This component draws an HTML table based on the contents of a query. More...


Public Member Functions | |
| addNavigator (nav) | |
| Associate a navigator component with this tablePane. More... | |
| appendColumn (colName) | |
| Appends new column object to this table with the given. More... | |
| applyFilters () | |
| If we are in autoExecute mode, then re-execute the query. More... | |
| disableColumnFilters (flag) | |
| Disable (or enable) the column filters for this table. | |
| executeQuery (remember, sync) | |
| Force query for this table to be executed on the server. More... | |
| filterChanged (filterName, refresh, type, index) | |
| User has changed the value of a filter. More... | |
| filterKeyPressed (evt, filterName, type, index) | |
| User has pressed a key within a filter. | |
| firstPage () | |
| For multi-page display, go to the first page. | |
| focus () | |
| Client-side method to input focus to this control. | |
| getColumnFilters () | |
| Get column filters (if there are any). More... | |
| getFilterValue (cname) | |
| Get current value of column filter associated with column cname. | |
| getPageCount () | |
| For multi-page display, calculate the number of pages. | |
| getRenderedRowData (row) | |
| Explore the DOM and extract the data for the specified phyiscal table row. More... | |
| getRowData (row) | |
| For tables in snapshot mode only. More... | |
| gotoPage (page) | |
| For multi-page display, go to specified page (1 is first page), if possible. | |
| headerClick (name) | |
| User has clicked on a column header. | |
| lastPage () | |
| For multi-page display, go to the last page. | |
| nextPage (giveFocus) | |
| For multi-page display, go to next page, if possible. | |
| onPopupAction (popupName, action, value) | |
| This client event, if present, is fired when a popup page has specified. More... | |
| onloadHandler () | |
| When the page is loaded, check for alignment issues between the table header. More... | |
| previousPage (giveFocus) | |
| For multi-page display, go to previous page, if possible. More... | |
| removeNavigator () | |
| Remove the navigator component with this tablePane. More... | |
| resetColumnFilters () | |
| Reset the values of the column filters (if there are any). | |
| setColumnFilters (state) | |
| Set the value of all column filters (if there are any). More... | |
| setDateFilter (group) | |
| Set value of date filter box. More... | |
| setFilterValue (cname, value) | |
| Set the value of column filter associated with column cname. | |
| setProperty (property, value, value2) | |
| Set the value of a named property. More... | |
| showColumnFilters (flag) | |
| Show or hide columns filters (if there are any). More... | |
| showDateSelector (cname, index, type, minDate, maxDate) | |
| Display date selector for a date filter box. | |
| tpKeyDownHandler (evt) | |
| Process key down event within the table's invisible edit control. | |
| tpKeyPressHandler (evt) | |
| Process key press event within the table's invisible edit control. | |
 Public Member Functions inherited from simpleTablePane Public Member Functions inherited from simpleTablePane | |
| _.Library.String | getValue () |
| Client-side method to return the logical value associated with this table. | |
| isRowSelected (row) | |
| For multi-select table, test if a given row (0-based) More... | |
| onmouseHandler (row, over) | |
| Handler for onmouseover and onmouseout events for a given row. More... | |
| selectAllMultiRows (flag) | |
| For multi-select tables, mark all (visible) rows as. More... | |
| selectMultiRow (row, flag) | |
| For multi-select tables, select or unselect the given row (0-based) More... | |
| selectRow (row, scroll, which) | |
| Client-side method to select the given row (0-based) in the table. More... | |
 Public Member Functions inherited from component Public Member Functions inherited from component | |
| dragFinishHandler (dragData) | |
| This is called when a drag operation started within this component. More... | |
| dragHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| dragNotifyHandler (dragData) | |
| This is called by the layout manager when a drag operation. More... | |
| dragStartHandler (dragData) | |
| This is called when a drag operation is started within this component. More... | |
| dropHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| dropStartHandler (dragData) | |
| This is called when a data drop operation is started within this component. More... | |
| exposeComponent () | |
| This manages the ondisplay event callback handling. More... | |
| getEnclosingDiv () | |
| Client-side method returns the div element that encloses. More... | |
| _.Library.String | getHidden () |
| Return whether this component is hidden. | |
| getHintElement () | |
| Client-side method returns the HTML element that displays. More... | |
| getLabelElement () | |
| Client-side method returns the HTML element that displays. More... | |
| onDisplayHandler () | |
| This client callback is called from exposeComponent after. More... | |
| onEndModalHandler (zindex) | |
| Notification that this component is about to stop being modal. | |
| onRefreshContents () | |
| This client callback is called just from refreshContents. More... | |
| onStartModalHandler (zindex) | |
| Notification that this component is about to become modal. More... | |
| refreshContents (sync) | |
| This method, called from a client page, invokes this component's. More... | |
| setHidden (flag) | |
| If flag is true, hide this component. More... | |
| setOverlayMode (mode) | |
| Expirimental: do not use. More... | |
| startProgressBar (div) | |
| Start the display of a progress bar within display. More... | |
| stopProgressBar () | |
| Stop the timer used by the Progress bar. | |
 Public Member Functions inherited from object Public Member Functions inherited from object | |
| _.Library.Status | OnNew (_.Library.RawString initvalue) |
| Constructor for Zen objects. More... | |
| findElement (subid) | |
| Client-side utility method that finds an HTML element with a. More... | |
| fireOnUpdateEvent () | |
| This is called when an object is updated from the server. More... | |
| _.Library.String | getProperty (property, key) |
| Return the value of a named property (i.e. More... | |
| getSettings (settings) | |
| Client-side method that returns a list of this component's. More... | |
| getType () | |
| Returns the component type of this object. More... | |
| invokeSuper (method, args) | |
| Invoke the superclass method method of the current. More... | |
| isOfType (type) | |
| Returns true if this object is of the given component type. More... | |
| makeId (subid) | |
| client-side utility method that constructs a component-specific id More... | |
| onCreate () | |
| This client method, if present, is called when this component is. More... | |
| onDelete () | |
| This client method, if present, is called when this component is. More... | |
| onSerialize () | |
| This client event, if present, is fired before a component. More... | |
| onunloadHandler () | |
| This client event, if present, is fired when the page is unloaded. More... | |
| onupdateHandler () | |
| This client method, if present, is fired when the object is updated from the server. | |
| render () | |
| This causes a component that draws its contents dynamically. More... | |
| renderContents () | |
| This method, if present, is called when this component. More... | |
| renderSVG (document, parent) | |
| This method is only needed for SVG components. More... | |
 Public Member Functions inherited from RegisteredObject Public Member Functions inherited from RegisteredObject | |
| _.Library.Status | OnAddToSaveSet (_.Library.Integer depth, _.Library.Integer insert, _.Library.Integer callcount) |
| This callback method is invoked when the current object is added to the SaveSet,. More... | |
| _.Library.Status | OnClose () |
| This callback method is invoked by the <METHOD>Close</METHOD> method to. More... | |
| _.Library.Status | OnConstructClone (_.Library.RegisteredObject object, _.Library.Boolean deep, _.Library.String cloned) |
| This callback method is invoked by the <METHOD>ConstructClone</METHOD> method to. More... | |
| _.Library.Status | OnNew () |
| This callback method is invoked by the <METHOD>New</METHOD> method to. More... | |
| _.Library.Status | OnValidateObject () |
| This callback method is invoked by the <METHOD>ValidateObject</METHOD> method to. More... | |
 Public Member Functions inherited from Adaptor Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLExport (_.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent, _.Library.Boolean local, _.Net.MIMEPart mimeAttachments) |
| Serialize an XML enabled class as an XML document and write. More... | |
| _.Library.Status | XMLExportToStream (_.Stream.Object export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and appends it to a stream. More... | |
| _.Library.Status | XMLExportToString (_.Library.String export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and write it to a string. More... | |
Static Public Member Functions | |
| _.Library.Boolean | FetchRowFromSnapshot (_.Library.Integer pIndex, _.Library.String pID, _.Library.Integer pRow, _.Library.String pCurrColumn, _.Library.String pSortOrder) |
| Internal method. More... | |
 Static Public Member Functions inherited from Adaptor Static Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLDTD (_.Library.String top, _.Library.String format, _.Library.Boolean input, dtdlist) |
| Write the DTD to the current device for this XML enabled class serialized as. More... | |
| _.Library.RegisteredObject | XMLNew (_.XML.Document document, _.Library.Integer node, _.Library.RegisteredObject containerOref) |
| Get an instance of an XML enabled class. More... | |
| _.Library.Status | XMLSchema (_.Library.String top, _.Library.String format, _.Library.String namespacePrefix, _.Library.Boolean input, _.Library.Boolean refOnly, schema) |
| Write an XML Schema fragment to the current device which describes an XML enabled class and dependent classes. More... | |
| _.Library.String | XMLSchemaNamespace () |
| Get the namespace to which this class belongs for use in schema generation. More... | |
| _.Library.Status | XMLSchemaType (_.XML.Schema schemaInstance, _.XML.Node node, _.Library.String top, _.Library.Boolean encoded, _.Library.Boolean summary, _.Library.Boolean input, _.Library.Boolean refOnly) |
| Add a complexType to the schema that is respresented by an <class>XML.Schema</class> instance. More... | |
Public Attributes | |
| autoExecute | |
| If true (the default), automatically re-execute the query for this. More... | |
| bodyHeight | |
| If present, this specifies the height. More... | |
| caption | |
| Caption displayed for this table using the HTML caption element. More... | |
| cellSpacing | |
| Amount of spacing around cells in the table. More... | |
| clearSnapshot | |
| Client-side, run-time flag that is set when client wants to force. More... | |
| columns | |
| List of column information objects. More... | |
| conditions | |
| A list of conditions. More... | |
| currColumn | |
| This is the logical name of the most recently selected column. More... | |
| currPage | |
| For snapshot mode, this is the number (1-based) of the current "page" within the snapshot. More... | |
| dataSource | |
| Specifies where the data columns of the table come from. More... | |
| extraColumnWidth | |
| Width used for extra columns, such as row number, row selector, etc. More... | |
| filtersDisabled | |
| If true, disable column filters (if any). More... | |
| fixedHeaders | |
| If true, then the header of the table will stay in position when the body. More... | |
| headerLayout | |
| This property controls how to display the table header when. More... | |
| invalidMessage | |
| Localized "invalid date" message displayed by control. More... | |
| lastUpdate | |
| Time, in ODBC timestamp format, that the query for this table. More... | |
| msgNoResult | |
| More... | |
| nowrap | |
| If a browser does not support CSS nowrap correctly, this flag provides. More... | |
| onheaderClick | |
| onheaderClick event handler: More... | |
| onkeypress | |
| onkeypress event handler: More... | |
| pageSize | |
| This is the number of items to display on. More... | |
| parameters | |
| User-defined list of parameters. More... | |
| permitClientSQL | |
| Flag for backwards compatibility. More... | |
| refreshRequired | |
| This property should be set to 1 by server-side methods that want to force. More... | |
| rowCount | |
| If present, this is the number of rows returned by the current. More... | |
| showFilters | |
| If true, display column filters (if any). More... | |
| showQuery | |
| Server-side diagnostic flag. More... | |
| showValueInTooltip | |
| If true, then the tooltip (HTML title attribute) displayed. More... | |
| sortOrder | |
| For sortable tables, this is the order to sort values within the. More... | |
| suppressExceptionOnClientSQL | |
| Flag for less intrusive remedial action when Client-side SQL modification is forbidden. More... | |
| unlockSession | |
| Flag to control whether session is unlocked during updates to the table. More... | |
| useKeys | |
| If true, then the tablePane will capture user keystrokes and use them. More... | |
| useSnapshot | |
| If true, create a temporary snapshot of the query results. More... | |
| valueColumn | |
| If defined, this is the name of the data column that provides. More... | |
 Public Attributes inherited from simpleTablePane Public Attributes inherited from simpleTablePane | |
| enableToggleSelect | |
| If true and multiSelect is false, then clicking on the selected row un-selects it. More... | |
| initialExecute | |
| If true (the default) then the query associated with this tablePane. More... | |
| multiSelect | |
| If true, then the user can select multiple rows within the table. More... | |
| ondblclick | |
| ondblclick event handler: More... | |
| onmouseoverClass | |
| Class to be appended to the class name of the row when the user moves. More... | |
| onmultiselect | |
| onmultiselect event handler: More... | |
| onselectrow | |
| onselectrow event handler: More... | |
| onunselectrow | |
| onunselectrow event handler: More... | |
| rowSelect | |
| If true, then the user can select a row within the table. More... | |
| selectedIndex | |
| Index (row number) of current selected row (0 based). More... | |
| selectedRows | |
| For multi-select tables, this is the set of which rows are. More... | |
| showRowNumbers | |
| If true, then row numbers are displayed. More... | |
| showRowSelector | |
| If true, then a column indicating the selected row is displayed. More... | |
| showZebra | |
| If true, then display rows using alternating colors. More... | |
| value | |
| Logical value of current selected row within the table. More... | |
 Public Attributes inherited from component Public Attributes inherited from component | |
| align | |
| Specifies how this component should be horizontally aligned within its layout cell. More... | |
| containerStyle | |
| CSS style applied to the td element used to contain this child component within. More... | |
| dragEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| dropEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| enclosingClass | |
| Optional CSS class used for this component's enclosing div. More... | |
| enclosingStyle | |
| Optional CSS style applied to this component's enclosing div. More... | |
| error | |
| Run-time value; Set to indicate an error within this component. More... | |
| height | |
| Specifies the height of this component with respect to its container. More... | |
| hidden | |
| If true, this component is hidden. More... | |
| hint | |
| User defined hint text used to display additional hint text for this component. More... | |
| hintClass | |
| Optional CSS class used for the component hint. More... | |
| hintStyle | |
| User defined style used for the component hint. More... | |
| label | |
| User defined label used to label this component. More... | |
| labelClass | |
| Optional CSS class used for the component label. More... | |
| labelDisabledClass | |
| Optional CSS class used for the component label when disabled. More... | |
| labelStyle | |
| User defined style used for the component label. More... | |
| onafterdrag | |
| onafterdrag event handler: More... | |
| onbeforedrag | |
| onbeforedrag event handler: More... | |
| ondrag | |
| ondrag event handler: More... | |
| ondrop | |
| ondrop event handler: More... | |
| onhide | |
| onhide event handler: More... | |
| onrefresh | |
| onrefresh event handler: More... | |
| onshow | |
| onshow event handler: More... | |
| showLabel | |
| Controls whether a label is displayed for this component. More... | |
| slice | |
| User-defined number of units of relative space this. More... | |
| title | |
| Help text (tool tip) displayed when mouse hovers over this component (or its label). More... | |
| valign | |
| Specifies how this component should be vertically aligned within its layout cell. More... | |
| width | |
| Specifies the width of this component with respect to its container. More... | |
 Public Attributes inherited from object Public Attributes inherited from object | |
| aux | |
| @qualifier final This is an auxiliary property that is provided More... | |
| composite | |
| @qualifier final For components that are created as part of a composite component, More... | |
| id | |
| @qualifier final This is a unique identifier that is used to distinguish this object More... | |
| index | |
| @qualifier final System-assigned index number used internally to identify this component. More... | |
| name | |
| @qualifier final Name of this object. More... | |
| onupdate | |
| onupdate event handler: More... | |
| parent | |
| @qualifier final Link to the component that contains this object More... | |
| tuple | |
| @qualifier final Special property indicating which tuple of a More... | |
| visible | |
| This property indicates whether a component is visible and thus layed out. More... | |
| window | |
| @qualifier final This is a client-only property that refers to the JavaScript More... | |
 Public Attributes inherited from querySource Public Attributes inherited from querySource | |
| OnCreateResultSet | |
| (optional) Name of Server-side callback method to call to create More... | |
| OnExecuteResultSet | |
| (optional) Name of Server-side callback method to call to execute the More... | |
| columnName | |
| (optional) Name of a column in the SQL table used to provide data. More... | |
| countRows | |
| This property should not be used; it is provided for backward compatibility. More... | |
| groupByClause | |
| (optional) An SQL GROUP BY clause: e.g., "Year,State" More... | |
| maxRows | |
| Maximum number of rows to fetch from the <class>ResultSet</class> object. More... | |
| orderByClause | |
| (optional) An SQL ORDER BY clause: e.g., "Name,State" More... | |
| queryClass | |
| (optional) Name of the class containing the class query that will More... | |
| queryName | |
| (optional) Name of the class query that will More... | |
| sql | |
| (optional) SQL statement that, if present, will be used to More... | |
| tableName | |
| (optional) Name of an SQL table used to provide data. More... | |
| whereClause | |
| (optional) An SQL WHERE clause: e.g., "Name='Elvis'" More... | |
Private Member Functions | |
| _.ZEN.Auxiliary.column | AddColumn (_.ZEN.Auxiliary.column pColumn) |
| Add a new column definition to this tablePane. More... | |
| _.ZEN.Auxiliary.parameter | AddParameter (_.ZEN.Auxiliary.parameter pParm) |
| Add a new parameter definition to this tablePane. More... | |
| _.Library.Status | CreateSnapshot (_.Library.String pTempID, _.Library.ResultSet pRS) |
| Create a temporary snapshot file from a result set. More... | |
| _.Library.Status | DrawCell (_.Library.String pMethod, _.Library.String pName, _.Library.String pSeed) |
| Invoke user method to provide contents for a cell. | |
| _.Library.Status | DrawFilter (_.Library.String pMethod, _.Library.String pName, _.ZEN.Auxiliary.column pColInfo) |
| Invoke user method to provide contents for a column filter. | |
| DrawHTML () | |
| Draw innerHTML for this component (without enclosing div). | |
| _.Library.Status | DrawTable (_.Library.ResultSet pRS) |
| Draw the table. | |
| _.Library.Status | OnAddToPageAfter () |
| If implemented, this callback method is called at page render-time. More... | |
| _.Library.Status | OnZENDeserialize () |
| This callback is invoked by the ZENDeserialize method. | |
| _.Library.Status | ResetQuery () |
| This method is used (server-side only) to set the refreshRequired. More... | |
Static Private Member Functions | |
| _.Library.Boolean | IsTypeNumeric (_.Library.Integer pType) |
| Tests if a column type is a numeric type. More... | |
Additional Inherited Members | |
 Static Public Attributes inherited from component Static Public Attributes inherited from component | |
| DEFAULTENCLOSINGCLASS = None | |
| Subclasses can set this to change default enclosingClass used for this. More... | |
| DEFAULTHEIGHT = None | |
| Subclasses can set this to change default height for a component. | |
| DEFAULTHIDDEN = None | |
| Subclasses can set this to change default hidden property for a component. | |
| DEFAULTHINTCLASS = None | |
| Subclasses can set this to change default css class used for hints. | |
| DEFAULTLABELCLASS = None | |
| Subclasses can set this to change default css class used for labels. | |
| DEFAULTLABELDISABLEDCLASS = None | |
| Subclasses can set this to change default css class used for disabled labels. | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| DEFAULTWIDTH = None | |
| Subclasses can set this to change default width for a component. | |
 Static Public Attributes inherited from object Static Public Attributes inherited from object | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| INCLUDEFILES = None | |
| CSV list of additional include files (either .js or .css) that. More... | |
| MODULE = None | |
| If set, this indicates that this system component should be. More... | |
| NAMESPACE = None | |
| This is the XML namespace used for library components. | |
| POSTCOMPILEACTIONS = None | |
| This is a comma-delimited list of which post-compile actions this component. More... | |
| USECOMMONDIRECTORY = None | |
| If true, then the include files generated for this component, are placed in the. More... | |
| XMLFORMAT = None | |
| If XMLFORMAT="Literal", then only support for literal format import and export is generated. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| By setting this to 0, we disallow use of invalid attribute names in Zen XML documents. | |
 Static Public Attributes inherited from RegisteredObject Static Public Attributes inherited from RegisteredObject | |
| CAPTION = None | |
| Optional name used by the Form Wizard for a class when generating forms. More... | |
| JAVATYPE = None | |
| The Java type to be used when exported. | |
| PROPERTYVALIDATION = None | |
| This parameter controls the default validation behavior for the object. More... | |
 Static Public Attributes inherited from Adaptor Static Public Attributes inherited from Adaptor | |
| ATTRIBUTEQUALIFIED = None | |
| ATTRIBUTEQUALIFIED controls the format of exported XML by controlling whether attributes. More... | |
| ELEMENTQUALIFIED = None | |
| ELEMENTQUALIFIED controls the format of exported XML. More... | |
| NAMESPACE = None | |
| NAMESPACE specifies the XML namespace to be used when projecting the. More... | |
| SUPPRESSTYPEPREFIX = None | |
| SUPPRESSTYPEPREFIX allows the type name that refers to this class. More... | |
| XMLDEFAULTREFERENCE = None | |
| XMLDEFAULTREFERENCE specifies the default value of the XMLREFERENCE property parameter. More... | |
| XMLENABLED = None | |
| If this parameter is true then XML-enabling methods. More... | |
| XMLFORMAT = None | |
| The XMLFORMAT parameter controls the generation of the XMLExport and XMLImport. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| The XMLIGNOREINVALIDATTRIBUTE parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNOREINVALIDTAG = None | |
| The XMLIGNOREINVALIDTAG parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNORENULL = None | |
| XMLIGNORENULL allows the programmer to override the default XML handling. More... | |
| XMLINCLUDEINGROUP = None | |
| XMLINCLUDEINGROUP allows the programmer to control whether a class is included. More... | |
| XMLINHERITANCE = None | |
| If the XMLINHERITANCE parameter is set to "LEFT", then in the case of multiple. More... | |
| XMLNAME = None | |
| This parameter provides the default XMLNAME for the class. More... | |
| XMLNIL = None | |
| The XMLNIL class parameter controls the use of xsi:nil by XMLExport. More... | |
| XMLNILNOOBJECT = None | |
| The XMLNILNOOBJECT parameter allows creation of an object to be skipped for elements. More... | |
| XMLPREFIX = None | |
| The XMLPREFIX parameter controls the prefix to be used for the XML namespace that. More... | |
| XMLSEQUENCE = None | |
| If the XMLSEQUENCE = 1, then the order of the XML elements must match the. More... | |
| XMLSUMMARY = None | |
| The summary fields to be used when an object is referenced are specified. More... | |
| XMLTYPE = None | |
| This parameter provides the default XMLTYPE for the class. More... | |
| XMLUNSWIZZLE = None | |
| If the XMLUNSWIZZLE parameter is set to 1, then single object. More... | |
| XMLUSEEMPTYELEMENT = None | |
| If the XMLUSEEMPTYELEMENT parameter is set to 1, then the empty element shorthand (<tag>) More... | |
This component draws an HTML table based on the contents of a query.
The data for the table can come from a pre-built class query, an SQL statement, or the tablePane can create an SQL query automatically.
The properties of the <class>tablePane</class>, as well as the auxiliary classes, <class>ZEN.Auxiliary.column</class>, <class>ZEN.Auxiliary.condition</class>, and <class>ZEN.Auxiliary.parameter</class>, let you control the behavior and appearance of the <class>tablePane</class>.
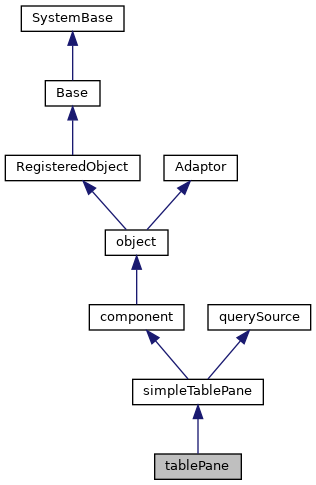
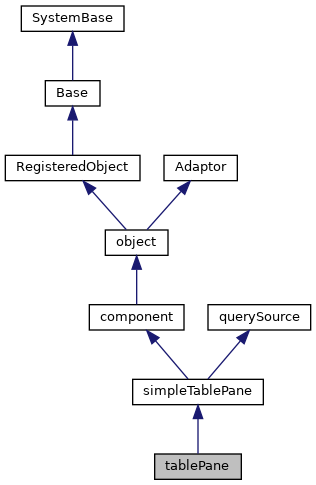
Many of the characteristics of the tablePane are inherited from its superclass, <class>ZEN.Component.simpleTablePane</class>. Refer to it for more details.
|
private |
Add a new column definition to this tablePane.
If pColumn is not provided, this method will create a new column object.
|
private |
Add a new parameter definition to this tablePane.
If pParm is not provided, this method will create a new parameter object.
|
private |
Create a temporary snapshot file from a result set.
Assumes that result set has been created and executed. Users should not call this method.
|
staticprivate |
Tests if a column type is a numeric type.
Zen uses the CLIENTDATATYPE value, not ODBCTYPE. Client types are defined as: Returns the type of column n in the result set where type is an integer associated with the client datatype. If the type cannot be determined, 0 (zero) is returned.
| 1 | BINARY | |
| 2 | DATE | |
| 3 | DOUBLE | |
| 4 | HANDLE | |
| 5 | INTEGER | |
| 6 | LIST | |
| 7 | LONGVARCHAR | |
| 8 | TIME | |
| 9 | TIMESTAMP | |
| 10 | VARCHAR | |
| 11 | STATUS | |
| 12 | BINARYSTREAM | |
| 13 | CHARACTERSTREAM | |
| 14 | NUMERIC | |
| 15 | CURRENCY | |
| 16 | BOOLEAN | |
| 17 | OID | |
| 18 | BIGINT | |
| 19 | FDATE | |
| 20 | FTIMESTAMP |
|
private |
If implemented, this callback method is called at page render-time.
after this component has been added to a page and after any of its children have been created but before the DrawHTML methods are called.
Reimplemented from object.
|
private |
This method is used (server-side only) to set the refreshRequired.
property when changing the underlying query from ObjectScript at run time. Client-side code should not "wrap" and call this function. Instead, JavaScript code should make use of the refreshTable() method.
|
static |
Internal method.
Fetch data from snapshot global and package up as a client object. pIndex is index of client component.
pID is internal ID of snapshot global.
pRow is row number to fetch.
| addNavigator | ( | nav | ) |
Associate a navigator component with this tablePane.
This is called by the navigator component.
| appendColumn | ( | colName | ) |
Appends new column object to this table with the given.
column name. Returns the new column object.
Call the <method>executeQuery</method> method after calling this to update the table.
| applyFilters | ( | ) |
If we are in autoExecute mode, then re-execute the query.
for this table using the current value of any column filters. If we are not in autoExecute mode, then do nothing.
| executeQuery | ( | remember, | |
| sync | |||
| ) |
Force query for this table to be executed on the server.
If the table is in snapshot mode, then a new snapshot will be created.
If remember is true, then the table will stay on the same page after the new results are displayed. If sync is defined and is true, the refresh will be executed synchronously (unless we are in deferred mode).
| filterChanged | ( | filterName, | |
| refresh, | |||
| type, | |||
| index | |||
| ) |
User has changed the value of a filter.
filterName is the name of the filter.
refresh indicates if the query should be re-executed.
type (optional) is type of filter.
index (optional) is control index for filters with multiple controls.
| getColumnFilters | ( | ) |
Get column filters (if there are any).
Returns an associative array containing the current values of the filter controls indexed by column name.
| getRenderedRowData | ( | row | ) |
Explore the DOM and extract the data for the specified phyiscal table row.
(0-based) from the rendered table data (not to be confused with the logical row number of the data itself in a multi-page table).
This data is packaged into a JavaScript object whose properties correspond to the names of the columns in the table. If showRowNumbers is true the object will also contain a property called rowNum and will be contain the logical, enumerated row of the result set record
This is a client-side only call and can query only the values of the current page of the current table. The full, logical contents of the table (in snapshot mode) resides at the server and logical rows may be accessed using getRowData()
If there are not data columns to report or if the requested row is greater than the page size for the table, this function returns null.
| getRowData | ( | row | ) |
For tables in snapshot mode only.
Go to the server and fetch the data for the specified row (0-based) from the table snapshot data. This data is packaged into a JavaScript object whose properties correspond to the names of the columns in the snapshot table.
For non-snapshot tables or out of range row numbers, returns null.
| onPopupAction | ( | popupName, | |
| action, | |||
| value | |||
| ) |
This client event, if present, is fired when a popup page has specified.
this component as its parent and fires an action.
popupName is the name of the popup window sending the action.
action is the name of the action.
value is the value associated with the action.
Reimplemented from component.
| onloadHandler | ( | ) |
When the page is loaded, check for alignment issues between the table header.
and the table body.
Reimplemented from object.
| previousPage | ( | giveFocus | ) |
For multi-page display, go to previous page, if possible.
If giveFocus is true, then give focus back to the hidden control.
| removeNavigator | ( | ) |
Remove the navigator component with this tablePane.
This is called by the navigator component.
| setColumnFilters | ( | state | ) |
Set the value of all column filters (if there are any).
state is an associative array containing the current values of the filter controls indexed by column name (as returned by <method>getColumnFilters</method>.
| setDateFilter | ( | group | ) |
Set value of date filter box.
index is 0 or 1 to indicate
which date box to set.
| setProperty | ( | property, | |
| value, | |||
| value2 | |||
| ) |
| showColumnFilters | ( | flag | ) |
Show or hide columns filters (if there are any).
Users should use setProperty('showFilters',true) instead.
| autoExecute |
If true (the default), automatically re-execute the query for this.
table when the user changes the value of a column filter.
If false, the query will only be re-executed when the <method>executeQuery</method> is called.
| bodyHeight |
If present, this specifies the height.
of the body section of the table.
| caption |
Caption displayed for this table using the HTML caption element.
This is a localized value.
| cellSpacing |
Amount of spacing around cells in the table.
The default is 0 (no extra space around table cells).
For a slight but noticeable separation, a useful value is 2.
| clearSnapshot |
Client-side, run-time flag that is set when client wants to force.
re-execution of the table query when the table is in "snapshot" mode.
| columns |
List of column information objects.
Each object specifies additional details about a column in the table.
| conditions |
A list of conditions.
These are special expression objects that
are evaluated to add data-dependent styles to the table.
| currColumn |
This is the logical name of the most recently selected column.
header. Typically this is used for sorting.
| currPage |
For snapshot mode, this is the number (1-based) of the current "page" within the snapshot.
that is displayed.
| dataSource |
Specifies where the data columns of the table come from.
"query" (the default)- columns are displayed for each column in the data source query.
"columns" - only columns explicitly defined in the <property>columns</property> list are displayed.
| extraColumnWidth |
Width used for extra columns, such as row number, row selector, etc.
| filtersDisabled |
If true, disable column filters (if any).
| fixedHeaders |
If true, then the header of the table will stay in position when the body.
of the table is scrolled.
| headerLayout |
This property controls how to display the table header when.
column filters are used.
| invalidMessage |
Localized "invalid date" message displayed by control.
| lastUpdate |
Time, in ODBC timestamp format, that the query for this table.
was last executed. This is set on the server whenever the query is for the tablePane is executed.
| msgNoResult |
| nowrap |
If a browser does not support CSS nowrap correctly, this flag provides.
a way to control whether table cells allow word wrapping or not.
| onheaderClick |
onheaderClick event handler:
This event is fired when the user clicks on a column header. The name of the column will be in the <property>currColumn</property> property.
| onkeypress |
onkeypress event handler:
If <property>useKeys</property> is true, then this event handler code is run when the user presses a key within the tablePane.
| pageSize |
This is the number of items to display on.
a single "page" of the table. 0, the default, means show all data on first page. This can only be set to a non-zero value when the table is in snapshot mode.
| parameters |
User-defined list of parameters.
These values are passed on
to the user callback function that provides the query for this table.
| permitClientSQL |
Flag for backwards compatibility.
If <property>permitClientSQL</property> is set to true, query parameters may be set programatically through javascript on the client, depending on site and application settings this may constitute a security risk. If set to false (the default), the parameters may only be set on the server. This property is encrypted and any attempt to modify it on the client will result in an <ILLEGAL VALUE> error.
| refreshRequired |
This property should be set to 1 by server-side methods that want to force.
the query associate with the tablePane to be re-executed.
| rowCount |
If present, this is the number of rows returned by the current.
query. This is calculated by the built-in query or the automatic query.
Note: this is a string as it could be set to "" or "100+".
| showFilters |
If true, display column filters (if any).
| showQuery |
Server-side diagnostic flag.
If true, display the query used
to get data for this table.
This is an encrypted value and cannot be set on the client.
| showValueInTooltip |
If true, then the tooltip (HTML title attribute) displayed.
for cells within the table will display the current value of the cell.
| sortOrder |
For sortable tables, this is the order to sort values within the.
current column. Values can be "", "asc" (ascending), or "desc" (descending).
| suppressExceptionOnClientSQL |
Flag for less intrusive remedial action when Client-side SQL modification is forbidden.
If <property>permitClientSQL</property> is set to false (the default), this flag controls the rendering of the table if client side modification of the query parameters is detected. By default, a Zen Exception will be raised, warning of the security risk. If this flag is set to true, however, the exception will be suppressed and the table will re-render using the last known (server-side) values for the query parameters. In this case the client-side modifications are simply ignored. The default value is "false" indicating that the exception should be raised.
| unlockSession |
Flag to control whether session is unlocked during updates to the table.
| useKeys |
If true, then the tablePane will capture user keystrokes and use them.
for simple table navigation.
| useSnapshot |
If true, create a temporary snapshot of the query results.
This allows for paging and sorting without re-executing the query.
| valueColumn |
If defined, this is the name of the data column that provides.
a logical value for a selected row.