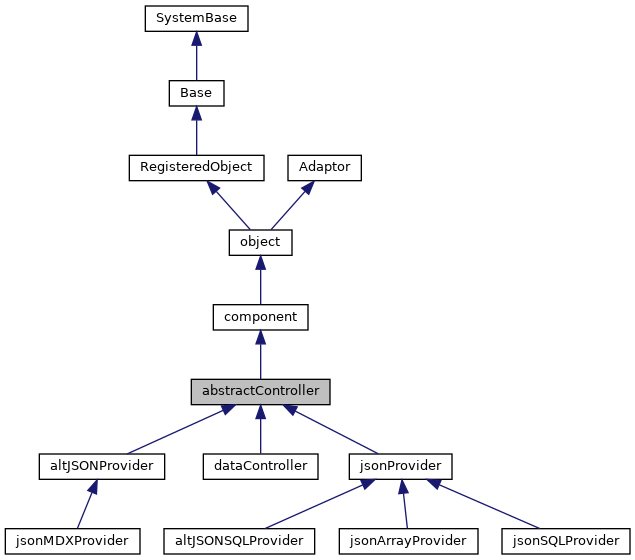
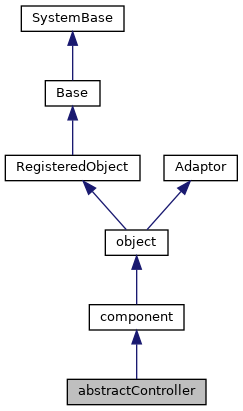
This is the base class for the various data controller components used to implement the Controller portion of the Zen Model-View-Controller mechanism. More...


Public Member Functions | |
| _.Library.Status | OnNew (_.Library.RawString initvalue) |
| Constructor for Zen objects. More... | |
| createNewObject () | |
| Ask our associated dataModel to create a new (unsaved) instance. | |
| deleteId (id) | |
| Ask our associated dataModel to delete the item with the given id. More... | |
| getData (d1, d2, d3) | |
| dataSet API More... | |
| getDataAsArrays () | |
| This is a specialized variant of <method>getData</method> that. More... | |
| getDataAsObject (series) | |
| This is a specialized variant of <method>getData</method> that. More... | |
| getDataByName (property, series) | |
| dataBag API More... | |
| getDimSize (dim) | |
| dataSet API More... | |
| getDimensions () | |
| dataSet API More... | |
| getError () | |
| Return the latest error message encountered by this data controller. More... | |
| getLabel (n, dim) | |
| dataSet API More... | |
| getModelId () | |
| Return the current model id associated with this dataController. | |
| getPropertyName (n) | |
| Given a 0-based index, return the corresponding property name. | |
| getTypeByName (property) | |
| Get the type code for a property given its name. | |
| hasData () | |
| Return true if this controller currently contains data loaded from a DataModel. | |
| invokeAction (action, data) | |
| Invoke a named action on our associated dataModel. More... | |
| isModelReadOnly () | |
| Test if the current data model is read-only. | |
| isPropertyValid (property, value) | |
| Test if a given value for a property is valid. | |
| onDelete () | |
| This client method, if present, is called when this component is. More... | |
| onloadHandler () | |
| This client event, if present, is fired when the page is loaded. | |
| raiseDataChange () | |
| Send notification to listeners that the data associated with this dataController has. More... | |
| save () | |
| Save data from this dataController back to the DataModel on the server. More... | |
| sendEventToViews (reason, source, data1, data2, data3) | |
| Send an event to all listeners (dataViews) connected to this dataController. More... | |
| setData (value, d1, d2, d3) | |
| dataSet API More... | |
| setDataByName (property, value, series) | |
| dataBag API More... | |
| setModelId (id) | |
| Set the value of the <property>modelId</property> property for this controller. More... | |
| setProperty (property, value, value2) | |
| Set the value of a named property. | |
| update () | |
| Reload the data in the dataController from the server. | |
 Public Member Functions inherited from component Public Member Functions inherited from component | |
| dragFinishHandler (dragData) | |
| This is called when a drag operation started within this component. More... | |
| dragHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| dragNotifyHandler (dragData) | |
| This is called by the layout manager when a drag operation. More... | |
| dragStartHandler (dragData) | |
| This is called when a drag operation is started within this component. More... | |
| dropHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| dropStartHandler (dragData) | |
| This is called when a data drop operation is started within this component. More... | |
| exposeComponent () | |
| This manages the ondisplay event callback handling. More... | |
| getEnclosingDiv () | |
| Client-side method returns the div element that encloses. More... | |
| _.Library.String | getHidden () |
| Return whether this component is hidden. | |
| getHintElement () | |
| Client-side method returns the HTML element that displays. More... | |
| getLabelElement () | |
| Client-side method returns the HTML element that displays. More... | |
| onDisplayHandler () | |
| This client callback is called from exposeComponent after. More... | |
| onEndModalHandler (zindex) | |
| Notification that this component is about to stop being modal. | |
| onPopupAction (popupName, action, value) | |
| This client event, if present, is fired when a popup page has specified. More... | |
| onRefreshContents () | |
| This client callback is called just from refreshContents. More... | |
| onStartModalHandler (zindex) | |
| Notification that this component is about to become modal. More... | |
| refreshContents (sync) | |
| This method, called from a client page, invokes this component's. More... | |
| setHidden (flag) | |
| If flag is true, hide this component. More... | |
| setOverlayMode (mode) | |
| Expirimental: do not use. More... | |
| startProgressBar (div) | |
| Start the display of a progress bar within display. More... | |
| stopProgressBar () | |
| Stop the timer used by the Progress bar. | |
 Public Member Functions inherited from object Public Member Functions inherited from object | |
| findElement (subid) | |
| Client-side utility method that finds an HTML element with a. More... | |
| fireOnUpdateEvent () | |
| This is called when an object is updated from the server. More... | |
| _.Library.String | getProperty (property, key) |
| Return the value of a named property (i.e. More... | |
| getSettings (settings) | |
| Client-side method that returns a list of this component's. More... | |
| getType () | |
| Returns the component type of this object. More... | |
| invokeSuper (method, args) | |
| Invoke the superclass method method of the current. More... | |
| isOfType (type) | |
| Returns true if this object is of the given component type. More... | |
| makeId (subid) | |
| client-side utility method that constructs a component-specific id More... | |
| onCreate () | |
| This client method, if present, is called when this component is. More... | |
| onSerialize () | |
| This client event, if present, is fired before a component. More... | |
| onunloadHandler () | |
| This client event, if present, is fired when the page is unloaded. More... | |
| onupdateHandler () | |
| This client method, if present, is fired when the object is updated from the server. | |
| render () | |
| This causes a component that draws its contents dynamically. More... | |
| renderContents () | |
| This method, if present, is called when this component. More... | |
| renderSVG (document, parent) | |
| This method is only needed for SVG components. More... | |
 Public Member Functions inherited from RegisteredObject Public Member Functions inherited from RegisteredObject | |
| _.Library.Status | OnAddToSaveSet (_.Library.Integer depth, _.Library.Integer insert, _.Library.Integer callcount) |
| This callback method is invoked when the current object is added to the SaveSet,. More... | |
| _.Library.Status | OnClose () |
| This callback method is invoked by the <METHOD>Close</METHOD> method to. More... | |
| _.Library.Status | OnConstructClone (_.Library.RegisteredObject object, _.Library.Boolean deep, _.Library.String cloned) |
| This callback method is invoked by the <METHOD>ConstructClone</METHOD> method to. More... | |
| _.Library.Status | OnNew () |
| This callback method is invoked by the <METHOD>New</METHOD> method to. More... | |
| _.Library.Status | OnValidateObject () |
| This callback method is invoked by the <METHOD>ValidateObject</METHOD> method to. More... | |
 Public Member Functions inherited from Adaptor Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLExport (_.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent, _.Library.Boolean local, _.Net.MIMEPart mimeAttachments) |
| Serialize an XML enabled class as an XML document and write. More... | |
| _.Library.Status | XMLExportToStream (_.Stream.Object export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and appends it to a stream. More... | |
| _.Library.Status | XMLExportToString (_.Library.String export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and write it to a string. More... | |
Public Attributes | |
| alertOnError | |
| @qualifier final If true (the default), then the dataController will display an alert More... | |
| autoRefresh | |
| @qualifier final Setting this to a non-zero value will turn on autoRefresh mode More... | |
| defaultSeries | |
| @qualifier final Optional. More... | |
| modelError | |
| @qualifier final Most recent error message reported by the DataModel object this More... | |
| modelId | |
| @qualifier final ID value passed to the DataModel class. More... | |
| oncreate | |
| @qualifier final oncreate event handler: More... | |
| ondelete | |
| @qualifier final ondelete event handler: More... | |
| onerror | |
| @qualifier final onerror event handler: More... | |
| onnotifyController | |
| @qualifier final onnotifyController event handler: More... | |
| onsave | |
| @qualifier final onsave event handler: More... | |
| readOnly | |
| @qualifier final If true, this data controller is read only regardless of whether its More... | |
 Public Attributes inherited from component Public Attributes inherited from component | |
| align | |
| Specifies how this component should be horizontally aligned within its layout cell. More... | |
| containerStyle | |
| CSS style applied to the td element used to contain this child component within. More... | |
| dragEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| dropEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| enclosingClass | |
| Optional CSS class used for this component's enclosing div. More... | |
| enclosingStyle | |
| Optional CSS style applied to this component's enclosing div. More... | |
| error | |
| Run-time value; Set to indicate an error within this component. More... | |
| height | |
| Specifies the height of this component with respect to its container. More... | |
| hidden | |
| If true, this component is hidden. More... | |
| hint | |
| User defined hint text used to display additional hint text for this component. More... | |
| hintClass | |
| Optional CSS class used for the component hint. More... | |
| hintStyle | |
| User defined style used for the component hint. More... | |
| label | |
| User defined label used to label this component. More... | |
| labelClass | |
| Optional CSS class used for the component label. More... | |
| labelDisabledClass | |
| Optional CSS class used for the component label when disabled. More... | |
| labelStyle | |
| User defined style used for the component label. More... | |
| onafterdrag | |
| onafterdrag event handler: More... | |
| onbeforedrag | |
| onbeforedrag event handler: More... | |
| ondrag | |
| ondrag event handler: More... | |
| ondrop | |
| ondrop event handler: More... | |
| onhide | |
| onhide event handler: More... | |
| onrefresh | |
| onrefresh event handler: More... | |
| onshow | |
| onshow event handler: More... | |
| showLabel | |
| Controls whether a label is displayed for this component. More... | |
| slice | |
| User-defined number of units of relative space this. More... | |
| title | |
| Help text (tool tip) displayed when mouse hovers over this component (or its label). More... | |
| valign | |
| Specifies how this component should be vertically aligned within its layout cell. More... | |
| width | |
| Specifies the width of this component with respect to its container. More... | |
 Public Attributes inherited from object Public Attributes inherited from object | |
| aux | |
| @qualifier final This is an auxiliary property that is provided More... | |
| composite | |
| @qualifier final For components that are created as part of a composite component, More... | |
| id | |
| @qualifier final This is a unique identifier that is used to distinguish this object More... | |
| index | |
| @qualifier final System-assigned index number used internally to identify this component. More... | |
| name | |
| @qualifier final Name of this object. More... | |
| onupdate | |
| onupdate event handler: More... | |
| parent | |
| @qualifier final Link to the component that contains this object More... | |
| tuple | |
| @qualifier final Special property indicating which tuple of a More... | |
| visible | |
| This property indicates whether a component is visible and thus layed out. More... | |
| window | |
| @qualifier final This is a client-only property that refers to the JavaScript More... | |
Static Public Attributes | |
| DEFAULTVISIBLE = None | |
| This component is not visible. | |
 Static Public Attributes inherited from component Static Public Attributes inherited from component | |
| DEFAULTENCLOSINGCLASS = None | |
| Subclasses can set this to change default enclosingClass used for this. More... | |
| DEFAULTHEIGHT = None | |
| Subclasses can set this to change default height for a component. | |
| DEFAULTHIDDEN = None | |
| Subclasses can set this to change default hidden property for a component. | |
| DEFAULTHINTCLASS = None | |
| Subclasses can set this to change default css class used for hints. | |
| DEFAULTLABELCLASS = None | |
| Subclasses can set this to change default css class used for labels. | |
| DEFAULTLABELDISABLEDCLASS = None | |
| Subclasses can set this to change default css class used for disabled labels. | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| DEFAULTWIDTH = None | |
| Subclasses can set this to change default width for a component. | |
 Static Public Attributes inherited from object Static Public Attributes inherited from object | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| INCLUDEFILES = None | |
| CSV list of additional include files (either .js or .css) that. More... | |
| MODULE = None | |
| If set, this indicates that this system component should be. More... | |
| NAMESPACE = None | |
| This is the XML namespace used for library components. | |
| POSTCOMPILEACTIONS = None | |
| This is a comma-delimited list of which post-compile actions this component. More... | |
| USECOMMONDIRECTORY = None | |
| If true, then the include files generated for this component, are placed in the. More... | |
| XMLFORMAT = None | |
| If XMLFORMAT="Literal", then only support for literal format import and export is generated. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| By setting this to 0, we disallow use of invalid attribute names in Zen XML documents. | |
 Static Public Attributes inherited from RegisteredObject Static Public Attributes inherited from RegisteredObject | |
| CAPTION = None | |
| Optional name used by the Form Wizard for a class when generating forms. More... | |
| JAVATYPE = None | |
| The Java type to be used when exported. | |
| PROPERTYVALIDATION = None | |
| This parameter controls the default validation behavior for the object. More... | |
 Static Public Attributes inherited from Adaptor Static Public Attributes inherited from Adaptor | |
| ATTRIBUTEQUALIFIED = None | |
| ATTRIBUTEQUALIFIED controls the format of exported XML by controlling whether attributes. More... | |
| ELEMENTQUALIFIED = None | |
| ELEMENTQUALIFIED controls the format of exported XML. More... | |
| NAMESPACE = None | |
| NAMESPACE specifies the XML namespace to be used when projecting the. More... | |
| SUPPRESSTYPEPREFIX = None | |
| SUPPRESSTYPEPREFIX allows the type name that refers to this class. More... | |
| XMLDEFAULTREFERENCE = None | |
| XMLDEFAULTREFERENCE specifies the default value of the XMLREFERENCE property parameter. More... | |
| XMLENABLED = None | |
| If this parameter is true then XML-enabling methods. More... | |
| XMLFORMAT = None | |
| The XMLFORMAT parameter controls the generation of the XMLExport and XMLImport. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| The XMLIGNOREINVALIDATTRIBUTE parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNOREINVALIDTAG = None | |
| The XMLIGNOREINVALIDTAG parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNORENULL = None | |
| XMLIGNORENULL allows the programmer to override the default XML handling. More... | |
| XMLINCLUDEINGROUP = None | |
| XMLINCLUDEINGROUP allows the programmer to control whether a class is included. More... | |
| XMLINHERITANCE = None | |
| If the XMLINHERITANCE parameter is set to "LEFT", then in the case of multiple. More... | |
| XMLNAME = None | |
| This parameter provides the default XMLNAME for the class. More... | |
| XMLNIL = None | |
| The XMLNIL class parameter controls the use of xsi:nil by XMLExport. More... | |
| XMLNILNOOBJECT = None | |
| The XMLNILNOOBJECT parameter allows creation of an object to be skipped for elements. More... | |
| XMLPREFIX = None | |
| The XMLPREFIX parameter controls the prefix to be used for the XML namespace that. More... | |
| XMLSEQUENCE = None | |
| If the XMLSEQUENCE = 1, then the order of the XML elements must match the. More... | |
| XMLSUMMARY = None | |
| The summary fields to be used when an object is referenced are specified. More... | |
| XMLTYPE = None | |
| This parameter provides the default XMLTYPE for the class. More... | |
| XMLUNSWIZZLE = None | |
| If the XMLUNSWIZZLE parameter is set to 1, then single object. More... | |
| XMLUSEEMPTYELEMENT = None | |
| If the XMLUSEEMPTYELEMENT parameter is set to 1, then the empty element shorthand (<tag>) More... | |
Private Member Functions | |
| GetDataByName (_.Library.String pProperty) | |
| Get a data value, by property name, from this dataController. | |
| _.Library.String | GetModelPropertyList (_.Library.Status pSC) |
| Return a comma-delimited list of the properties contained in. More... | |
| GetTypeByName (_.Library.String pProperty) | |
| Get a data type, by property name, from this dataController. | |
| SetDataByName (_.Library.String pProperty, _.Library.String pValue) | |
| Set a data value, by property name, into this dataController. | |
Static Private Member Functions | |
| _.Library.Status | DeleteModelInstance (_.Library.String pClass, _.Library.String pID) |
| Delete an instance of a DataModel object. | |
Additional Inherited Members | |
 Static Public Member Functions inherited from Adaptor Static Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLDTD (_.Library.String top, _.Library.String format, _.Library.Boolean input, dtdlist) |
| Write the DTD to the current device for this XML enabled class serialized as. More... | |
| _.Library.RegisteredObject | XMLNew (_.XML.Document document, _.Library.Integer node, _.Library.RegisteredObject containerOref) |
| Get an instance of an XML enabled class. More... | |
| _.Library.Status | XMLSchema (_.Library.String top, _.Library.String format, _.Library.String namespacePrefix, _.Library.Boolean input, _.Library.Boolean refOnly, schema) |
| Write an XML Schema fragment to the current device which describes an XML enabled class and dependent classes. More... | |
| _.Library.String | XMLSchemaNamespace () |
| Get the namespace to which this class belongs for use in schema generation. More... | |
| _.Library.Status | XMLSchemaType (_.XML.Schema schemaInstance, _.XML.Node node, _.Library.String top, _.Library.Boolean encoded, _.Library.Boolean summary, _.Library.Boolean input, _.Library.Boolean refOnly) |
| Add a complexType to the schema that is respresented by an <class>XML.Schema</class> instance. More... | |
This is the base class for the various data controller components used to implement the Controller portion of the Zen Model-View-Controller mechanism.
|
private |
Return a comma-delimited list of the properties contained in.
the current DataModel class.
A property in the list may include type and label information in the form:
Prop:type:label
Reimplemented in dataController.
| _.Library.Status OnNew | ( | _.Library.RawString | initvalue | ) |
Constructor for Zen objects.
If subclasses override OnNew, they should make sure to invoke this using #super.
Reimplemented from object.
Reimplemented in jsonMDXProvider.
| deleteId | ( | id | ) |
Ask our associated dataModel to delete the item with the given id.
Returns true if the delete was successful. If the dataModel is readOnly, then the delete will not happen.
Reimplemented in dataController.
| getData | ( | d1, | |
| d2, | |||
| d3 | |||
| ) |
dataSet API
Return the data contained in the specified location. Location is 0-based;
Reimplemented in jsonProvider, and altJSONProvider.
| getDataAsArrays | ( | ) |
This is a specialized variant of <method>getData</method> that.
return the data in this controller as an array of arrays (used by charts).
Reimplemented in jsonProvider, and altJSONProvider.
| getDataAsObject | ( | series | ) |
This is a specialized variant of <method>getData</method> that.
returns the data in this controller as a zenProxy object (associative array).
The return value of this object is a zenProxy object with properties that correspond to the properties of the current Data Model object. The value of each property in the returned object corresponds to the value in the Data Model object.
If the Data Model supports more than one data series, then the series parameter (0-based) specifies which series to use (the default is series 0).
Refer to the <class>ZEN.proxyObject</class> for more details.
| getDataByName | ( | property, | |
| series | |||
| ) |
dataBag API
Get a data value, by property name, from this dataController.
| getDimSize | ( | dim | ) |
dataSet API
Return the number of items in the specified dimension (dim is 1,2, or 3).
Reimplemented in jsonProvider, and altJSONProvider.
| getDimensions | ( | ) |
dataSet API
Return number of dimensions within the dataModel. There are 2 dimensions: The first is the set of properties, the second has a typical size of 1.
The second dimension may be larger than 1 in cases where the model serves multiple series for a given model instance. (Such as when providing mulitple data series for charts).
| getError | ( | ) |
Return the latest error message encountered by this data controller.
Call this after a save, load, or delete operation to test if an error occurred.
This will return '' if there is no current error.
Reimplemented in jsonProvider, and altJSONProvider.
| getLabel | ( | n, | |
| dim | |||
| ) |
dataSet API
Get the label at position n (0-based) in the given dimension (1,2, or 3).
Reimplemented in jsonProvider, and altJSONProvider.
| invokeAction | ( | action, | |
| data | |||
| ) |
Invoke a named action on our associated dataModel.
An action is an arbitrary operation that is defined by a specific dataModel class. data is an arbitary value passed along with the action.
| onDelete | ( | ) |
This client method, if present, is called when this component is.
removed from the page.
Reimplemented from object.
| raiseDataChange | ( | ) |
Send notification to listeners that the data associated with this dataController has.
changed.
Any dataController methods that change data should call this to notify listeners.
| save | ( | ) |
Save data from this dataController back to the DataModel on the server.
Return the id with which the model was saved or '' if it was not saved.
Reimplemented in jsonProvider, dataController, and altJSONProvider.
| sendEventToViews | ( | reason, | |
| source, | |||
| data1, | |||
| data2, | |||
| data3 | |||
| ) |
Send an event to all listeners (dataViews) connected to this dataController.
reason is the name of the event.
source, if not null, if the dataView that raised the event.
data1,data2, and data3 contain event-specific data passed along with the event.
| setData | ( | value, | |
| d1, | |||
| d2, | |||
| d3 | |||
| ) |
dataSet API
Set the data contained in the specified location. Location is 0-based;
| setDataByName | ( | property, | |
| value, | |||
| series | |||
| ) |
dataBag API
Set a data value, by property name, into this dataController.
If property is "%id", then change the id of this controller.
If property is "%series", then change the defaultSeries of this controller.
| setModelId | ( | id | ) |
Set the value of the <property>modelId</property> property for this controller.
This will cause new data to be loaded and any views connected to this controller to refresh.
This is equivalent to calling setProperty('modelId',id) and is defined for convenience.
| alertOnError |
@qualifier final If true (the default), then the dataController will display an alert
box when it encounters errors invoking server-side functions (such as when saving or deleting).
| autoRefresh |
@qualifier final Setting this to a non-zero value will turn on autoRefresh mode
for this dataController. The dataController will reload its data from the server at the periodic interval specified by this property (in milliseconds).
This is provided as a convenience for dataController used to drive dashboards or charts; it is of limited use for forms.
Setting this to 0 will disable autoRefresh mode.
| defaultSeries |
@qualifier final Optional.
If a DataModel has multiple dataSeries, then this specifies
which DataSeries (1-based) should be used to provide values to DataViews that can only display values from one data series (such as a form).
| modelError |
@qualifier final Most recent error message reported by the DataModel object this
dataController is connected to. This is set to a non-empty string after a save, load, or delete operation encounters an error.
| modelId |
@qualifier final ID value passed to the DataModel class.
You can change this value using the client-side <method>setModelId</method> method. This will cause a new object to be loaded into the controller.
| oncreate |
@qualifier final oncreate event handler:
This event is fired when the <method>createNewObject</method> method is called.
| ondelete |
@qualifier final ondelete event handler:
This event is fired when the <method>deleteId</method> method is called. The parameter, id is passed to the event handler and contains id of the deleted object.
| onerror |
@qualifier final onerror event handler:
This event is fired when the dataController attempts to open an instance of a DataModel and encounters an error.
The error message can be found in <property>modelError</property>.
| onnotifyController |
@qualifier final onnotifyController event handler:
This event is fired when a dataView connected to this dataController raises an event.
| onsave |
@qualifier final onsave event handler:
This event is fired when the <method>save</method> method is called. The parameter, id is passed to the event handler and contains the current model id.
| readOnly |
@qualifier final If true, this data controller is read only regardless of whether its
corresponding data model is read only or not.