This is a listBox that gets its list from an SQL query. More...


Public Member Functions | |
| executeQuery () | |
| Execute the server-side associated with this dataListBox. More... | |
| getOptionCount () | |
| Return number of items in list. More... | |
| getOptionText (idx) | |
| Return the display text for the given item (0-based) in the list. More... | |
| getOptionValue (idx) | |
| Return the logical value of the given item (0-based) in the list. More... | |
| setProperty (property, value, value2) | |
| Set the value of a named property. More... | |
 Public Member Functions inherited from abstractListBox Public Member Functions inherited from abstractListBox | |
| clickItem (idx) | |
| User has clicked an item in the list box. | |
| dblClickItem (idx) | |
| User has double-clicked an item in the list box. | |
| dragStartHandler (dragData) | |
| Default drag handler for list components. | |
| focus () | |
| Client-side method to input focus to this control. | |
| getItemEl (idx) | |
| Return HTML element for given list item number. | |
| lbKeyBlur () | |
| Focus taken from the invisible edit control. | |
| lbKeyDownHandler (evt) | |
| Process keydown event within the invisible edit control. | |
| lbKeyFocus () | |
| Focus passed to the invisible edit control. | |
| lbKeyPressHandler (evt) | |
| Process keypress event within the invisible edit control. | |
| moveToItem (dir) | |
| Move to a new item in the listBox. More... | |
| onCreate () | |
| Initialize additional client-side values. | |
| selectItem (idx) | |
| User has selected an item in the list box. | |
 Public Member Functions inherited from control Public Member Functions inherited from control | |
| dropStartHandler (dragData) | |
| Default drop handler for controls. | |
| formatValue (val) | |
| If defined, convert the internal value of this control into a display value. | |
| _.Library.Boolean | getDisabled () |
| Client-side method to get the disabled state of this control. | |
| getDragData (dragData) | |
| Fill in the zenDragData object for this control. More... | |
| getForm () | |
| Find the form object that this control belongs to. More... | |
| getInvalidReason () | |
| This method is called by the form validation mechanism. More... | |
| _.Library.String | getProperty (property, key) |
| Override to get current value of control. | |
| _.Library.Boolean | getReadOnly () |
| Client-side method to get the disabled state of this control. | |
| _.Library.String | getValue () |
| Client-side method to return the value associated with this control. | |
| isModified () | |
| Return true if the current value of this control is different. More... | |
| isValid () | |
| This method is called by the form validation mechanism to test. More... | |
| _.Library.String | normalizeValue (val) |
| Normalize the type of val based on the <property>clientType</property> More... | |
| onSerialize () | |
| This is called when the client serializes this object. More... | |
| onchangeHandler () | |
| This built-in event handler is called by the HTML control. More... | |
| select () | |
| Client-side method to select the contents of this control. | |
| setDisabled (flag) | |
| Client-side method to set disabled state of this control. | |
| setReadOnly (flag) | |
| Client-side method to set disabled state of this control. | |
| setValue (value, value2) | |
| Client-side method to set the value associated with this control. More... | |
| sysName () | |
| Client-side version of the <method>Name</method> method. More... | |
| unformatValue (val) | |
| If defined, convert display value of this control to its internal value. | |
| validationHandler () | |
| This client-side method is called by the form object's. More... | |
 Public Member Functions inherited from component Public Member Functions inherited from component | |
| dragFinishHandler (dragData) | |
| This is called when a drag operation started within this component. More... | |
| dragHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| dragNotifyHandler (dragData) | |
| This is called by the layout manager when a drag operation. More... | |
| dropHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| exposeComponent () | |
| This manages the ondisplay event callback handling. More... | |
| getEnclosingDiv () | |
| Client-side method returns the div element that encloses. More... | |
| _.Library.String | getHidden () |
| Return whether this component is hidden. | |
| getHintElement () | |
| Client-side method returns the HTML element that displays. More... | |
| getLabelElement () | |
| Client-side method returns the HTML element that displays. More... | |
| onDisplayHandler () | |
| This client callback is called from exposeComponent after. More... | |
| onEndModalHandler (zindex) | |
| Notification that this component is about to stop being modal. | |
| onPopupAction (popupName, action, value) | |
| This client event, if present, is fired when a popup page has specified. More... | |
| onRefreshContents () | |
| This client callback is called just from refreshContents. More... | |
| onStartModalHandler (zindex) | |
| Notification that this component is about to become modal. More... | |
| refreshContents (sync) | |
| This method, called from a client page, invokes this component's. More... | |
| setHidden (flag) | |
| If flag is true, hide this component. More... | |
| setOverlayMode (mode) | |
| Expirimental: do not use. More... | |
| startProgressBar (div) | |
| Start the display of a progress bar within display. More... | |
| stopProgressBar () | |
| Stop the timer used by the Progress bar. | |
 Public Member Functions inherited from object Public Member Functions inherited from object | |
| _.Library.Status | OnNew (_.Library.RawString initvalue) |
| Constructor for Zen objects. More... | |
| findElement (subid) | |
| Client-side utility method that finds an HTML element with a. More... | |
| fireOnUpdateEvent () | |
| This is called when an object is updated from the server. More... | |
| getSettings (settings) | |
| Client-side method that returns a list of this component's. More... | |
| getType () | |
| Returns the component type of this object. More... | |
| invokeSuper (method, args) | |
| Invoke the superclass method method of the current. More... | |
| isOfType (type) | |
| Returns true if this object is of the given component type. More... | |
| makeId (subid) | |
| client-side utility method that constructs a component-specific id More... | |
| onDelete () | |
| This client method, if present, is called when this component is. More... | |
| onloadHandler () | |
| This client event, if present, is fired when the page is loaded. | |
| onunloadHandler () | |
| This client event, if present, is fired when the page is unloaded. More... | |
| onupdateHandler () | |
| This client method, if present, is fired when the object is updated from the server. | |
| render () | |
| This causes a component that draws its contents dynamically. More... | |
| renderContents () | |
| This method, if present, is called when this component. More... | |
| renderSVG (document, parent) | |
| This method is only needed for SVG components. More... | |
 Public Member Functions inherited from RegisteredObject Public Member Functions inherited from RegisteredObject | |
| _.Library.Status | OnAddToSaveSet (_.Library.Integer depth, _.Library.Integer insert, _.Library.Integer callcount) |
| This callback method is invoked when the current object is added to the SaveSet,. More... | |
| _.Library.Status | OnClose () |
| This callback method is invoked by the <METHOD>Close</METHOD> method to. More... | |
| _.Library.Status | OnConstructClone (_.Library.RegisteredObject object, _.Library.Boolean deep, _.Library.String cloned) |
| This callback method is invoked by the <METHOD>ConstructClone</METHOD> method to. More... | |
| _.Library.Status | OnNew () |
| This callback method is invoked by the <METHOD>New</METHOD> method to. More... | |
| _.Library.Status | OnValidateObject () |
| This callback method is invoked by the <METHOD>ValidateObject</METHOD> method to. More... | |
 Public Member Functions inherited from Adaptor Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLExport (_.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent, _.Library.Boolean local, _.Net.MIMEPart mimeAttachments) |
| Serialize an XML enabled class as an XML document and write. More... | |
| _.Library.Status | XMLExportToStream (_.Stream.Object export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and appends it to a stream. More... | |
| _.Library.Status | XMLExportToString (_.Library.String export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and write it to a string. More... | |
Public Attributes | |
| OnDrawItem | |
| (optional) Name of Server-side callback method that is called for each More... | |
| choiceColumn | |
| If there are multiple data columns displayed within the data list. More... | |
| contentType | |
| Indicates how display values should be rendered: More... | |
| displayColumns | |
| If there are multiple data columns displayed in the data list,. More... | |
| itemCount | |
| Number of options within the list. More... | |
| multiColumn | |
| If true (the default), then display multiple columns in the data. More... | |
| parameters | |
| User-defined list of query parameters. More... | |
| sqlLookup | |
| (optional) SQL statement that, given a value, finds a display More... | |
| valueColumn | |
| If there are multiple data columns displayed in the data list. More... | |
 Public Attributes inherited from abstractListBox Public Attributes inherited from abstractListBox | |
| hzScroll | |
| If true, allow this component to display horizontal scroll bars. More... | |
| listHeight | |
| If defined, override default height of listBox. More... | |
| listWidth | |
| If defined, override default width of listBox. More... | |
| selectedIndex | |
| Index (0-based) of current selected option. More... | |
| text | |
| Text (display) value of current item. More... | |
 Public Attributes inherited from control Public Attributes inherited from control | |
| clientType | |
| Indicates the client-side (JavaScript) type that should be used for this control's value. More... | |
| controlClass | |
| Optional CSS class used for the primary HTML element displayed for this control. More... | |
| controlStyle | |
| Optional CSS style applied to the primary HTML element displayed for this control. More... | |
| dataBinding | |
| Optional. More... | |
| disabled | |
| If true, this control is disabled. More... | |
| invalid | |
| Set this true when the value of this control is known to be. More... | |
| invalidMessage | |
| Value displayed in alert box by the form <method>validate</method> More... | |
| onblur | |
| onblur event handler: More... | |
| onchange | |
| onchange event handler: More... | |
| onclick | |
| onclick event handler: More... | |
| ondblclick | |
| ondblclick event handler: More... | |
| onfocus | |
| onfocus event handler: More... | |
| onkeydown | |
| onkeydown event handler: More... | |
| onkeypress | |
| onkeypress event handler: More... | |
| onkeyup | |
| onkeyup event handler: More... | |
| onmousedown | |
| onmousedown event handler: More... | |
| onmouseout | |
| onmouseout event handler: More... | |
| onmouseover | |
| onmouseover event handler: More... | |
| onmouseup | |
| onmouseup event handler: More... | |
| onsubmit | |
| onsubmit event handler: More... | |
| ontouchend | |
| ontouchend event handler: More... | |
| ontouchmove | |
| ontouchmove event handler: More... | |
| ontouchstart | |
| ontouchstart event handler: More... | |
| onvalidate | |
| onvalidate event handler: More... | |
| originalValue | |
| Original value for this control before any user modification. More... | |
| readOnly | |
| If true, this control is readOnly. More... | |
| required | |
| If true, this control is required. More... | |
| requiredMessage | |
| Value displayed in alert box by the form <method>validate</method> More... | |
| tabIndex | |
| If defined, this is used to provide a value for the HTML tabIndex. More... | |
| value | |
| Default value displayed within this control. More... | |
 Public Attributes inherited from component Public Attributes inherited from component | |
| align | |
| Specifies how this component should be horizontally aligned within its layout cell. More... | |
| containerStyle | |
| CSS style applied to the td element used to contain this child component within. More... | |
| dragEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| dropEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| enclosingClass | |
| Optional CSS class used for this component's enclosing div. More... | |
| enclosingStyle | |
| Optional CSS style applied to this component's enclosing div. More... | |
| error | |
| Run-time value; Set to indicate an error within this component. More... | |
| height | |
| Specifies the height of this component with respect to its container. More... | |
| hidden | |
| If true, this component is hidden. More... | |
| hint | |
| User defined hint text used to display additional hint text for this component. More... | |
| hintClass | |
| Optional CSS class used for the component hint. More... | |
| hintStyle | |
| User defined style used for the component hint. More... | |
| label | |
| User defined label used to label this component. More... | |
| labelClass | |
| Optional CSS class used for the component label. More... | |
| labelDisabledClass | |
| Optional CSS class used for the component label when disabled. More... | |
| labelStyle | |
| User defined style used for the component label. More... | |
| onafterdrag | |
| onafterdrag event handler: More... | |
| onbeforedrag | |
| onbeforedrag event handler: More... | |
| ondrag | |
| ondrag event handler: More... | |
| ondrop | |
| ondrop event handler: More... | |
| onhide | |
| onhide event handler: More... | |
| onrefresh | |
| onrefresh event handler: More... | |
| onshow | |
| onshow event handler: More... | |
| showLabel | |
| Controls whether a label is displayed for this component. More... | |
| slice | |
| User-defined number of units of relative space this. More... | |
| title | |
| Help text (tool tip) displayed when mouse hovers over this component (or its label). More... | |
| valign | |
| Specifies how this component should be vertically aligned within its layout cell. More... | |
| width | |
| Specifies the width of this component with respect to its container. More... | |
 Public Attributes inherited from object Public Attributes inherited from object | |
| aux | |
| @qualifier final This is an auxiliary property that is provided More... | |
| composite | |
| @qualifier final For components that are created as part of a composite component, More... | |
| id | |
| @qualifier final This is a unique identifier that is used to distinguish this object More... | |
| index | |
| @qualifier final System-assigned index number used internally to identify this component. More... | |
| name | |
| @qualifier final Name of this object. More... | |
| onupdate | |
| onupdate event handler: More... | |
| parent | |
| @qualifier final Link to the component that contains this object More... | |
| tuple | |
| @qualifier final Special property indicating which tuple of a More... | |
| visible | |
| This property indicates whether a component is visible and thus layed out. More... | |
| window | |
| @qualifier final This is a client-only property that refers to the JavaScript More... | |
 Public Attributes inherited from querySource Public Attributes inherited from querySource | |
| OnCreateResultSet | |
| (optional) Name of Server-side callback method to call to create More... | |
| OnExecuteResultSet | |
| (optional) Name of Server-side callback method to call to execute the More... | |
| columnName | |
| (optional) Name of a column in the SQL table used to provide data. More... | |
| countRows | |
| This property should not be used; it is provided for backward compatibility. More... | |
| groupByClause | |
| (optional) An SQL GROUP BY clause: e.g., "Year,State" More... | |
| maxRows | |
| Maximum number of rows to fetch from the <class>ResultSet</class> object. More... | |
| orderByClause | |
| (optional) An SQL ORDER BY clause: e.g., "Name,State" More... | |
| queryClass | |
| (optional) Name of the class containing the class query that will More... | |
| queryName | |
| (optional) Name of the class query that will More... | |
| sql | |
| (optional) SQL statement that, if present, will be used to More... | |
| tableName | |
| (optional) Name of an SQL table used to provide data. More... | |
| whereClause | |
| (optional) An SQL WHERE clause: e.g., "Name='Elvis'" More... | |
Private Member Functions | |
| DrawListContents () | |
| Server-side method to provide contents of the list box. | |
| _.Library.String | GetDisplayValue (_.Library.String pValue) |
| Lookup up the display value for the combobox given. More... | |
| SetDefaultValues () | |
| This method fills in reasonable default values for. More... | |
Additional Inherited Members | |
 Static Public Member Functions inherited from Adaptor Static Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLDTD (_.Library.String top, _.Library.String format, _.Library.Boolean input, dtdlist) |
| Write the DTD to the current device for this XML enabled class serialized as. More... | |
| _.Library.RegisteredObject | XMLNew (_.XML.Document document, _.Library.Integer node, _.Library.RegisteredObject containerOref) |
| Get an instance of an XML enabled class. More... | |
| _.Library.Status | XMLSchema (_.Library.String top, _.Library.String format, _.Library.String namespacePrefix, _.Library.Boolean input, _.Library.Boolean refOnly, schema) |
| Write an XML Schema fragment to the current device which describes an XML enabled class and dependent classes. More... | |
| _.Library.String | XMLSchemaNamespace () |
| Get the namespace to which this class belongs for use in schema generation. More... | |
| _.Library.Status | XMLSchemaType (_.XML.Schema schemaInstance, _.XML.Node node, _.Library.String top, _.Library.Boolean encoded, _.Library.Boolean summary, _.Library.Boolean input, _.Library.Boolean refOnly) |
| Add a complexType to the schema that is respresented by an <class>XML.Schema</class> instance. More... | |
 Static Public Attributes inherited from control Static Public Attributes inherited from control | |
| DEFAULTCLIENTTYPE = None | |
| Base class for controls. More... | |
| DEFAULTCONTROLCLASS = None | |
| The default css class used for the main element within this control. More... | |
 Static Public Attributes inherited from component Static Public Attributes inherited from component | |
| DEFAULTENCLOSINGCLASS = None | |
| Subclasses can set this to change default enclosingClass used for this. More... | |
| DEFAULTHEIGHT = None | |
| Subclasses can set this to change default height for a component. | |
| DEFAULTHIDDEN = None | |
| Subclasses can set this to change default hidden property for a component. | |
| DEFAULTHINTCLASS = None | |
| Subclasses can set this to change default css class used for hints. | |
| DEFAULTLABELCLASS = None | |
| Subclasses can set this to change default css class used for labels. | |
| DEFAULTLABELDISABLEDCLASS = None | |
| Subclasses can set this to change default css class used for disabled labels. | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| DEFAULTWIDTH = None | |
| Subclasses can set this to change default width for a component. | |
 Static Public Attributes inherited from object Static Public Attributes inherited from object | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| INCLUDEFILES = None | |
| CSV list of additional include files (either .js or .css) that. More... | |
| MODULE = None | |
| If set, this indicates that this system component should be. More... | |
| NAMESPACE = None | |
| This is the XML namespace used for library components. | |
| POSTCOMPILEACTIONS = None | |
| This is a comma-delimited list of which post-compile actions this component. More... | |
| USECOMMONDIRECTORY = None | |
| If true, then the include files generated for this component, are placed in the. More... | |
| XMLFORMAT = None | |
| If XMLFORMAT="Literal", then only support for literal format import and export is generated. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| By setting this to 0, we disallow use of invalid attribute names in Zen XML documents. | |
 Static Public Attributes inherited from RegisteredObject Static Public Attributes inherited from RegisteredObject | |
| CAPTION = None | |
| Optional name used by the Form Wizard for a class when generating forms. More... | |
| JAVATYPE = None | |
| The Java type to be used when exported. | |
| PROPERTYVALIDATION = None | |
| This parameter controls the default validation behavior for the object. More... | |
 Static Public Attributes inherited from Adaptor Static Public Attributes inherited from Adaptor | |
| ATTRIBUTEQUALIFIED = None | |
| ATTRIBUTEQUALIFIED controls the format of exported XML by controlling whether attributes. More... | |
| ELEMENTQUALIFIED = None | |
| ELEMENTQUALIFIED controls the format of exported XML. More... | |
| NAMESPACE = None | |
| NAMESPACE specifies the XML namespace to be used when projecting the. More... | |
| SUPPRESSTYPEPREFIX = None | |
| SUPPRESSTYPEPREFIX allows the type name that refers to this class. More... | |
| XMLDEFAULTREFERENCE = None | |
| XMLDEFAULTREFERENCE specifies the default value of the XMLREFERENCE property parameter. More... | |
| XMLENABLED = None | |
| If this parameter is true then XML-enabling methods. More... | |
| XMLFORMAT = None | |
| The XMLFORMAT parameter controls the generation of the XMLExport and XMLImport. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| The XMLIGNOREINVALIDATTRIBUTE parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNOREINVALIDTAG = None | |
| The XMLIGNOREINVALIDTAG parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNORENULL = None | |
| XMLIGNORENULL allows the programmer to override the default XML handling. More... | |
| XMLINCLUDEINGROUP = None | |
| XMLINCLUDEINGROUP allows the programmer to control whether a class is included. More... | |
| XMLINHERITANCE = None | |
| If the XMLINHERITANCE parameter is set to "LEFT", then in the case of multiple. More... | |
| XMLNAME = None | |
| This parameter provides the default XMLNAME for the class. More... | |
| XMLNIL = None | |
| The XMLNIL class parameter controls the use of xsi:nil by XMLExport. More... | |
| XMLNILNOOBJECT = None | |
| The XMLNILNOOBJECT parameter allows creation of an object to be skipped for elements. More... | |
| XMLPREFIX = None | |
| The XMLPREFIX parameter controls the prefix to be used for the XML namespace that. More... | |
| XMLSEQUENCE = None | |
| If the XMLSEQUENCE = 1, then the order of the XML elements must match the. More... | |
| XMLSUMMARY = None | |
| The summary fields to be used when an object is referenced are specified. More... | |
| XMLTYPE = None | |
| This parameter provides the default XMLTYPE for the class. More... | |
| XMLUNSWIZZLE = None | |
| If the XMLUNSWIZZLE parameter is set to 1, then single object. More... | |
| XMLUSEEMPTYELEMENT = None | |
| If the XMLUSEEMPTYELEMENT parameter is set to 1, then the empty element shorthand (<tag>) More... | |
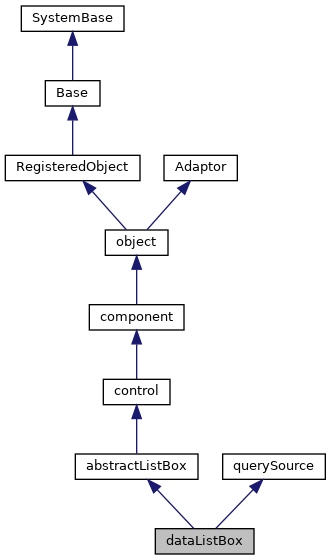
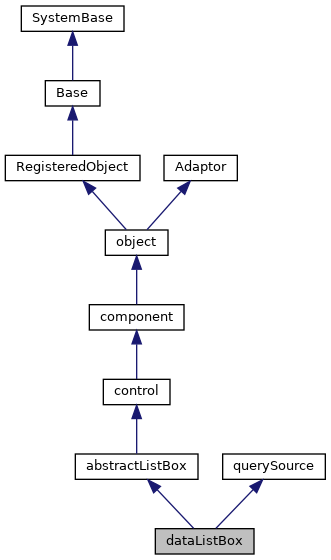
This is a listBox that gets its list from an SQL query.
Refer to the <class>ZEN.Component.querySource</class> class for a description of how to provide data for this component.
The dataListBox control will support both drag and drop. If <property>dragEnabled</property> is true, then the user can drag values from the list box and drop them on other drop-enabled components.
If <property>dropEnabled</property> is true, then values can be dropped onto the list. The value of the list box will be set to the value of the dropped data.
|
private |
Lookup up the display value for the combobox given.
a logical value.
This is called when the control is initially drawn. A logical value of "", must have a display value of "".
Reimplemented from abstractListBox.
|
private |
This method fills in reasonable default values for.
this control. Used by tools (such as Control Tester) to dynamically create controls.
Reimplemented from control.
| executeQuery | ( | ) |
Execute the server-side associated with this dataListBox.
The query is executed asynchronously, so results may not be available immediately.
| getOptionCount | ( | ) |
| getOptionText | ( | idx | ) |
Return the display text for the given item (0-based) in the list.
Reimplemented from abstractListBox.
| getOptionValue | ( | idx | ) |
Return the logical value of the given item (0-based) in the list.
Reimplemented from abstractListBox.
| setProperty | ( | property, | |
| value, | |||
| value2 | |||
| ) |
Set the value of a named property.
Assume that subclasses that simply wrap HTML controls have named the control 'control' or else have overridden this method.
Reimplemented from abstractListBox.
| OnDrawItem |
(optional) Name of Server-side callback method that is called for each
item in the list before it is displayed. This callback is passed the logical and display value for the current item. It returns the HTML that is to be displayed within the cell for the given item.
This must be the name of a server-only method in the page class that contains this dataListBox. Note: If using multi-column output, it is being called individually for each column
| choiceColumn |
If there are multiple data columns displayed within the data list.
this is the column number (1-based) of the column that will provide the display value for this control.
If this value is greater than the number of columns in the query then the second column will be used.
| contentType |
Indicates how display values should be rendered:
If <property>contentType</property> is "text" (the default) then the display values will be HTML-escaped before being rendered.
If <property>contentType</property> is "html" then the display values will not be HTML-escaped before being rendered. Use this when your display values contain HTML markup that you do not want escaped.
| displayColumns |
If there are multiple data columns displayed in the data list,.
this optional property defines a comma-delimited list of the column numbers of the column that should be displayed.
| itemCount |
Number of options within the list.
This is calculated when the query for this component is run.
| multiColumn |
If true (the default), then display multiple columns in the data.
list if the result set contains more than 2 columns.
| parameters |
User-defined list of query parameters.
These values are passed on to the user callback function that provides the query for this component in order to provide values for any run-time query parameters.
| sqlLookup |
(optional) SQL statement that, given a value, finds a display
value. If present, this is used to find the initial display value for cases where the logical and display values are different.
| valueColumn |
If there are multiple data columns displayed in the data list.
this is the column number (1-based) of the column that will provide the logical value for this control.
If this value is greater than the number of columns in the query then the first column will be used.