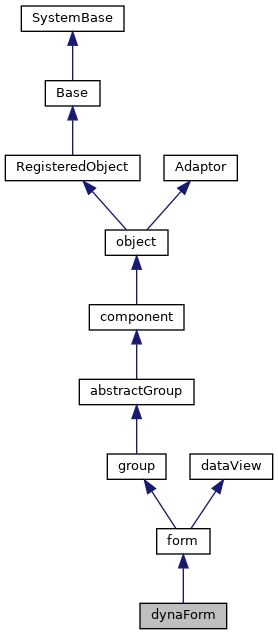
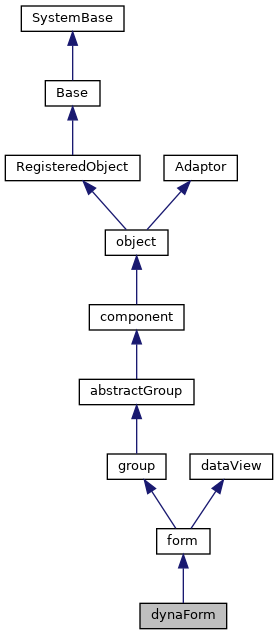
A dynaForm (dynamic form) is a specialized type of <class>form</class> that displays form whose controls are drawn automatically based on the contents of <class>dataController</class> associated with the form. More...


Public Member Functions | |
| setProperty (property, value, value2) | |
| Set the value of a named property. | |
 Public Member Functions inherited from form Public Member Functions inherited from form | |
| _.Library.Status | BindDataControls (_.ZEN.Auxiliary.dataController pController, _.ZEN.Component.group pGroup) |
| Internal method. More... | |
| ReloadForm (_.Library.Integer pFormIndex, _.Library.String pKey) | |
| Internal method. More... | |
| clearModified (reset) | |
| Clear the modified state of this form by visiting every control. More... | |
| getControlList (sortBy) | |
| Internal method. More... | |
| getFormElement () | |
| Return the HTML form element associated with this component. More... | |
| getValuesAsObject () | |
| Return the current values of all controls in this form as a zenProxy object. More... | |
| isModified () | |
| Test if the contents of the form have been modified. More... | |
| notifyViewHandler (reason, data1, data2, data3) | |
| Notification that the dataController associated with this form. More... | |
| onloadHandler () | |
| This client event, if present, is fired when the page is loaded. | |
| reload (key) | |
| Reload the contents of this form given a key value . | |
| reset () | |
| Reset the HTML form associated with this component. | |
| save () | |
| If this form is connected to a dataController, then. More... | |
| setValuesByName (values) | |
| Given an associative array of the form values[name] = value,. More... | |
| showMessage (message) | |
| Show a message by setting the value of the control identified by. More... | |
| submit (action) | |
| Submit the HTML form associated with this component. More... | |
| submitHandler () | |
| Internal method. More... | |
| validate () | |
| Validate the contents of this form. More... | |
 Public Member Functions inherited from group Public Member Functions inherited from group | |
| LayoutChildren (_.Library.Integer pTuple) | |
| Does the actual work of laying out the children of this group. More... | |
 Public Member Functions inherited from abstractGroup Public Member Functions inherited from abstractGroup | |
| addChild (component, refresh) | |
| Client-side method. More... | |
| addChildAfter (component, sibling, refresh) | |
| Client-side method. More... | |
| addChildBefore (component, sibling, refresh) | |
| Client-side method. More... | |
| childrenMutated () | |
| Notification to subclasses that a child has been added or removed. More... | |
| exposeComponent () | |
| This manages the ondisplay event callback handling. More... | |
| getChildIndex (child) | |
| Look for the given child object within this group's set of. More... | |
| onRefreshContents () | |
| This client event, if present, is fired when the page is loaded. | |
| ondisabledHandler () | |
| Client-side method that is called when a group's disabled. More... | |
| removeChild (component) | |
| Client-side method. More... | |
| setOverlayMode (mode) | |
| Set overlay mode for each child of this group. | |
| setPropertyAll (property, value, value2) | |
| Apply the given value to the specified property for. More... | |
 Public Member Functions inherited from component Public Member Functions inherited from component | |
| dragFinishHandler (dragData) | |
| This is called when a drag operation started within this component. More... | |
| dragHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| dragNotifyHandler (dragData) | |
| This is called by the layout manager when a drag operation. More... | |
| dragStartHandler (dragData) | |
| This is called when a drag operation is started within this component. More... | |
| dropHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| dropStartHandler (dragData) | |
| This is called when a data drop operation is started within this component. More... | |
| getEnclosingDiv () | |
| Client-side method returns the div element that encloses. More... | |
| _.Library.String | getHidden () |
| Return whether this component is hidden. | |
| getHintElement () | |
| Client-side method returns the HTML element that displays. More... | |
| getLabelElement () | |
| Client-side method returns the HTML element that displays. More... | |
| onDisplayHandler () | |
| This client callback is called from exposeComponent after. More... | |
| onEndModalHandler (zindex) | |
| Notification that this component is about to stop being modal. | |
| onPopupAction (popupName, action, value) | |
| This client event, if present, is fired when a popup page has specified. More... | |
| onStartModalHandler (zindex) | |
| Notification that this component is about to become modal. More... | |
| refreshContents (sync) | |
| This method, called from a client page, invokes this component's. More... | |
| setHidden (flag) | |
| If flag is true, hide this component. More... | |
| startProgressBar (div) | |
| Start the display of a progress bar within display. More... | |
| stopProgressBar () | |
| Stop the timer used by the Progress bar. | |
 Public Member Functions inherited from object Public Member Functions inherited from object | |
| _.Library.Status | OnNew (_.Library.RawString initvalue) |
| Constructor for Zen objects. More... | |
| findElement (subid) | |
| Client-side utility method that finds an HTML element with a. More... | |
| fireOnUpdateEvent () | |
| This is called when an object is updated from the server. More... | |
| _.Library.String | getProperty (property, key) |
| Return the value of a named property (i.e. More... | |
| getSettings (settings) | |
| Client-side method that returns a list of this component's. More... | |
| getType () | |
| Returns the component type of this object. More... | |
| invokeSuper (method, args) | |
| Invoke the superclass method method of the current. More... | |
| isOfType (type) | |
| Returns true if this object is of the given component type. More... | |
| makeId (subid) | |
| client-side utility method that constructs a component-specific id More... | |
| onCreate () | |
| This client method, if present, is called when this component is. More... | |
| onDelete () | |
| This client method, if present, is called when this component is. More... | |
| onSerialize () | |
| This client event, if present, is fired before a component. More... | |
| onunloadHandler () | |
| This client event, if present, is fired when the page is unloaded. More... | |
| onupdateHandler () | |
| This client method, if present, is fired when the object is updated from the server. | |
| render () | |
| This causes a component that draws its contents dynamically. More... | |
| renderContents () | |
| This method, if present, is called when this component. More... | |
| renderSVG (document, parent) | |
| This method is only needed for SVG components. More... | |
 Public Member Functions inherited from RegisteredObject Public Member Functions inherited from RegisteredObject | |
| _.Library.Status | OnAddToSaveSet (_.Library.Integer depth, _.Library.Integer insert, _.Library.Integer callcount) |
| This callback method is invoked when the current object is added to the SaveSet,. More... | |
| _.Library.Status | OnClose () |
| This callback method is invoked by the <METHOD>Close</METHOD> method to. More... | |
| _.Library.Status | OnConstructClone (_.Library.RegisteredObject object, _.Library.Boolean deep, _.Library.String cloned) |
| This callback method is invoked by the <METHOD>ConstructClone</METHOD> method to. More... | |
| _.Library.Status | OnNew () |
| This callback method is invoked by the <METHOD>New</METHOD> method to. More... | |
| _.Library.Status | OnValidateObject () |
| This callback method is invoked by the <METHOD>ValidateObject</METHOD> method to. More... | |
 Public Member Functions inherited from Adaptor Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLExport (_.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent, _.Library.Boolean local, _.Net.MIMEPart mimeAttachments) |
| Serialize an XML enabled class as an XML document and write. More... | |
| _.Library.Status | XMLExportToStream (_.Stream.Object export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and appends it to a stream. More... | |
| _.Library.Status | XMLExportToString (_.Library.String export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and write it to a string. More... | |
 Public Member Functions inherited from dataView Public Member Functions inherited from dataView | |
| _.Library.Status | AcquireDataFromController () |
| Server-side method used by dataView implementation classes to. More... | |
| getController () | |
| Get the dataController component associated with this dataView, if present. More... | |
| sendEventToController (reason, data1, data2, data3) | |
| If connected, send an event to a dataController. More... | |
| setControllerId (id) | |
| Set the controller id for this dataView and establish a connection. More... | |
Public Attributes | |
| OnGetPropertyInfo | |
| (Optional) Name of Server-side callback method called just before More... | |
| defaultGroupId | |
| If defined, this is the id of a group within this form in which. More... | |
| injectControls | |
| Specifies where in the form the automatically created controls are placed. More... | |
 Public Attributes inherited from form Public Attributes inherited from form | |
| OnLoadForm | |
| (Optional) Name of Server-side callback method to call to get values for this form. More... | |
| OnSubmitForm | |
| (Optional) Name of Server-side callback method to call More... | |
| action | |
| Specifies the action attribute for the form. More... | |
| autoValidate | |
| If true (the default), automatically invoke this form's. More... | |
| autocomplete | |
| (Optional) Indicates whether controls in this form can by default have their values automatically completed by the browser. More... | |
| enctype | |
| Specifies the enctype for the form. More... | |
| invalidMessage | |
| Value displayed in alert box by the <method>validate</method> More... | |
| key | |
| (Optional) ID value used by the <method>OnLoadForm</method> method to load More... | |
| messageTargetId | |
| If defined, this is the id of a control (which could be anywhere on the page) that will display messages, such as. More... | |
| method | |
| Specifies the method attribute for the form. More... | |
| nextPage | |
| URL to go to after this form is submitted successfully. More... | |
| noModelMessage | |
| Value displayed in the component with id <property>messageTargetId</property> when this form. More... | |
| onchange | |
| onchange event handler: More... | |
| ondefault | |
| ondefault event handler: More... | |
| oninvalid | |
| oninvalid event handler: More... | |
| onreset | |
| onreset event handler: More... | |
| onsubmit | |
| onsubmit event handler: More... | |
| onvalidate | |
| onvalidate event handler: More... | |
| propagateChanges | |
| If true, then programmatic changes, via the control's setValue method,. More... | |
| readOnlyMessage | |
| Value displayed in alert box by the <method>save</method> More... | |
| target | |
| Specifies the target for the form. More... | |
 Public Attributes inherited from group Public Attributes inherited from group | |
| cellAlign | |
| Specifies horizontal alignment of cells layed out within this group. More... | |
| cellSize | |
| Specifies how the size of cells within this group should be calculated (along layout direction). More... | |
| cellStyle | |
| Specifies additional style for cells layed out within this group. More... | |
| cellVAlign | |
| Specifies vertical alignment of cells layed out within this group. More... | |
| groupClass | |
| Optional CSS class used for table displayed by this group. More... | |
| groupStyle | |
| Optional style used for table displayed by this group. More... | |
| labelPosition | |
| Specifies where labels should be displayed for components within this group. More... | |
| layout | |
| Specifies how components within this group should be layed out. More... | |
| onclick | |
| onclick event handler: More... | |
 Public Attributes inherited from abstractGroup Public Attributes inherited from abstractGroup | |
| children | |
| Set of components within this group. More... | |
| disabled | |
| If true, this group and its children are disabled. More... | |
 Public Attributes inherited from component Public Attributes inherited from component | |
| align | |
| Specifies how this component should be horizontally aligned within its layout cell. More... | |
| containerStyle | |
| CSS style applied to the td element used to contain this child component within. More... | |
| dragEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| dropEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| enclosingClass | |
| Optional CSS class used for this component's enclosing div. More... | |
| enclosingStyle | |
| Optional CSS style applied to this component's enclosing div. More... | |
| error | |
| Run-time value; Set to indicate an error within this component. More... | |
| height | |
| Specifies the height of this component with respect to its container. More... | |
| hidden | |
| If true, this component is hidden. More... | |
| hint | |
| User defined hint text used to display additional hint text for this component. More... | |
| hintClass | |
| Optional CSS class used for the component hint. More... | |
| hintStyle | |
| User defined style used for the component hint. More... | |
| label | |
| User defined label used to label this component. More... | |
| labelClass | |
| Optional CSS class used for the component label. More... | |
| labelDisabledClass | |
| Optional CSS class used for the component label when disabled. More... | |
| labelStyle | |
| User defined style used for the component label. More... | |
| onafterdrag | |
| onafterdrag event handler: More... | |
| onbeforedrag | |
| onbeforedrag event handler: More... | |
| ondrag | |
| ondrag event handler: More... | |
| ondrop | |
| ondrop event handler: More... | |
| onhide | |
| onhide event handler: More... | |
| onrefresh | |
| onrefresh event handler: More... | |
| onshow | |
| onshow event handler: More... | |
| showLabel | |
| Controls whether a label is displayed for this component. More... | |
| slice | |
| User-defined number of units of relative space this. More... | |
| title | |
| Help text (tool tip) displayed when mouse hovers over this component (or its label). More... | |
| valign | |
| Specifies how this component should be vertically aligned within its layout cell. More... | |
| width | |
| Specifies the width of this component with respect to its container. More... | |
 Public Attributes inherited from object Public Attributes inherited from object | |
| aux | |
| @qualifier final This is an auxiliary property that is provided More... | |
| composite | |
| @qualifier final For components that are created as part of a composite component, More... | |
| id | |
| @qualifier final This is a unique identifier that is used to distinguish this object More... | |
| index | |
| @qualifier final System-assigned index number used internally to identify this component. More... | |
| name | |
| @qualifier final Name of this object. More... | |
| onupdate | |
| onupdate event handler: More... | |
| parent | |
| @qualifier final Link to the component that contains this object More... | |
| tuple | |
| @qualifier final Special property indicating which tuple of a More... | |
| visible | |
| This property indicates whether a component is visible and thus layed out. More... | |
| window | |
| @qualifier final This is a client-only property that refers to the JavaScript More... | |
 Public Attributes inherited from dataView Public Attributes inherited from dataView | |
| controller | |
| Internal property. More... | |
| controllerId | |
| Optional. More... | |
| onnotifyView | |
| onnotifyView event handler: More... | |
Additional Inherited Members | |
 Static Public Member Functions inherited from Adaptor Static Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLDTD (_.Library.String top, _.Library.String format, _.Library.Boolean input, dtdlist) |
| Write the DTD to the current device for this XML enabled class serialized as. More... | |
| _.Library.RegisteredObject | XMLNew (_.XML.Document document, _.Library.Integer node, _.Library.RegisteredObject containerOref) |
| Get an instance of an XML enabled class. More... | |
| _.Library.Status | XMLSchema (_.Library.String top, _.Library.String format, _.Library.String namespacePrefix, _.Library.Boolean input, _.Library.Boolean refOnly, schema) |
| Write an XML Schema fragment to the current device which describes an XML enabled class and dependent classes. More... | |
| _.Library.String | XMLSchemaNamespace () |
| Get the namespace to which this class belongs for use in schema generation. More... | |
| _.Library.Status | XMLSchemaType (_.XML.Schema schemaInstance, _.XML.Node node, _.Library.String top, _.Library.Boolean encoded, _.Library.Boolean summary, _.Library.Boolean input, _.Library.Boolean refOnly) |
| Add a complexType to the schema that is respresented by an <class>XML.Schema</class> instance. More... | |
 Static Public Attributes inherited from form Static Public Attributes inherited from form | |
| DEFAULTGROUPSTYLE = None | |
| Default style for cells within forms. | |
 Static Public Attributes inherited from group Static Public Attributes inherited from group | |
| DEFAULTCELLALIGN = None | |
| Subclasses can set this to change default cellAlign for a group. | |
| DEFAULTCELLSIZE = None | |
| Subclasses can set this to change default cellSize for a group. | |
| DEFAULTCELLSTYLE = None | |
| Subclasses can set this to change default cellStyle for a group. | |
| DEFAULTCELLVALIGN = None | |
| Subclasses can set this to change default cellVAlign for a group. | |
| DEFAULTGROUPCLASS = None | |
| Subclasses can set this to change default css class for a group. | |
| DEFAULTGROUPSTYLE = None | |
| Subclasses can set this to change default groupStyle for a group. | |
| DEFAULTLABELPOSITION = None | |
| Subclasses can set this to change default labelPosition for a group. | |
| DEFAULTLAYOUT = None | |
| Subclasses can set this to change default layout for a group. | |
 Static Public Attributes inherited from abstractGroup Static Public Attributes inherited from abstractGroup | |
| DEFAULTGROUPCLASS = None | |
| Subclasses can set this to change default css class for a group. | |
 Static Public Attributes inherited from component Static Public Attributes inherited from component | |
| DEFAULTENCLOSINGCLASS = None | |
| Subclasses can set this to change default enclosingClass used for this. More... | |
| DEFAULTHEIGHT = None | |
| Subclasses can set this to change default height for a component. | |
| DEFAULTHIDDEN = None | |
| Subclasses can set this to change default hidden property for a component. | |
| DEFAULTHINTCLASS = None | |
| Subclasses can set this to change default css class used for hints. | |
| DEFAULTLABELCLASS = None | |
| Subclasses can set this to change default css class used for labels. | |
| DEFAULTLABELDISABLEDCLASS = None | |
| Subclasses can set this to change default css class used for disabled labels. | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| DEFAULTWIDTH = None | |
| Subclasses can set this to change default width for a component. | |
 Static Public Attributes inherited from object Static Public Attributes inherited from object | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| INCLUDEFILES = None | |
| CSV list of additional include files (either .js or .css) that. More... | |
| MODULE = None | |
| If set, this indicates that this system component should be. More... | |
| NAMESPACE = None | |
| This is the XML namespace used for library components. | |
| POSTCOMPILEACTIONS = None | |
| This is a comma-delimited list of which post-compile actions this component. More... | |
| USECOMMONDIRECTORY = None | |
| If true, then the include files generated for this component, are placed in the. More... | |
| XMLFORMAT = None | |
| If XMLFORMAT="Literal", then only support for literal format import and export is generated. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| By setting this to 0, we disallow use of invalid attribute names in Zen XML documents. | |
 Static Public Attributes inherited from RegisteredObject Static Public Attributes inherited from RegisteredObject | |
| CAPTION = None | |
| Optional name used by the Form Wizard for a class when generating forms. More... | |
| JAVATYPE = None | |
| The Java type to be used when exported. | |
| PROPERTYVALIDATION = None | |
| This parameter controls the default validation behavior for the object. More... | |
 Static Public Attributes inherited from Adaptor Static Public Attributes inherited from Adaptor | |
| ATTRIBUTEQUALIFIED = None | |
| ATTRIBUTEQUALIFIED controls the format of exported XML by controlling whether attributes. More... | |
| ELEMENTQUALIFIED = None | |
| ELEMENTQUALIFIED controls the format of exported XML. More... | |
| NAMESPACE = None | |
| NAMESPACE specifies the XML namespace to be used when projecting the. More... | |
| SUPPRESSTYPEPREFIX = None | |
| SUPPRESSTYPEPREFIX allows the type name that refers to this class. More... | |
| XMLDEFAULTREFERENCE = None | |
| XMLDEFAULTREFERENCE specifies the default value of the XMLREFERENCE property parameter. More... | |
| XMLENABLED = None | |
| If this parameter is true then XML-enabling methods. More... | |
| XMLFORMAT = None | |
| The XMLFORMAT parameter controls the generation of the XMLExport and XMLImport. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| The XMLIGNOREINVALIDATTRIBUTE parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNOREINVALIDTAG = None | |
| The XMLIGNOREINVALIDTAG parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNORENULL = None | |
| XMLIGNORENULL allows the programmer to override the default XML handling. More... | |
| XMLINCLUDEINGROUP = None | |
| XMLINCLUDEINGROUP allows the programmer to control whether a class is included. More... | |
| XMLINHERITANCE = None | |
| If the XMLINHERITANCE parameter is set to "LEFT", then in the case of multiple. More... | |
| XMLNAME = None | |
| This parameter provides the default XMLNAME for the class. More... | |
| XMLNIL = None | |
| The XMLNIL class parameter controls the use of xsi:nil by XMLExport. More... | |
| XMLNILNOOBJECT = None | |
| The XMLNILNOOBJECT parameter allows creation of an object to be skipped for elements. More... | |
| XMLPREFIX = None | |
| The XMLPREFIX parameter controls the prefix to be used for the XML namespace that. More... | |
| XMLSEQUENCE = None | |
| If the XMLSEQUENCE = 1, then the order of the XML elements must match the. More... | |
| XMLSUMMARY = None | |
| The summary fields to be used when an object is referenced are specified. More... | |
| XMLTYPE = None | |
| This parameter provides the default XMLTYPE for the class. More... | |
| XMLUNSWIZZLE = None | |
| If the XMLUNSWIZZLE parameter is set to 1, then single object. More... | |
| XMLUSEEMPTYELEMENT = None | |
| If the XMLUSEEMPTYELEMENT parameter is set to 1, then the empty element shorthand (<tag>) More... | |
A dynaForm (dynamic form) is a specialized type of <class>form</class> that displays form whose controls are drawn automatically based on the contents of <class>dataController</class> associated with the form.
For example:
<dataController id="data" modelClass="ZENMVC.Person"> <dynaForm controllerId="data" injectControls="before"> <button caption="Save"> </dynaForm>
In this case, a form will be displayed with controls for each of the properties in the class <class>ZENMVC.Person</class>.
It is also possible to use dynaForm without a dataController. In this case you must provide an <property>OnGetPropertyInfo</property> server-side callback method to specify the list of controls to display.
| OnGetPropertyInfo |
(Optional) Name of Server-side callback method called just before
dynamic components are injected into this form.
This callback method behaves in much the same way as the <method>OnGetPropertyInfo</method> method of the <class>ZEN.DataModel.ObjectDataModel</class> class. This must be the name of a server-only method in the page class that contains this form component.
For example:
Method GetInfo(pIndex As Integer,ByRef pInfo As String,pModelId As String) As Status { // subscript of pInfo is the logical name of the control // the value of pInfo(name) is the sequence number (ordinal position of the control). // the value of pInfo(name,"%type") is the control type to display Set pInfo("Field1") = pIndex Set pInfo("Field1","%type") = "textarea"
// the value of pInfo(name,"label") is the control label to display Set pInfo("Field2") = pIndex + 1 Set pInfo("Field2","label") = "Field 2" Quit $$$OK }
| defaultGroupId |
If defined, this is the id of a group within this form in which.
the dynamically created controls will be injected.
| injectControls |
Specifies where in the form the automatically created controls are placed.
relative to other controls that have been manually placed within the form:
This is useful for cases where the dynaForm may define buttons and other controls in addition to those that are automatically created.
If <property>defaultGroupId</property> is defined, then this is ignored.