This component implements a simple Finder-like component for browsing hierarchically organized data. More...


Public Member Functions | |
| cancelEvent (evt) | |
| Swallow a mouse event. | |
| getColumnsViewContent (graph) | |
| Return HTML for columns mode. | |
| getFinderColumnHTML (graph, column, selectedList) | |
| Return the HTML to render one column of the finder. More... | |
| getIconsViewContent (graph) | |
| Return HTML for icons mode. | |
| getItem (addr) | |
| Find the item in the object graph with the given address. More... | |
| getListRowsHTML (array, selectedList, level, parentIdx) | |
| Return HTML for rows within list mode. More... | |
| getListViewContent (graph) | |
| Return HTML for list mode. | |
| getObjectGraph () | |
| Get object graph for finder. | |
| iconClickHandler (evt, list) | |
| Mouse down handler for items in finder (in "icon" mode). | |
| iconDblClickHandler (evt, list) | |
| Mouse double-click handler for items in finder (in "icon" mode). | |
| iconGoUp (evt) | |
| Go up one level in "icon" mode. | |
| iconKeyPressHandler (evt, list) | |
| Key press handler for items in finder (in "icons" mode). | |
| itemClickHandler (evt, list) | |
| Mouse down handler for items in finder (in "columns" mode). | |
| itemDblClickHandler (evt, list) | |
| Mouse double-click handler for items in finder (in "columns" mode). | |
| itemKeyPressHandler (evt, list) | |
| Key press handler for items in finder (in "columns" mode). | |
| renderContents () | |
| Draw contents of finder. | |
| rowClickHandler (evt, idx) | |
| Mouse click handler for items in finder (in "list" mode). | |
| rowDisclosureClick (evt, idx) | |
| Mouse disclosure click handler for items in finder (in "list" mode). | |
| setProperty (property, value, value2) | |
| Set the value of a named property. | |
| setViewType (type) | |
| Set the current view type. | |
| update (reset) | |
| Refresh the contents of the finder. More... | |
 Public Member Functions inherited from component Public Member Functions inherited from component | |
| dragFinishHandler (dragData) | |
| This is called when a drag operation started within this component. More... | |
| dragHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| dragNotifyHandler (dragData) | |
| This is called by the layout manager when a drag operation. More... | |
| dragStartHandler (dragData) | |
| This is called when a drag operation is started within this component. More... | |
| dropHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| dropStartHandler (dragData) | |
| This is called when a data drop operation is started within this component. More... | |
| exposeComponent () | |
| This manages the ondisplay event callback handling. More... | |
| getEnclosingDiv () | |
| Client-side method returns the div element that encloses. More... | |
| _.Library.String | getHidden () |
| Return whether this component is hidden. | |
| getHintElement () | |
| Client-side method returns the HTML element that displays. More... | |
| getLabelElement () | |
| Client-side method returns the HTML element that displays. More... | |
| onDisplayHandler () | |
| This client callback is called from exposeComponent after. More... | |
| onEndModalHandler (zindex) | |
| Notification that this component is about to stop being modal. | |
| onPopupAction (popupName, action, value) | |
| This client event, if present, is fired when a popup page has specified. More... | |
| onRefreshContents () | |
| This client callback is called just from refreshContents. More... | |
| onStartModalHandler (zindex) | |
| Notification that this component is about to become modal. More... | |
| refreshContents (sync) | |
| This method, called from a client page, invokes this component's. More... | |
| setHidden (flag) | |
| If flag is true, hide this component. More... | |
| setOverlayMode (mode) | |
| Expirimental: do not use. More... | |
| startProgressBar (div) | |
| Start the display of a progress bar within display. More... | |
| stopProgressBar () | |
| Stop the timer used by the Progress bar. | |
 Public Member Functions inherited from object Public Member Functions inherited from object | |
| _.Library.Status | OnNew (_.Library.RawString initvalue) |
| Constructor for Zen objects. More... | |
| findElement (subid) | |
| Client-side utility method that finds an HTML element with a. More... | |
| fireOnUpdateEvent () | |
| This is called when an object is updated from the server. More... | |
| _.Library.String | getProperty (property, key) |
| Return the value of a named property (i.e. More... | |
| getSettings (settings) | |
| Client-side method that returns a list of this component's. More... | |
| getType () | |
| Returns the component type of this object. More... | |
| invokeSuper (method, args) | |
| Invoke the superclass method method of the current. More... | |
| isOfType (type) | |
| Returns true if this object is of the given component type. More... | |
| makeId (subid) | |
| client-side utility method that constructs a component-specific id More... | |
| onCreate () | |
| This client method, if present, is called when this component is. More... | |
| onDelete () | |
| This client method, if present, is called when this component is. More... | |
| onSerialize () | |
| This client event, if present, is fired before a component. More... | |
| onloadHandler () | |
| This client event, if present, is fired when the page is loaded. | |
| onunloadHandler () | |
| This client event, if present, is fired when the page is unloaded. More... | |
| onupdateHandler () | |
| This client method, if present, is fired when the object is updated from the server. | |
| render () | |
| This causes a component that draws its contents dynamically. More... | |
| renderSVG (document, parent) | |
| This method is only needed for SVG components. More... | |
 Public Member Functions inherited from RegisteredObject Public Member Functions inherited from RegisteredObject | |
| _.Library.Status | OnAddToSaveSet (_.Library.Integer depth, _.Library.Integer insert, _.Library.Integer callcount) |
| This callback method is invoked when the current object is added to the SaveSet,. More... | |
| _.Library.Status | OnClose () |
| This callback method is invoked by the <METHOD>Close</METHOD> method to. More... | |
| _.Library.Status | OnConstructClone (_.Library.RegisteredObject object, _.Library.Boolean deep, _.Library.String cloned) |
| This callback method is invoked by the <METHOD>ConstructClone</METHOD> method to. More... | |
| _.Library.Status | OnNew () |
| This callback method is invoked by the <METHOD>New</METHOD> method to. More... | |
| _.Library.Status | OnValidateObject () |
| This callback method is invoked by the <METHOD>ValidateObject</METHOD> method to. More... | |
 Public Member Functions inherited from Adaptor Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLExport (_.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent, _.Library.Boolean local, _.Net.MIMEPart mimeAttachments) |
| Serialize an XML enabled class as an XML document and write. More... | |
| _.Library.Status | XMLExportToStream (_.Stream.Object export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and appends it to a stream. More... | |
| _.Library.Status | XMLExportToString (_.Library.String export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and write it to a string. More... | |
Public Attributes | |
| animate | |
| If true (default is true), then animate the appearance. More... | |
| caption | |
| If provided, this text is displayed as a caption. More... | |
| columnWidth | |
| Width of columns in the finder when in "columns" mode. More... | |
| folderIcon | |
| Default icon to display for folder items that do not supply an icon. More... | |
| hilightTop | |
| If true (default is false), then hilight the top-level rows in "list" mode. More... | |
| itemIcon | |
| Default icon to display for items that do not supply an icon. More... | |
| listColumns | |
| If defined, this is a list of properties that supply the column values. More... | |
| msgNoPriv | |
| More... | |
| oncancel | |
| oncancel event handler: More... | |
| ondblclick | |
| ondblclick event handler: More... | |
| ondrawdetails | |
| ondrawdetails event handler: More... | |
| ondrawempty | |
| ondrawempty event handler: More... | |
| ondrawitem | |
| ondrawitem event handler: More... | |
| ongetdata | |
| ongetdata event handler: More... | |
| ongeticon | |
| ongeticon event handler: More... | |
| onlazyload | |
| onlazyload event handler: More... | |
| onselectitem | |
| onselectitem event handler: More... | |
| parameters | |
| User-defined set of parameters. More... | |
| selectFirstOnIconDrillDown | |
| If true (default is true), the first item is preselected on drilldown in icon. More... | |
| selectedList | |
| This is a list of numbers (0-based) indicating the current selected item(s). More... | |
| upIcon | |
| Up icon to display in icons mode. More... | |
| viewType | |
| How the contents of the finder component are displayed. More... | |
 Public Attributes inherited from component Public Attributes inherited from component | |
| align | |
| Specifies how this component should be horizontally aligned within its layout cell. More... | |
| containerStyle | |
| CSS style applied to the td element used to contain this child component within. More... | |
| dragEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| dropEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| enclosingClass | |
| Optional CSS class used for this component's enclosing div. More... | |
| enclosingStyle | |
| Optional CSS style applied to this component's enclosing div. More... | |
| error | |
| Run-time value; Set to indicate an error within this component. More... | |
| height | |
| Specifies the height of this component with respect to its container. More... | |
| hidden | |
| If true, this component is hidden. More... | |
| hint | |
| User defined hint text used to display additional hint text for this component. More... | |
| hintClass | |
| Optional CSS class used for the component hint. More... | |
| hintStyle | |
| User defined style used for the component hint. More... | |
| label | |
| User defined label used to label this component. More... | |
| labelClass | |
| Optional CSS class used for the component label. More... | |
| labelDisabledClass | |
| Optional CSS class used for the component label when disabled. More... | |
| labelStyle | |
| User defined style used for the component label. More... | |
| onafterdrag | |
| onafterdrag event handler: More... | |
| onbeforedrag | |
| onbeforedrag event handler: More... | |
| ondrag | |
| ondrag event handler: More... | |
| ondrop | |
| ondrop event handler: More... | |
| onhide | |
| onhide event handler: More... | |
| onrefresh | |
| onrefresh event handler: More... | |
| onshow | |
| onshow event handler: More... | |
| showLabel | |
| Controls whether a label is displayed for this component. More... | |
| slice | |
| User-defined number of units of relative space this. More... | |
| title | |
| Help text (tool tip) displayed when mouse hovers over this component (or its label). More... | |
| valign | |
| Specifies how this component should be vertically aligned within its layout cell. More... | |
| width | |
| Specifies the width of this component with respect to its container. More... | |
 Public Attributes inherited from object Public Attributes inherited from object | |
| aux | |
| @qualifier final This is an auxiliary property that is provided More... | |
| composite | |
| @qualifier final For components that are created as part of a composite component, More... | |
| id | |
| @qualifier final This is a unique identifier that is used to distinguish this object More... | |
| index | |
| @qualifier final System-assigned index number used internally to identify this component. More... | |
| name | |
| @qualifier final Name of this object. More... | |
| onupdate | |
| onupdate event handler: More... | |
| parent | |
| @qualifier final Link to the component that contains this object More... | |
| tuple | |
| @qualifier final Special property indicating which tuple of a More... | |
| visible | |
| This property indicates whether a component is visible and thus layed out. More... | |
| window | |
| @qualifier final This is a client-only property that refers to the JavaScript More... | |
Static Public Attributes | |
| DOMAIN = None | |
| Localization domain. | |
 Static Public Attributes inherited from component Static Public Attributes inherited from component | |
| DEFAULTENCLOSINGCLASS = None | |
| Subclasses can set this to change default enclosingClass used for this. More... | |
| DEFAULTHEIGHT = None | |
| Subclasses can set this to change default height for a component. | |
| DEFAULTHIDDEN = None | |
| Subclasses can set this to change default hidden property for a component. | |
| DEFAULTHINTCLASS = None | |
| Subclasses can set this to change default css class used for hints. | |
| DEFAULTLABELCLASS = None | |
| Subclasses can set this to change default css class used for labels. | |
| DEFAULTLABELDISABLEDCLASS = None | |
| Subclasses can set this to change default css class used for disabled labels. | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| DEFAULTWIDTH = None | |
| Subclasses can set this to change default width for a component. | |
 Static Public Attributes inherited from object Static Public Attributes inherited from object | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| INCLUDEFILES = None | |
| CSV list of additional include files (either .js or .css) that. More... | |
| MODULE = None | |
| If set, this indicates that this system component should be. More... | |
| NAMESPACE = None | |
| This is the XML namespace used for library components. | |
| POSTCOMPILEACTIONS = None | |
| This is a comma-delimited list of which post-compile actions this component. More... | |
| USECOMMONDIRECTORY = None | |
| If true, then the include files generated for this component, are placed in the. More... | |
| XMLFORMAT = None | |
| If XMLFORMAT="Literal", then only support for literal format import and export is generated. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| By setting this to 0, we disallow use of invalid attribute names in Zen XML documents. | |
 Static Public Attributes inherited from RegisteredObject Static Public Attributes inherited from RegisteredObject | |
| CAPTION = None | |
| Optional name used by the Form Wizard for a class when generating forms. More... | |
| JAVATYPE = None | |
| The Java type to be used when exported. | |
| PROPERTYVALIDATION = None | |
| This parameter controls the default validation behavior for the object. More... | |
 Static Public Attributes inherited from Adaptor Static Public Attributes inherited from Adaptor | |
| ATTRIBUTEQUALIFIED = None | |
| ATTRIBUTEQUALIFIED controls the format of exported XML by controlling whether attributes. More... | |
| ELEMENTQUALIFIED = None | |
| ELEMENTQUALIFIED controls the format of exported XML. More... | |
| NAMESPACE = None | |
| NAMESPACE specifies the XML namespace to be used when projecting the. More... | |
| SUPPRESSTYPEPREFIX = None | |
| SUPPRESSTYPEPREFIX allows the type name that refers to this class. More... | |
| XMLDEFAULTREFERENCE = None | |
| XMLDEFAULTREFERENCE specifies the default value of the XMLREFERENCE property parameter. More... | |
| XMLENABLED = None | |
| If this parameter is true then XML-enabling methods. More... | |
| XMLFORMAT = None | |
| The XMLFORMAT parameter controls the generation of the XMLExport and XMLImport. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| The XMLIGNOREINVALIDATTRIBUTE parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNOREINVALIDTAG = None | |
| The XMLIGNOREINVALIDTAG parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNORENULL = None | |
| XMLIGNORENULL allows the programmer to override the default XML handling. More... | |
| XMLINCLUDEINGROUP = None | |
| XMLINCLUDEINGROUP allows the programmer to control whether a class is included. More... | |
| XMLINHERITANCE = None | |
| If the XMLINHERITANCE parameter is set to "LEFT", then in the case of multiple. More... | |
| XMLNAME = None | |
| This parameter provides the default XMLNAME for the class. More... | |
| XMLNIL = None | |
| The XMLNIL class parameter controls the use of xsi:nil by XMLExport. More... | |
| XMLNILNOOBJECT = None | |
| The XMLNILNOOBJECT parameter allows creation of an object to be skipped for elements. More... | |
| XMLPREFIX = None | |
| The XMLPREFIX parameter controls the prefix to be used for the XML namespace that. More... | |
| XMLSEQUENCE = None | |
| If the XMLSEQUENCE = 1, then the order of the XML elements must match the. More... | |
| XMLSUMMARY = None | |
| The summary fields to be used when an object is referenced are specified. More... | |
| XMLTYPE = None | |
| This parameter provides the default XMLTYPE for the class. More... | |
| XMLUNSWIZZLE = None | |
| If the XMLUNSWIZZLE parameter is set to 1, then single object. More... | |
| XMLUSEEMPTYELEMENT = None | |
| If the XMLUSEEMPTYELEMENT parameter is set to 1, then the empty element shorthand (<tag>) More... | |
Additional Inherited Members | |
 Static Public Member Functions inherited from Adaptor Static Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLDTD (_.Library.String top, _.Library.String format, _.Library.Boolean input, dtdlist) |
| Write the DTD to the current device for this XML enabled class serialized as. More... | |
| _.Library.RegisteredObject | XMLNew (_.XML.Document document, _.Library.Integer node, _.Library.RegisteredObject containerOref) |
| Get an instance of an XML enabled class. More... | |
| _.Library.Status | XMLSchema (_.Library.String top, _.Library.String format, _.Library.String namespacePrefix, _.Library.Boolean input, _.Library.Boolean refOnly, schema) |
| Write an XML Schema fragment to the current device which describes an XML enabled class and dependent classes. More... | |
| _.Library.String | XMLSchemaNamespace () |
| Get the namespace to which this class belongs for use in schema generation. More... | |
| _.Library.Status | XMLSchemaType (_.XML.Schema schemaInstance, _.XML.Node node, _.Library.String top, _.Library.Boolean encoded, _.Library.Boolean summary, _.Library.Boolean input, _.Library.Boolean refOnly) |
| Add a complexType to the schema that is respresented by an <class>XML.Schema</class> instance. More... | |
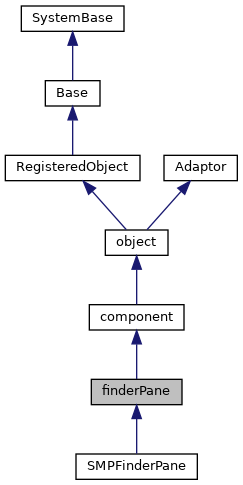
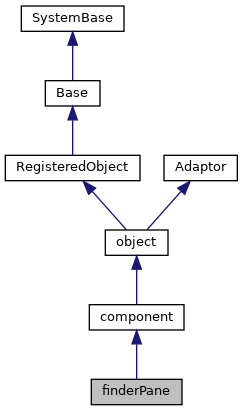
This component implements a simple Finder-like component for browsing hierarchically organized data.
It is similar to the original SmallTalk Finder (later adopted by Mac/OS).
| getFinderColumnHTML | ( | graph, | |
| column, | |||
| selectedList | |||
| ) |
Return the HTML to render one column of the finder.
graph is the object graph describing the contents of the finder.
column is the column number to render (0 based).
selectedList is an array containing of the selected item for each column.
Reimplemented in SMPFinderPane.
| getItem | ( | addr | ) |
Find the item in the object graph with the given address.
addr is a list of array offsets starting with the topmost array in the graph: '2,4,2'.
| getListRowsHTML | ( | array, | |
| selectedList, | |||
| level, | |||
| parentIdx | |||
| ) |
Return HTML for rows within list mode.
array</array> is the data model to display.
selectedList</array> is an array containing the selected list.
level</array> is how many levels we are nested.
parentIdx</array> an array of indexs for all levels above this one.
Reimplemented in SMPFinderPane.
| update | ( | reset | ) |
Refresh the contents of the finder.
If reset is true, unhighlight and unscroll the contents.
| animate |
If true (default is true), then animate the appearance.
of the finder.
| caption |
If provided, this text is displayed as a caption.
along the top of the finder. The text is not HTML escaped, so that it can contain markup.
| columnWidth |
Width of columns in the finder when in "columns" mode.
The default is 200 pixels.
| folderIcon |
Default icon to display for folder items that do not supply an icon.
| hilightTop |
If true (default is false), then hilight the top-level rows in "list" mode.
| itemIcon |
Default icon to display for items that do not supply an icon.
| listColumns |
If defined, this is a list of properties that supply the column values.
in 'list' mode.
| msgNoPriv |
| oncancel |
oncancel event handler:
If defined, this event is fired when the user presses the escape key within the finder.
| ondblclick |
ondblclick event handler:
If defined, this event is fired when the user double-clicks on an item within the finder.
| ondrawdetails |
ondrawdetails event handler:
If defined, this event is fired when an item with no children is selected. If this event handler returns a value, then it is used as DHTML to render the item details.
| ondrawempty |
ondrawempty event handler:
If defined, this event is fired when there is no data available to display within the finder. If this event handler returns a value, then it is used as DHTML providing content for the empty finder.
| ondrawitem |
ondrawitem event handler:
If defined, this event is fired when an item within the finder is about to be drawn. If this event handler returns a value, then it is used as DHTML to render the item contents.
| ongetdata |
ongetdata event handler:
This defines the client-side code that returns an graph of javascript objects used to provide the contents of the finder.
| ongeticon |
ongeticon event handler:
If defined, this event is fired when the finder is in "icons" view and returns the url of the icon to use; if it returns "", then the default icon is used.
The current item is passed as item.
| onlazyload |
onlazyload event handler:
Used to partially load data into the finder. This defines the client-side code that returns an graph of javascript objects that are used as the children of the current node.
| onselectitem |
onselectitem event handler:
If defined, this event is fired when the user clicks on an item within the finder.
| parameters |
User-defined set of parameters.
These are currently not used by the finder.
| selectFirstOnIconDrillDown |
If true (default is true), the first item is preselected on drilldown in icon.
mode.
| selectedList |
This is a list of numbers (0-based) indicating the current selected item(s).
The first number is the index in the top-most list of items; the second is the index within the children of the top-most item and so on.
| upIcon |
Up icon to display in icons mode.
| viewType |
How the contents of the finder component are displayed.