Displays contents of a given client component. More...


Public Member Functions | |
| acquireData () | |
| Get the properties and values from the target object. | |
| applyValue (property, value) | |
| Apply a value to the target object. | |
| dblClickHandler () | |
| User double click on a cell. | |
| editMember (name) | |
| User click on edit member button within inspector. | |
| getCellContents (data, r, c) | |
| Prepares data for display within a given cell. More... | |
| getColumnInfo (c) | |
| Return an object containing display information for column c More... | |
| getCurrMember () | |
| Return name of selected object member. | |
| getCurrMemberType () | |
| Return type of selected object member. | |
| getCurrObject () | |
| Return current object. | |
| getData (d1, d2, d3) | |
| Return the data contained in the specified location. More... | |
| getDataSet () | |
| Return the dataSet object associated with this grid. More... | |
| getDimSize (dim) | |
| Return the number of items in the specified dimension. More... | |
| getDimensions () | |
| Return the number of dimensions in the dataSet. | |
| getDisplayValue (val) | |
| Get the string to display for a given value. | |
| getEditCellHTML (r, c, value) | |
| Return the HTML that renders the cell editor for the given cell. More... | |
| getLabel (n, dim) | |
| Get the label at position n (0-based) in the given. More... | |
| getRowInfo (r) | |
| Return an object containing display information for row r More... | |
| getRowMemberName (r) | |
| Find the property name associated with row r (0-based). | |
| getRowType (r) | |
| Find what type of data should be in row r (0-based). | |
| onCreate () | |
| Initialize additional client-side variables. | |
| onPopupAction (popupName, action, value) | |
| This client event, if present, is fired when a popup page has specified. More... | |
| renderInspector () | |
| Redraw contents of object inspector. | |
| selectCellHandler (r, c) | |
| Notification that user is about to move to a new cell. | |
| setCellValue (value, r, c) | |
| Set the value of grid cell; Row and column are 1-based. | |
| setCurrMember (name) | |
| Set selected object member (given its name). | |
| setCurrObject (obj) | |
| Make given component the current inspector target. | |
| setData (value, d1, d2, d3) | |
| Set the data contained in the specified location. More... | |
| showCellButton (r, c) | |
| If this method is defined, and returns true, then a button is. More... | |
| update () | |
| Update the values displayed within the inspector. | |
 Public Member Functions inherited from dynaGrid Public Member Functions inherited from dynaGrid | |
| _.Library.Status | OnNew (_.Library.RawString initvalue) |
| Constructor for Zen objects. More... | |
| adjustSizes () | |
| Adjust the column sizes of this grid. | |
| cellClickHandler (row, col, evt) | |
| User has clicked on a cell. | |
| cellDblClickHandler (row, col, evt) | |
| User has dbl-clicked on a cell. | |
| cellEditKeyHandler (evt) | |
| Process keys pressed within the grid's cell edit control. | |
| cellEditKeyUpHandler (evt) | |
| Process key up event within the grid's cell edit control. | |
| columnLabelDblClickHandler (col) | |
| User has double-clicked on a column label. | |
| columnLabelHandler (col) | |
| User has clicked on a column label. | |
| editCell (defval, which) | |
| Display edit control in the current cell. More... | |
| focus () | |
| Client-side method to input focus to this control. | |
| getCSSWidthSpec (node) | |
| Get the defined width of a node as specified in the CSS. | |
| getCellEditor () | |
| Return the html element for the current cell editor, if there is one. | |
| getCellInfo (page, row, col) | |
| Return the cell descriptor for the given cell (if any). More... | |
| getCellProperty (pageno, rowno, colno, property) | |
| Get the value of a property for a cell descriptor of this grid. More... | |
| getCellValue (r, c) | |
| Return value of grid cell; Row and column are 1-based. | |
| getColumnCount () | |
| Return number of columns in this grid. | |
| getColumnProperty (colno, property) | |
| Get the value of a property for a column descriptor of this grid. | |
| getCurrColumn () | |
| Return column number (1-based) of the most recently selected column. | |
| getCurrRow () | |
| Return row number (1-based) of the most recently selected row. | |
| getEdgeWidth (node, margins, borders, padding) | |
| Calculate the pixels needed to render the edge of a given cell, including. More... | |
| getEditCellHTML (r, c, value, which) | |
| Return the HTML that renders the cell editor for the given cell. More... | |
| getPageCount () | |
| Return number of "pages" in this grid. | |
| getRowCount () | |
| Return number of rows in this grid. | |
| getRowProperty (rowno, property) | |
| Get the value of a property for a row descriptor of this grid. | |
| getSelectedRange () | |
| Return the range of selected cells or null if nothing selected. More... | |
| gridKeyBlur () | |
| Focus taken from the grid's invisible edit control. | |
| gridKeyDownHandler (evt) | |
| Process keydown event within the grid's invisible edit control. | |
| gridKeyFocus () | |
| Focus passed to the grid's invisible edit control. | |
| gridKeyPressHandler (evt) | |
| Process keypress event within the grid's invisible edit control. | |
| gridLabelHandler () | |
| User has clicked on the grid label. | |
| isCellEditable (r, c) | |
| Return whether a given cell can be edited; Row and column are 1-based. | |
| isCellVisible (r, c) | |
| Return whether a given cell is visible; Row and column are 1-based. | |
| moveToCell (dir) | |
| Move to a new, editable, cell. More... | |
| nextPage () | |
| For 3-D grid, move to the next page of the grid. | |
| notifyViewHandler (reason, data1, data2, data3) | |
| Notification that the dataController associated with this dataView. More... | |
| previousPage () | |
| For 3-D grid, move to the previous page of the grid. | |
| renderContents () | |
| Client-side method to render this component. | |
| rowLabelDblClickHandler (row) | |
| User has double-clicked on a row label. | |
| rowLabelHandler (row) | |
| User has clicked on a row label. | |
| selectCell (r, c, notify) | |
| Make the specified cell the current cell. More... | |
| selectCellRange (startRow, startCol, endRow, endCol) | |
| Set the selected cell range. More... | |
| setCellProperty (pageno, rowno, colno, property, value) | |
| Set the value of a property for a cell descriptor of this grid. More... | |
| setColumnProperty (colno, property, value) | |
| Set the value of a property for a column descriptor of this grid. | |
| setLabelValue (value, which, index) | |
| Set the value of grid label; index is 1-based. More... | |
| setProperty (property, value, value2) | |
| Set the value of a named property. | |
| setRowProperty (rowno, property, value) | |
| Set the value of a property for a row descriptor of this grid. | |
| stopEditCell (cancel) | |
| Stop editing of the current cell. More... | |
 Public Member Functions inherited from control Public Member Functions inherited from control | |
| dragStartHandler (dragData) | |
| Default drag handler for controls. | |
| dropStartHandler (dragData) | |
| Default drop handler for controls. | |
| formatValue (val) | |
| If defined, convert the internal value of this control into a display value. | |
| _.Library.Boolean | getDisabled () |
| Client-side method to get the disabled state of this control. | |
| getDragData (dragData) | |
| Fill in the zenDragData object for this control. More... | |
| getForm () | |
| Find the form object that this control belongs to. More... | |
| getInvalidReason () | |
| This method is called by the form validation mechanism. More... | |
| _.Library.String | getProperty (property, key) |
| Override to get current value of control. | |
| _.Library.Boolean | getReadOnly () |
| Client-side method to get the disabled state of this control. | |
| _.Library.String | getValue () |
| Client-side method to return the value associated with this control. | |
| isModified () | |
| Return true if the current value of this control is different. More... | |
| isValid () | |
| This method is called by the form validation mechanism to test. More... | |
| _.Library.String | normalizeValue (val) |
| Normalize the type of val based on the <property>clientType</property> More... | |
| onSerialize () | |
| This is called when the client serializes this object. More... | |
| onchangeHandler () | |
| This built-in event handler is called by the HTML control. More... | |
| select () | |
| Client-side method to select the contents of this control. | |
| setDisabled (flag) | |
| Client-side method to set disabled state of this control. | |
| setReadOnly (flag) | |
| Client-side method to set disabled state of this control. | |
| setValue (value, value2) | |
| Client-side method to set the value associated with this control. More... | |
| sysName () | |
| Client-side version of the <method>Name</method> method. More... | |
| unformatValue (val) | |
| If defined, convert display value of this control to its internal value. | |
| validationHandler () | |
| This client-side method is called by the form object's. More... | |
 Public Member Functions inherited from component Public Member Functions inherited from component | |
| dragFinishHandler (dragData) | |
| This is called when a drag operation started within this component. More... | |
| dragHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| dragNotifyHandler (dragData) | |
| This is called by the layout manager when a drag operation. More... | |
| dropHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| exposeComponent () | |
| This manages the ondisplay event callback handling. More... | |
| getEnclosingDiv () | |
| Client-side method returns the div element that encloses. More... | |
| _.Library.String | getHidden () |
| Return whether this component is hidden. | |
| getHintElement () | |
| Client-side method returns the HTML element that displays. More... | |
| getLabelElement () | |
| Client-side method returns the HTML element that displays. More... | |
| onDisplayHandler () | |
| This client callback is called from exposeComponent after. More... | |
| onEndModalHandler (zindex) | |
| Notification that this component is about to stop being modal. | |
| onRefreshContents () | |
| This client callback is called just from refreshContents. More... | |
| onStartModalHandler (zindex) | |
| Notification that this component is about to become modal. More... | |
| refreshContents (sync) | |
| This method, called from a client page, invokes this component's. More... | |
| setHidden (flag) | |
| If flag is true, hide this component. More... | |
| setOverlayMode (mode) | |
| Expirimental: do not use. More... | |
| startProgressBar (div) | |
| Start the display of a progress bar within display. More... | |
| stopProgressBar () | |
| Stop the timer used by the Progress bar. | |
 Public Member Functions inherited from object Public Member Functions inherited from object | |
| findElement (subid) | |
| Client-side utility method that finds an HTML element with a. More... | |
| fireOnUpdateEvent () | |
| This is called when an object is updated from the server. More... | |
| getSettings (settings) | |
| Client-side method that returns a list of this component's. More... | |
| getType () | |
| Returns the component type of this object. More... | |
| invokeSuper (method, args) | |
| Invoke the superclass method method of the current. More... | |
| isOfType (type) | |
| Returns true if this object is of the given component type. More... | |
| makeId (subid) | |
| client-side utility method that constructs a component-specific id More... | |
| onDelete () | |
| This client method, if present, is called when this component is. More... | |
| onloadHandler () | |
| This client event, if present, is fired when the page is loaded. | |
| onunloadHandler () | |
| This client event, if present, is fired when the page is unloaded. More... | |
| onupdateHandler () | |
| This client method, if present, is fired when the object is updated from the server. | |
| render () | |
| This causes a component that draws its contents dynamically. More... | |
| renderSVG (document, parent) | |
| This method is only needed for SVG components. More... | |
 Public Member Functions inherited from RegisteredObject Public Member Functions inherited from RegisteredObject | |
| _.Library.Status | OnAddToSaveSet (_.Library.Integer depth, _.Library.Integer insert, _.Library.Integer callcount) |
| This callback method is invoked when the current object is added to the SaveSet,. More... | |
| _.Library.Status | OnClose () |
| This callback method is invoked by the <METHOD>Close</METHOD> method to. More... | |
| _.Library.Status | OnConstructClone (_.Library.RegisteredObject object, _.Library.Boolean deep, _.Library.String cloned) |
| This callback method is invoked by the <METHOD>ConstructClone</METHOD> method to. More... | |
| _.Library.Status | OnNew () |
| This callback method is invoked by the <METHOD>New</METHOD> method to. More... | |
| _.Library.Status | OnValidateObject () |
| This callback method is invoked by the <METHOD>ValidateObject</METHOD> method to. More... | |
 Public Member Functions inherited from Adaptor Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLExport (_.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent, _.Library.Boolean local, _.Net.MIMEPart mimeAttachments) |
| Serialize an XML enabled class as an XML document and write. More... | |
| _.Library.Status | XMLExportToStream (_.Stream.Object export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and appends it to a stream. More... | |
| _.Library.Status | XMLExportToString (_.Library.String export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and write it to a string. More... | |
 Public Member Functions inherited from dataView Public Member Functions inherited from dataView | |
| _.Library.Status | AcquireDataFromController () |
| Server-side method used by dataView implementation classes to. More... | |
| getController () | |
| Get the dataController component associated with this dataView, if present. More... | |
| sendEventToController (reason, data1, data2, data3) | |
| If connected, send an event to a dataController. More... | |
| setControllerId (id) | |
| Set the controller id for this dataView and establish a connection. More... | |
Public Attributes | |
| currMember | |
| Client property that holds name of current property. More... | |
| currMemberType | |
| Client property that holds type of current property. More... | |
| idEditable | |
| If true, then the id property can be edited. More... | |
| onedit | |
| onedit event handler: More... | |
| onselect | |
| onselect event handler: More... | |
| readOnly | |
| If true, values in the inspector cannot be edited. More... | |
| showAll | |
| If true show all properties of component, else just show. More... | |
 Public Attributes inherited from dynaGrid Public Attributes inherited from dynaGrid | |
| OnCreateDataSet | |
| Name of Server-side callback method to call to information. More... | |
| borders | |
| Specify whether cell borders should be "all" (the default) or "none". More... | |
| cells | |
| Additional specification for cells within the grid. More... | |
| columnHeaderStyle | |
| Additional style to apply to column headers in this grid. More... | |
| columnWidth | |
| This is the default width (in pixels) used for columns that do not supply a width. More... | |
| columns | |
| Additional specification for columns within the grid. More... | |
| currColumn | |
| This is the column number (1-based) of the current selected cell. More... | |
| currPage | |
| In case of 3-dimensional dataSet, this is the current. More... | |
| currRow | |
| This is the row number (1-based) of the current selected cell. More... | |
| dataSet | |
| Data displayed by this grid control. More... | |
| editLabels | |
| If true, the user can double-click on row and column labels and edit their value. More... | |
| format | |
| Default format to apply to cells in this grid. More... | |
| gridClass | |
| Optional CSS class for the table containing the grid. More... | |
| gridLabel | |
| Caption to display in upper, left label cell. More... | |
| multiSelect | |
| If true, users can select a range of cells in the grid. More... | |
| nowrap | |
| If true (the default), then the contents of cells within the grid will not. More... | |
| onarrowclick | |
| onarrowclick event handler: More... | |
| onchangecell | |
| onchangecell event handler: More... | |
| onchangepage | |
| onchangepage event handler: More... | |
| onclickcolumn | |
| onclickcolumn event handler: More... | |
| onclicklabel | |
| onclicklabel event handler: More... | |
| onclickrow | |
| onclickrow event handler: More... | |
| ondblclick | |
| ondblclick event handler: More... | |
| ondrawcell | |
| ondrawcell event handler: More... | |
| oneditcell | |
| oneditcell event handler: More... | |
| oneditkeydown | |
| onkeydown event handler for default cell edit control. More... | |
| oneditkeyup | |
| onkeyup event handler for default cell edit control. More... | |
| ongetcellvalue | |
| ongetcellvalue event handler: More... | |
| onrender | |
| onrender event handler: More... | |
| onselectcell | |
| onselectcell event handler: More... | |
| rowHeaderStyle | |
| Additional style to apply to row headers in this grid. More... | |
| rowLabelWidth | |
| Width used for row labels. More... | |
| rows | |
| Additional specification for rows within the grid. More... | |
| scrollIntoView | |
| If true, use the zenScrollIntoView function to try and make the. More... | |
| selectedCellBackground | |
| Background color applied to the selected cell. More... | |
| selectedCellColor | |
| Color applied to the selected cell range. More... | |
| selectedRange | |
| This specifies the current selected range of cells as a. More... | |
| selectedRangeBackground | |
| Background color applied to the selected cell range. More... | |
| showArrows | |
| Specifies whether the add rows and columns arrows should be displayed. More... | |
| showColumnLabels | |
| Specifies whether column labels should be displayed. More... | |
| showRowLabels | |
| Specifies whether row labels should be displayed. More... | |
| showZebra | |
| Specify whether zebra striping should be applied to the grid. More... | |
| style | |
| Additional style to apply to cells in this grid. More... | |
 Public Attributes inherited from control Public Attributes inherited from control | |
| clientType | |
| Indicates the client-side (JavaScript) type that should be used for this control's value. More... | |
| controlClass | |
| Optional CSS class used for the primary HTML element displayed for this control. More... | |
| controlStyle | |
| Optional CSS style applied to the primary HTML element displayed for this control. More... | |
| dataBinding | |
| Optional. More... | |
| disabled | |
| If true, this control is disabled. More... | |
| invalid | |
| Set this true when the value of this control is known to be. More... | |
| invalidMessage | |
| Value displayed in alert box by the form <method>validate</method> More... | |
| onblur | |
| onblur event handler: More... | |
| onchange | |
| onchange event handler: More... | |
| onclick | |
| onclick event handler: More... | |
| ondblclick | |
| ondblclick event handler: More... | |
| onfocus | |
| onfocus event handler: More... | |
| onkeydown | |
| onkeydown event handler: More... | |
| onkeypress | |
| onkeypress event handler: More... | |
| onkeyup | |
| onkeyup event handler: More... | |
| onmousedown | |
| onmousedown event handler: More... | |
| onmouseout | |
| onmouseout event handler: More... | |
| onmouseover | |
| onmouseover event handler: More... | |
| onmouseup | |
| onmouseup event handler: More... | |
| onsubmit | |
| onsubmit event handler: More... | |
| ontouchend | |
| ontouchend event handler: More... | |
| ontouchmove | |
| ontouchmove event handler: More... | |
| ontouchstart | |
| ontouchstart event handler: More... | |
| onvalidate | |
| onvalidate event handler: More... | |
| originalValue | |
| Original value for this control before any user modification. More... | |
| readOnly | |
| If true, this control is readOnly. More... | |
| required | |
| If true, this control is required. More... | |
| requiredMessage | |
| Value displayed in alert box by the form <method>validate</method> More... | |
| tabIndex | |
| If defined, this is used to provide a value for the HTML tabIndex. More... | |
| value | |
| Default value displayed within this control. More... | |
 Public Attributes inherited from component Public Attributes inherited from component | |
| align | |
| Specifies how this component should be horizontally aligned within its layout cell. More... | |
| containerStyle | |
| CSS style applied to the td element used to contain this child component within. More... | |
| dragEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| dropEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| enclosingClass | |
| Optional CSS class used for this component's enclosing div. More... | |
| enclosingStyle | |
| Optional CSS style applied to this component's enclosing div. More... | |
| error | |
| Run-time value; Set to indicate an error within this component. More... | |
| height | |
| Specifies the height of this component with respect to its container. More... | |
| hidden | |
| If true, this component is hidden. More... | |
| hint | |
| User defined hint text used to display additional hint text for this component. More... | |
| hintClass | |
| Optional CSS class used for the component hint. More... | |
| hintStyle | |
| User defined style used for the component hint. More... | |
| label | |
| User defined label used to label this component. More... | |
| labelClass | |
| Optional CSS class used for the component label. More... | |
| labelDisabledClass | |
| Optional CSS class used for the component label when disabled. More... | |
| labelStyle | |
| User defined style used for the component label. More... | |
| onafterdrag | |
| onafterdrag event handler: More... | |
| onbeforedrag | |
| onbeforedrag event handler: More... | |
| ondrag | |
| ondrag event handler: More... | |
| ondrop | |
| ondrop event handler: More... | |
| onhide | |
| onhide event handler: More... | |
| onrefresh | |
| onrefresh event handler: More... | |
| onshow | |
| onshow event handler: More... | |
| showLabel | |
| Controls whether a label is displayed for this component. More... | |
| slice | |
| User-defined number of units of relative space this. More... | |
| title | |
| Help text (tool tip) displayed when mouse hovers over this component (or its label). More... | |
| valign | |
| Specifies how this component should be vertically aligned within its layout cell. More... | |
| width | |
| Specifies the width of this component with respect to its container. More... | |
 Public Attributes inherited from object Public Attributes inherited from object | |
| aux | |
| @qualifier final This is an auxiliary property that is provided More... | |
| composite | |
| @qualifier final For components that are created as part of a composite component, More... | |
| id | |
| @qualifier final This is a unique identifier that is used to distinguish this object More... | |
| index | |
| @qualifier final System-assigned index number used internally to identify this component. More... | |
| name | |
| @qualifier final Name of this object. More... | |
| onupdate | |
| onupdate event handler: More... | |
| parent | |
| @qualifier final Link to the component that contains this object More... | |
| tuple | |
| @qualifier final Special property indicating which tuple of a More... | |
| visible | |
| This property indicates whether a component is visible and thus layed out. More... | |
| window | |
| @qualifier final This is a client-only property that refers to the JavaScript More... | |
 Public Attributes inherited from dataView Public Attributes inherited from dataView | |
| controller | |
| Internal property. More... | |
| controllerId | |
| Optional. More... | |
| onnotifyView | |
| onnotifyView event handler: More... | |
Static Public Attributes | |
| DEFAULTGRIDCLASS = None | |
| Subclasses can set this to change default css class used for grids. | |
 Static Public Attributes inherited from dynaGrid Static Public Attributes inherited from dynaGrid | |
| DEFAULTCOLUMNWIDTH = None | |
| Default value for the <property>columnWidth</property> property in pixels. | |
| DEFAULTGRIDCLASS = None | |
| Subclasses can set this to change default css class used for grids. | |
| DEFAULTGRIDLABEL = None | |
| Default value for the <property>gridLabel</property> property. | |
| DEFAULTROWLABELWIDTH = None | |
| Default value for the <property>rowLabelWidth</property> property in pixels. | |
| DEFAULTSHOWARROWS = None | |
| Default value for the <property>showArrows</property> property. | |
| SYSMODULE = None | |
| Do not include in "form" module. | |
 Static Public Attributes inherited from control Static Public Attributes inherited from control | |
| DEFAULTCLIENTTYPE = None | |
| Base class for controls. More... | |
| DEFAULTCONTROLCLASS = None | |
| The default css class used for the main element within this control. More... | |
 Static Public Attributes inherited from component Static Public Attributes inherited from component | |
| DEFAULTENCLOSINGCLASS = None | |
| Subclasses can set this to change default enclosingClass used for this. More... | |
| DEFAULTHEIGHT = None | |
| Subclasses can set this to change default height for a component. | |
| DEFAULTHIDDEN = None | |
| Subclasses can set this to change default hidden property for a component. | |
| DEFAULTHINTCLASS = None | |
| Subclasses can set this to change default css class used for hints. | |
| DEFAULTLABELCLASS = None | |
| Subclasses can set this to change default css class used for labels. | |
| DEFAULTLABELDISABLEDCLASS = None | |
| Subclasses can set this to change default css class used for disabled labels. | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| DEFAULTWIDTH = None | |
| Subclasses can set this to change default width for a component. | |
 Static Public Attributes inherited from object Static Public Attributes inherited from object | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| INCLUDEFILES = None | |
| CSV list of additional include files (either .js or .css) that. More... | |
| MODULE = None | |
| If set, this indicates that this system component should be. More... | |
| NAMESPACE = None | |
| This is the XML namespace used for library components. | |
| POSTCOMPILEACTIONS = None | |
| This is a comma-delimited list of which post-compile actions this component. More... | |
| USECOMMONDIRECTORY = None | |
| If true, then the include files generated for this component, are placed in the. More... | |
| XMLFORMAT = None | |
| If XMLFORMAT="Literal", then only support for literal format import and export is generated. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| By setting this to 0, we disallow use of invalid attribute names in Zen XML documents. | |
 Static Public Attributes inherited from RegisteredObject Static Public Attributes inherited from RegisteredObject | |
| CAPTION = None | |
| Optional name used by the Form Wizard for a class when generating forms. More... | |
| JAVATYPE = None | |
| The Java type to be used when exported. | |
| PROPERTYVALIDATION = None | |
| This parameter controls the default validation behavior for the object. More... | |
 Static Public Attributes inherited from Adaptor Static Public Attributes inherited from Adaptor | |
| ATTRIBUTEQUALIFIED = None | |
| ATTRIBUTEQUALIFIED controls the format of exported XML by controlling whether attributes. More... | |
| ELEMENTQUALIFIED = None | |
| ELEMENTQUALIFIED controls the format of exported XML. More... | |
| NAMESPACE = None | |
| NAMESPACE specifies the XML namespace to be used when projecting the. More... | |
| SUPPRESSTYPEPREFIX = None | |
| SUPPRESSTYPEPREFIX allows the type name that refers to this class. More... | |
| XMLDEFAULTREFERENCE = None | |
| XMLDEFAULTREFERENCE specifies the default value of the XMLREFERENCE property parameter. More... | |
| XMLENABLED = None | |
| If this parameter is true then XML-enabling methods. More... | |
| XMLFORMAT = None | |
| The XMLFORMAT parameter controls the generation of the XMLExport and XMLImport. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| The XMLIGNOREINVALIDATTRIBUTE parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNOREINVALIDTAG = None | |
| The XMLIGNOREINVALIDTAG parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNORENULL = None | |
| XMLIGNORENULL allows the programmer to override the default XML handling. More... | |
| XMLINCLUDEINGROUP = None | |
| XMLINCLUDEINGROUP allows the programmer to control whether a class is included. More... | |
| XMLINHERITANCE = None | |
| If the XMLINHERITANCE parameter is set to "LEFT", then in the case of multiple. More... | |
| XMLNAME = None | |
| This parameter provides the default XMLNAME for the class. More... | |
| XMLNIL = None | |
| The XMLNIL class parameter controls the use of xsi:nil by XMLExport. More... | |
| XMLNILNOOBJECT = None | |
| The XMLNILNOOBJECT parameter allows creation of an object to be skipped for elements. More... | |
| XMLPREFIX = None | |
| The XMLPREFIX parameter controls the prefix to be used for the XML namespace that. More... | |
| XMLSEQUENCE = None | |
| If the XMLSEQUENCE = 1, then the order of the XML elements must match the. More... | |
| XMLSUMMARY = None | |
| The summary fields to be used when an object is referenced are specified. More... | |
| XMLTYPE = None | |
| This parameter provides the default XMLTYPE for the class. More... | |
| XMLUNSWIZZLE = None | |
| If the XMLUNSWIZZLE parameter is set to 1, then single object. More... | |
| XMLUSEEMPTYELEMENT = None | |
| If the XMLUSEEMPTYELEMENT parameter is set to 1, then the empty element shorthand (<tag>) More... | |
Additional Inherited Members | |
 Static Public Member Functions inherited from Adaptor Static Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLDTD (_.Library.String top, _.Library.String format, _.Library.Boolean input, dtdlist) |
| Write the DTD to the current device for this XML enabled class serialized as. More... | |
| _.Library.RegisteredObject | XMLNew (_.XML.Document document, _.Library.Integer node, _.Library.RegisteredObject containerOref) |
| Get an instance of an XML enabled class. More... | |
| _.Library.Status | XMLSchema (_.Library.String top, _.Library.String format, _.Library.String namespacePrefix, _.Library.Boolean input, _.Library.Boolean refOnly, schema) |
| Write an XML Schema fragment to the current device which describes an XML enabled class and dependent classes. More... | |
| _.Library.String | XMLSchemaNamespace () |
| Get the namespace to which this class belongs for use in schema generation. More... | |
| _.Library.Status | XMLSchemaType (_.XML.Schema schemaInstance, _.XML.Node node, _.Library.String top, _.Library.Boolean encoded, _.Library.Boolean summary, _.Library.Boolean input, _.Library.Boolean refOnly) |
| Add a complexType to the schema that is respresented by an <class>XML.Schema</class> instance. More... | |
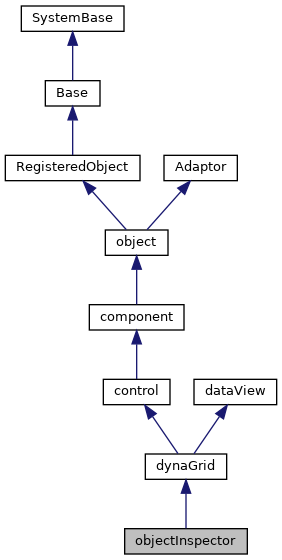
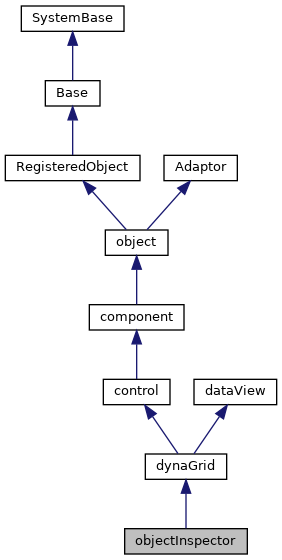
Displays contents of a given client component.
This is used by ZEN tools.
| getCellContents | ( | data, | |
| r, | |||
| c | |||
| ) |
Prepares data for display within a given cell.
If there is an <method>ondrawcell</method> callback, it is invoked. This callback has a chance to chance the contents that will be displayed within the cell.
Reimplemented from dynaGrid.
| getColumnInfo | ( | c | ) |
Return an object containing display information for column c
(0-based).
Reimplemented from dynaGrid.
| getData | ( | d1, | |
| d2, | |||
| d3 | |||
| ) |
Return the data contained in the specified location.
Location is 0-based;
| getDataSet | ( | ) |
Return the dataSet object associated with this grid.
The inspector will serve as its own dataSet.
Reimplemented from dynaGrid.
| getDimSize | ( | dim | ) |
Return the number of items in the specified dimension.
(dim is 1,2, or 3).
| getEditCellHTML | ( | r, | |
| c, | |||
| value | |||
| ) |
Return the HTML that renders the cell editor for the given cell.
r and c are 1-based. Override to provide custom-behavior.
| getLabel | ( | n, | |
| dim | |||
| ) |
Get the label at position n (0-based) in the given.
dimension (1,2, or 3).
| getRowInfo | ( | r | ) |
| onPopupAction | ( | popupName, | |
| action, | |||
| value | |||
| ) |
This client event, if present, is fired when a popup page has specified.
this component as its parent and fires an action.
popupName is the name of the popup window sending the action.
action is the name of the action.
value is the value associated with the action.
Reimplemented from component.
| setData | ( | value, | |
| d1, | |||
| d2, | |||
| d3 | |||
| ) |
Set the data contained in the specified location.
Location is 0-based;
| showCellButton | ( | r, | |
| c | |||
| ) |
If this method is defined, and returns true, then a button is.
displayed within the selected cell.
| currMember |
Client property that holds name of current property.
| currMemberType |
Client property that holds type of current property.
| idEditable |
If true, then the id property can be edited.
| onedit |
onedit event handler:
This event is fired when the user presses the edit property button in the inspector. If not present, then the default action of launching the <class>ZEN.Dialog.componentValueEditor</class> popup window is carried out.
| onselect |
onselect event handler:
This event is fired when the user selects a property in the inspector.
| readOnly |
If true, values in the inspector cannot be edited.
| showAll |
If true show all properties of component, else just show.
settable properties.