hint text used to display additional hint text for this component. More... | |
| hintClass | |
| Optional CSS class used for the component hint. More... | |
| hintStyle | |
| User defined style used for the component hint. More... | |
| label | |
| User defined label used to label this component. More... | |
| labelClass | |
| Optional CSS class used for the component label. More... | |
| labelDisabledClass | |
| Optional CSS class used for the component label when disabled. More... | |
| labelStyle | |
| User defined style used for the component label. More... | |
| onafterdrag | |
| onafterdrag event handler: More... | |
| onbeforedrag | |
| onbeforedrag event handler: More... | |
| ondrag | |
| ondrag event handler: More... | |
| ondrop | |
| ondrop event handler: More... | |
| onhide | |
| onhide event handler: More... | |
| onrefresh | |
| onrefresh event handler: More... | |
| onshow | |
| onshow event handler: More... | |
| showLabel | |
| Controls whether a label is displayed for this component. More... | |
| slice | |
| User-defined number of units of relative space this. More... | |
| title | |
| Help text (tool tip) displayed when mouse hovers over this component (or its label). More... | |
| valign | |
| Specifies how this component should be vertically aligned within its layout cell. More... | |
| width | |
| Specifies the width of this component with respect to its container. More... | |
 Public Attributes inherited from object Public Attributes inherited from object | |
| aux | |
| @qualifier final This is an auxiliary property that is provided More... | |
| composite | |
| @qualifier final For components that are created as part of a composite component, More... | |
| id | |
| @qualifier final This is a unique identifier that is used to distinguish this object More... | |
| index | |
| @qualifier final System-assigned index number used internally to identify this component. More... | |
| name | |
| @qualifier final Name of this object. More... | |
| onupdate | |
| onupdate event handler: More... | |
| parent | |
| @qualifier final Link to the component that contains this object More... | |
| tuple | |
| @qualifier final Special property indicating which tuple of a More... | |
| visible | |
| This property indicates whether a component is visible and thus layed out. More... | |
| window | |
| @qualifier final This is a client-only property that refers to the JavaScript More... | |
Static Public Attributes | |
| DEFAULTENCLOSINGCLASS = None | |
| Subclasses can set this to change default enclosingClass used for this. More... | |
| DEFAULTHEIGHT = None | |
| Subclasses can set this to change default height for a component. | |
| DEFAULTHIDDEN = None | |
| Subclasses can set this to change default hidden property for a component. | |
| DEFAULTHINTCLASS = None | |
| Subclasses can set this to change default css class used for hints. | |
| DEFAULTLABELCLASS = None | |
| Subclasses can set this to change default css class used for labels. | |
| DEFAULTLABELDISABLEDCLASS = None | |
| Subclasses can set this to change default css class used for disabled labels. | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| DEFAULTWIDTH = None | |
| Subclasses can set this to change default width for a component. | |
 Static Public Attributes inherited from object Static Public Attributes inherited from object | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| INCLUDEFILES = None | |
| CSV list of additional include files (either .js or .css) that. More... | |
| MODULE = None | |
| If set, this indicates that this system component should be. More... | |
| NAMESPACE = None | |
| This is the XML namespace used for library components. | |
| POSTCOMPILEACTIONS = None | |
| This is a comma-delimited list of which post-compile actions this component. More... | |
| USECOMMONDIRECTORY = None | |
| If true, then the include files generated for this component, are placed in the. More... | |
| XMLFORMAT = None | |
| If XMLFORMAT="Literal", then only support for literal format import and export is generated. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| By setting this to 0, we disallow use of invalid attribute names in Zen XML documents. | |
 Static Public Attributes inherited from RegisteredObject Static Public Attributes inherited from RegisteredObject | |
| CAPTION = None | |
| Optional name used by the Form Wizard for a class when generating forms. More... | |
| JAVATYPE = None | |
| The Java type to be used when exported. | |
| PROPERTYVALIDATION = None | |
| This parameter controls the default validation behavior for the object. More... | |
 Static Public Attributes inherited from Adaptor Static Public Attributes inherited from Adaptor | |
| ATTRIBUTEQUALIFIED = None | |
| ATTRIBUTEQUALIFIED controls the format of exported XML by controlling whether attributes. More... | |
| ELEMENTQUALIFIED = None | |
| ELEMENTQUALIFIED controls the format of exported XML. More... | |
| NAMESPACE = None | |
| NAMESPACE specifies the XML namespace to be used when projecting the. More... | |
| SUPPRESSTYPEPREFIX = None | |
| SUPPRESSTYPEPREFIX allows the type name that refers to this class. More... | |
| XMLDEFAULTREFERENCE = None | |
| XMLDEFAULTREFERENCE specifies the default value of the XMLREFERENCE property parameter. More... | |
| XMLENABLED = None | |
| If this parameter is true then XML-enabling methods. More... | |
| XMLFORMAT = None | |
| The XMLFORMAT parameter controls the generation of the XMLExport and XMLImport. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| The XMLIGNOREINVALIDATTRIBUTE parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNOREINVALIDTAG = None | |
| The XMLIGNOREINVALIDTAG parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNORENULL = None | |
| XMLIGNORENULL allows the programmer to override the default XML handling. More... | |
| XMLINCLUDEINGROUP = None | |
| XMLINCLUDEINGROUP allows the programmer to control whether a class is included. More... | |
| XMLINHERITANCE = None | |
| If the XMLINHERITANCE parameter is set to "LEFT", then in the case of multiple. More... | |
| XMLNAME = None | |
| This parameter provides the default XMLNAME for the class. More... | |
| XMLNIL = None | |
| The XMLNIL class parameter controls the use of xsi:nil by XMLExport. More... | |
| XMLNILNOOBJECT = None | |
| The XMLNILNOOBJECT parameter allows creation of an object to be skipped for elements. More... | |
| XMLPREFIX = None | |
| The XMLPREFIX parameter controls the prefix to be used for the XML namespace that. More... | |
| XMLSEQUENCE = None | |
| If the XMLSEQUENCE = 1, then the order of the XML elements must match the. More... | |
| XMLSUMMARY = None | |
| The summary fields to be used when an object is referenced are specified. More... | |
| XMLTYPE = None | |
| This parameter provides the default XMLTYPE for the class. More... | |
| XMLUNSWIZZLE = None | |
| If the XMLUNSWIZZLE parameter is set to 1, then single object. More... | |
| XMLUSEEMPTYELEMENT = None | |
| If the XMLUSEEMPTYELEMENT parameter is set to 1, then the empty element shorthand (<tag>) More... | |
Private Member Functions | |
| DrawComponentHTML (_.Library.String pStyle) | |
| Draw enclosing div element and then draw contents within it. | |
| EnclosingDivId () | |
| Compute the HTML id value used for an enclosing div. More... | |
| _.Library.String | OnDrawEnclosingDiv () |
| This callback, if defined, makes it possible for a subclass to inject. More... | |
Additional Inherited Members | |
 Static Public Member Functions inherited from Adaptor Static Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLDTD (_.Library.String top, _.Library.String format, _.Library.Boolean input, dtdlist) |
| Write the DTD to the current device for this XML enabled class serialized as. More... | |
| _.Library.RegisteredObject | XMLNew (_.XML.Document document, _.Library.Integer node, _.Library.RegisteredObject containerOref) |
| Get an instance of an XML enabled class. More... | |
| _.Library.Status | XMLSchema (_.Library.String top, _.Library.String format, _.Library.String namespacePrefix, _.Library.Boolean input, _.Library.Boolean refOnly, schema) |
| Write an XML Schema fragment to the current device which describes an XML enabled class and dependent classes. More... | |
| _.Library.String | XMLSchemaNamespace () |
| Get the namespace to which this class belongs for use in schema generation. More... | |
| _.Library.Status | XMLSchemaType (_.XML.Schema schemaInstance, _.XML.Node node, _.Library.String top, _.Library.Boolean encoded, _.Library.Boolean summary, _.Library.Boolean input, _.Library.Boolean refOnly) |
| Add a complexType to the schema that is respresented by an <class>XML.Schema</class> instance. More... | |
This is the base class for all visual, HTML-based Zen components.
|
private |
Compute the HTML id value used for an enclosing div.
Use component id for enclosing div; if not defined use zen#, where # is the index number.
|
private |
This callback, if defined, makes it possible for a subclass to inject.
additional attributes into the enclosing div element for a component. If implemented, this method should return a string with a leading space to avoid conflict with other attributes.
Reimplemented in group.
| dragFinishHandler | ( | dragData | ) |
This is called when a drag operation started within this component.
is completed.
This method is implemented by subclasses.
Reimplemented in pivotTable.
| dragHandler | ( | ) |
This is called by the layout manager when a drag-and-drop operation.
starts on this component.
| dragNotifyHandler | ( | dragData | ) |
This is called by the layout manager when a drag operation.
that started on this component is completed (that is, after the target component finished processing the drop).
| dragStartHandler | ( | dragData | ) |
This is called when a drag operation is started within this component.
This method is implemented by subclasses.
Reimplemented in dynaTree, control, abstractListBox, abstractComboBox, schemaEditPanel, pivotTable, and SMPDynaTree.
| dropHandler | ( | ) |
This is called by the layout manager when a drag-and-drop operation.
ends on this component.
| dropStartHandler | ( | dragData | ) |
This is called when a data drop operation is started within this component.
This method is implemented by subclasses.
Reimplemented in listBox, control, pivotTable, and pivotController.
| exposeComponent | ( | ) |
This manages the ondisplay event callback handling.
The display event
fires when the page is first displayed, when the component or its containing group is refreshed from the server, or when the component or its containing group is displayed via a programmatic 'show()' call. Note that setting the style.display value from JavaScript DOES NOT trigger this event. In general, application code should not modify or overload this method; instead, use the onDisplayHandler() to customize this processing.
Reimplemented in abstractGroup.
| getEnclosingDiv | ( | ) |
Client-side method returns the div element that encloses.
this component.
| getHintElement | ( | ) |
Client-side method returns the HTML element that displays.
the hint for this component (if any).
| getLabelElement | ( | ) |
Client-side method returns the HTML element that displays.
the label for this component (if any).
| onDisplayHandler | ( | ) |
This client callback is called from exposeComponent after.
the element has been displayed on the screen. This ia a synthetic event that fires when the page is first displayed, when the component or its containing group is refreshed from the server, or when the component or its containing group is displayed via a programmatic 'show()' call. Note that setting the style.display value from JavaScript DOES NOT trigger this event
| onPopupAction | ( | popupName, | |
| action, | |||
| value | |||
| ) |
This client event, if present, is fired when a popup page has specified.
this component as its parent and fires an action.
popupName is the name of the popup window sending the action.
action is the name of the action.
value is the value associated with the action.
Reimplemented in JavaHome, DotNetHome, XSLTransformWizard, XMLSchemaWizard, SOAPWizard, ZENTablePaneWizard, ZENStyleWizard, ZENElementInspector, ZENChartWizard, standardPage, mobilePage, cssValueEditor, cssDeclarationEditor, componentValueEditor, tablePane, objectInspector, navigator, Tests, Home, standardPage, Architect, ClassifierBuilder, Workflow, standardPage, Home, DashboardViewer, WidgetWizard, PivotVariable, PivotLevelOptions, CubeAdd, ControlWizard, CellFormatOptions, BookCoverBuilder, Analyzer, AddCalculatedMember, WorksheetBuilder, TermListManager, Settings, QualityMeasures, ModelBrowser, MDXQuery, LogViewer, ListingGroupManager, FolderManager, CubeRegistry, CaptionEditor, ArchitectSA, Architect, Analyzer, DeepSeeKPIWizard, pivotController, RuntimeStats, ReportLoader, ReportGenerator, IndexAnalyzer, PrintQuery, Logs, ImportStatement, Home, ExportStatement, NodelevelConfig, Configuration, Client, ServerConfiguration, SSL, NodeAddressEdit, JoinNewMember, AsyncEdit, Monitor, JoinFailover, JoinAsync, EditFailover, EditAsync, Create, Key, ZenReportRenderServerAction, ZenReportPrintServerAction, ZenReportExcelServerAction, SQLView, SQLTuneTables, SQLStatementDetails, SQLReportGenerator, ReportsRenderServerAction, ReportsPrintServerAction, ReportsExcelServerAction, LicenseActivate, Import, ExportResource, Export, ECPDataServer, DatabaseWizard, Cluster, ExportLog, EditTemplate, Client, X509Credential, ViewLog, User, SSL, Services, RoutineList, RoutineCompare, Role, Resources, ReportsRenderServer, ReportsPrintServer, ReportsExcelServer, Reports, RemoteDatabases, ProcessDetails, PKI, ObjectSettings, NLSImport, NLS, Namespaces, Namespace, Monitoring, Mappings, Manifest, Machine, LicenseServers, LDAPTest, LDAPRO, LDAP, Kit, Journal, GlobalList, ExternalLanguageServer, EncryptionManaged, EncryptionManage, EncryptionDatabase, EncryptionCreate, ECPDataServers, ECP, DatabaseVolumes, DatabaseTemplate, Databases, DatabaseDetails, ClassList, and Home.
| onRefreshContents | ( | ) |
This client callback is called just from refreshContents.
just after the new HTML is delivered from the server.
Reimplemented in scribbleArea, schedulePane, colorWheel, tabGroup, modalGroup, dragGroup, desktop, dateText, contextMenu, activeVGroup, activeHGroup, abstractGroup, popGroup, and dataSourcePanel.
| onStartModalHandler | ( | zindex | ) |
Notification that this component is about to become modal.
zindex is zindex value to use to make sure component is placed above system-provided div element.
Reimplemented in selector, modalGroup, menu, abstractComboBox, and styleEdit.
| refreshContents | ( | sync | ) |
This method, called from a client page, invokes this component's.
<method>DrawHTML</method>, converts its output to a JavaScript string and replaces the component's enclosing div with this new HTML. This is useful for components that need to refresh their contents from the server after being rendered.
Internally, this refresh can occur immediately or be deferred as specified by the zenRefreshMode flag.
If sync is defined and is true, the refresh will be executed synchronously (unless we are in deferred mode).
| setHidden | ( | flag | ) |
If flag is true, hide this component.
otherwise make it visible. If present, invoke onshow or onhide callbacks.
| setOverlayMode | ( | mode | ) |
Expirimental: do not use.
Set the overlay mode for this component.
(An overlay is a transparent div placed atop a component for the purpose of capturing events; it is used by the ZEN Page editing utilities.)
mode is the overlay mode:
0: turn off overlay.
1: turn on overlay.
2: turn on overlay, show indication that this component is selected.
Reimplemented in abstractGroup.
| setProperty | ( | property, | |
| value, | |||
| value2 | |||
| ) |
Set the value of a named property.
Reimplemented from object.
Reimplemented in svgFrame, svgCanvas, selector, assistedText, scribbleArea, schedulePane, finderPane, documentView, colorWheel, toolbar, timer, textarea, text, tablePane, tableNavigatorBar, tableNavigator, tabGroup, tabFrame, spacer, snapGrid, simpleTablePane, select, repeatingGroup, radioSet, radioButton, navigator, multiSelectSet, lookup, lookoutMenu, loginForm, listControl, link, label, image, iframe, html, hbutton, group, form, fileUpload, fieldSet, expando, dynaView, dynaTree, dynaGrid, dynaForm, dragGroup, desktop, dateText, dateSelect, dataListBox, dataGrid, dataCombo, csMenuSeparator, csMenuItem, csMenuBarItem, csMenuBar, csComboBoxItem, csComboBox, control, contextMenu, combobox, colorPicker, colorPane, checkbox, canvas, calendar, buttonBarItem, buttonBar, button, activeVGroup, activeHGroup, activeGroup, abstractListBox, abstractGroup, abstractDragGroupMgr, abstractComboBox, dataController, abstractController, standardPage, DashboardViewer, toggleIcon, textStyleBar, textJustifyBar, strokeWidthBar, strokeStyleBar, spinner, popGroup, pickBox, hSlider, dataPickPool, colorPip, colorPalette, codeEditor, captionEditor, busyPanel, abstractIconBar, widget, pivot, styleEdit, pivotTable, pivotController, mapView, coverView, and chartLegend.
| startProgressBar | ( | div | ) |
Start the display of a progress bar within display.
area for this component.
Typically this is used by components that refresh their contents from the server (such as <class>tablePane</class>).
div, if defined, is div element that will contain the progress bar.
|
static |
Subclasses can set this to change default enclosingClass used for this.
component.
| align |
Specifies how this component should be horizontally aligned within its layout cell.
| containerStyle |
CSS style applied to the td element used to contain this child component within.
its parent group's layout table. This overrides the parent group's <property>cellStyle</property> property for this child. Typically this is used to provide padding or alignment for a specific component. This only applies to layout strategies that use tables.
| dragEnabled |
If this value is true and dragAndDrop is enabled for the page, then.
this component can serve as a drag source (i.e., users can start a drag and drop operation over this component). The actual behavior is determined by the subclass implementation.
| dropEnabled |
If this value is true and dragAndDrop is enabled for the page, then.
this component can serve as a drag target (i.e., users can end a drag and drop operation over this component). The actual behavior is determined by the subclass implementation.
| enclosingClass |
Optional CSS class used for this component's enclosing div.
| enclosingStyle |
Optional CSS style applied to this component's enclosing div.
| error |
Run-time value; Set to indicate an error within this component.
This is primarily used by controls. It is defined here for flexibility.
| height |
Specifies the height of this component with respect to its container.
If true, this component is hidden.
That is, its enclosing
element's display style is set to "none".
| hint |
User defined hint text used to display additional hint text for this component.
If specified, the hint text is drawn below the component.
| hintClass |
Optional CSS class used for the component hint.
| hintStyle |
User defined style used for the component hint.
User defined label used to label this component.
The actual display of this label is managed by the group this component belongs to.
| labelClass |
Optional CSS class used for the component label.
| labelDisabledClass |
Optional CSS class used for the component label when disabled.
| labelStyle |
User defined style used for the component label.
| onafterdrag |
onafterdrag event handler:
If this value is true and <property>dragEnabled</property> is true and drag-and-drop is enabled for the current page, then this event is raised when a drag operation that started within this component completes.
| onbeforedrag |
onbeforedrag event handler:
If this value is true and <property>dragEnabled</property> is true and drag-and-drop is enabled for the current page, then this event is raised when a drag operation has been initiated within this component but before the component has started to process the event. This is for cases where you want to override the default drag behavior of a component.
| ondrag |
ondrag event handler:
If this value is true and <property>dragEnabled</property> is true and drag-and-drop is enabled for the current page, then this event is raised when a drag operation has been initiated within this component.
| ondrop |
ondrop event handler:
If this value is true and <property>dropEnabled</property> is true and drag-and-drop is enabled for the current page, then this event is raised when a drop operation occurs within this component.
| onhide |
onhide event handler:
This event is fired when this component is made hidden.
| onrefresh |
onrefresh event handler:
This event is fired when the contents of this component are refreshed from the server.
| onshow |
onshow event handler:
This event is fired when this component is made visible.
| showLabel |
Controls whether a label is displayed for this component.
If false do not display a label for this component. If labels are displayed to the left, the Layout Manager will attempt to give the space allocated for the label to the component as well. This makes this option useful for placing labels between sections in forms.
| slice |
User-defined number of units of relative space this.
component's layout cell takes up within its group along the group layout direction. This may be used by a layout manager when calculating layout requirements.
| title |
Help text (tool tip) displayed when mouse hovers over this component (or its label).
| valign |
Specifies how this component should be vertically aligned within its layout cell.
| width |
Specifies the width of this component with respect to its container.