This is a desktop group. More...


Public Member Functions | |
| onRefreshContents () | |
| This client event, if present, is fired when the page is loaded. | |
| onloadHandler () | |
| This client event, if present, is fired when the page is loaded. | |
| setHorizontalGap (size) | |
| Set the horizontal spacing between rows of dragGroups within the. More... | |
| setLeftMargin (size) | |
| Set the left margin between first rows of dragGroups within the. More... | |
| setProperty (property, value, value2) | |
| Set the value of a named property. | |
| setTopMargin (size) | |
| Set the top margin between first rows of dragGroups within the. More... | |
| setVerticalGap (size) | |
| Set the vertical spacing between rows of dragGroups within the. More... | |
 Public Member Functions inherited from abstractDragGroupMgr Public Member Functions inherited from abstractDragGroupMgr | |
| bringToFront (dragGroup) | |
| Programmatically give the "focus" to the given drag group. | |
| broadcast (signal, value) | |
| Send one of several predefined signals to each of the active DragGroup windows associated. More... | |
| forceRefresh () | |
| Force a refresh of the grid size based of the current geometries. | |
| getGroupManager () | |
| Find the client-side group manager engine for this projection. | |
| getWallpaperDiv () | |
| Return the HTML node used as the backdrop for the snapGrid. | |
 Public Member Functions inherited from abstractGroup Public Member Functions inherited from abstractGroup | |
| addChild (component, refresh) | |
| Client-side method. More... | |
| addChildAfter (component, sibling, refresh) | |
| Client-side method. More... | |
| addChildBefore (component, sibling, refresh) | |
| Client-side method. More... | |
| childrenMutated () | |
| Notification to subclasses that a child has been added or removed. More... | |
| exposeComponent () | |
| This manages the ondisplay event callback handling. More... | |
| getChildIndex (child) | |
| Look for the given child object within this group's set of. More... | |
| ondisabledHandler () | |
| Client-side method that is called when a group's disabled. More... | |
| removeChild (component) | |
| Client-side method. More... | |
| setOverlayMode (mode) | |
| Set overlay mode for each child of this group. | |
| setPropertyAll (property, value, value2) | |
| Apply the given value to the specified property for. More... | |
 Public Member Functions inherited from component Public Member Functions inherited from component | |
| dragFinishHandler (dragData) | |
| This is called when a drag operation started within this component. More... | |
| dragHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| dragNotifyHandler (dragData) | |
| This is called by the layout manager when a drag operation. More... | |
| dragStartHandler (dragData) | |
| This is called when a drag operation is started within this component. More... | |
| dropHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| dropStartHandler (dragData) | |
| This is called when a data drop operation is started within this component. More... | |
| getEnclosingDiv () | |
| Client-side method returns the div element that encloses. More... | |
| _.Library.String | getHidden () |
| Return whether this component is hidden. | |
| getHintElement () | |
| Client-side method returns the HTML element that displays. More... | |
| getLabelElement () | |
| Client-side method returns the HTML element that displays. More... | |
| onDisplayHandler () | |
| This client callback is called from exposeComponent after. More... | |
| onEndModalHandler (zindex) | |
| Notification that this component is about to stop being modal. | |
| onPopupAction (popupName, action, value) | |
| This client event, if present, is fired when a popup page has specified. More... | |
| onStartModalHandler (zindex) | |
| Notification that this component is about to become modal. More... | |
| refreshContents (sync) | |
| This method, called from a client page, invokes this component's. More... | |
| setHidden (flag) | |
| If flag is true, hide this component. More... | |
| startProgressBar (div) | |
| Start the display of a progress bar within display. More... | |
| stopProgressBar () | |
| Stop the timer used by the Progress bar. | |
 Public Member Functions inherited from object Public Member Functions inherited from object | |
| _.Library.Status | OnNew (_.Library.RawString initvalue) |
| Constructor for Zen objects. More... | |
| findElement (subid) | |
| Client-side utility method that finds an HTML element with a. More... | |
| fireOnUpdateEvent () | |
| This is called when an object is updated from the server. More... | |
| _.Library.String | getProperty (property, key) |
| Return the value of a named property (i.e. More... | |
| getSettings (settings) | |
| Client-side method that returns a list of this component's. More... | |
| getType () | |
| Returns the component type of this object. More... | |
| invokeSuper (method, args) | |
| Invoke the superclass method method of the current. More... | |
| isOfType (type) | |
| Returns true if this object is of the given component type. More... | |
| makeId (subid) | |
| client-side utility method that constructs a component-specific id More... | |
| onCreate () | |
| This client method, if present, is called when this component is. More... | |
| onDelete () | |
| This client method, if present, is called when this component is. More... | |
| onSerialize () | |
| This client event, if present, is fired before a component. More... | |
| onunloadHandler () | |
| This client event, if present, is fired when the page is unloaded. More... | |
| onupdateHandler () | |
| This client method, if present, is fired when the object is updated from the server. | |
| render () | |
| This causes a component that draws its contents dynamically. More... | |
| renderContents () | |
| This method, if present, is called when this component. More... | |
| renderSVG (document, parent) | |
| This method is only needed for SVG components. More... | |
 Public Member Functions inherited from RegisteredObject Public Member Functions inherited from RegisteredObject | |
| _.Library.Status | OnAddToSaveSet (_.Library.Integer depth, _.Library.Integer insert, _.Library.Integer callcount) |
| This callback method is invoked when the current object is added to the SaveSet,. More... | |
| _.Library.Status | OnClose () |
| This callback method is invoked by the <METHOD>Close</METHOD> method to. More... | |
| _.Library.Status | OnConstructClone (_.Library.RegisteredObject object, _.Library.Boolean deep, _.Library.String cloned) |
| This callback method is invoked by the <METHOD>ConstructClone</METHOD> method to. More... | |
| _.Library.Status | OnNew () |
| This callback method is invoked by the <METHOD>New</METHOD> method to. More... | |
| _.Library.Status | OnValidateObject () |
| This callback method is invoked by the <METHOD>ValidateObject</METHOD> method to. More... | |
 Public Member Functions inherited from Adaptor Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLExport (_.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent, _.Library.Boolean local, _.Net.MIMEPart mimeAttachments) |
| Serialize an XML enabled class as an XML document and write. More... | |
| _.Library.Status | XMLExportToStream (_.Stream.Object export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and appends it to a stream. More... | |
| _.Library.Status | XMLExportToString (_.Library.String export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and write it to a string. More... | |
Public Attributes | |
| colStyle | |
| The desktop enforces sizing and alignment constraints on the groups. More... | |
| groupName | |
| The logical name of the manager with respect to the external JavaScript. More... | |
| rowStyle | |
| The desktop enforces sizing and alignment constraints on the groups. More... | |
 Public Attributes inherited from abstractDragGroupMgr Public Attributes inherited from abstractDragGroupMgr | |
| groupName | |
| The logical name of the manager with respect to the external JavaScript. More... | |
 Public Attributes inherited from abstractGroup Public Attributes inherited from abstractGroup | |
| children | |
| Set of components within this group. More... | |
| disabled | |
| If true, this group and its children are disabled. More... | |
 Public Attributes inherited from component Public Attributes inherited from component | |
| align | |
| Specifies how this component should be horizontally aligned within its layout cell. More... | |
| containerStyle | |
| CSS style applied to the td element used to contain this child component within. More... | |
| dragEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| dropEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| enclosingClass | |
| Optional CSS class used for this component's enclosing div. More... | |
| enclosingStyle | |
| Optional CSS style applied to this component's enclosing div. More... | |
| error | |
| Run-time value; Set to indicate an error within this component. More... | |
| height | |
| Specifies the height of this component with respect to its container. More... | |
| hidden | |
| If true, this component is hidden. More... | |
| hint | |
| User defined hint text used to display additional hint text for this component. More... | |
| hintClass | |
| Optional CSS class used for the component hint. More... | |
| hintStyle | |
| User defined style used for the component hint. More... | |
| label | |
| User defined label used to label this component. More... | |
| labelClass | |
| Optional CSS class used for the component label. More... | |
| labelDisabledClass | |
| Optional CSS class used for the component label when disabled. More... | |
| labelStyle | |
| User defined style used for the component label. More... | |
| onafterdrag | |
| onafterdrag event handler: More... | |
| onbeforedrag | |
| onbeforedrag event handler: More... | |
| ondrag | |
| ondrag event handler: More... | |
| ondrop | |
| ondrop event handler: More... | |
| onhide | |
| onhide event handler: More... | |
| onrefresh | |
| onrefresh event handler: More... | |
| onshow | |
| onshow event handler: More... | |
| showLabel | |
| Controls whether a label is displayed for this component. More... | |
| slice | |
| User-defined number of units of relative space this. More... | |
| title | |
| Help text (tool tip) displayed when mouse hovers over this component (or its label). More... | |
| valign | |
| Specifies how this component should be vertically aligned within its layout cell. More... | |
| width | |
| Specifies the width of this component with respect to its container. More... | |
 Public Attributes inherited from object Public Attributes inherited from object | |
| aux | |
| @qualifier final This is an auxiliary property that is provided More... | |
| composite | |
| @qualifier final For components that are created as part of a composite component, More... | |
| id | |
| @qualifier final This is a unique identifier that is used to distinguish this object More... | |
| index | |
| @qualifier final System-assigned index number used internally to identify this component. More... | |
| name | |
| @qualifier final Name of this object. More... | |
| onupdate | |
| onupdate event handler: More... | |
| parent | |
| @qualifier final Link to the component that contains this object More... | |
| tuple | |
| @qualifier final Special property indicating which tuple of a More... | |
| visible | |
| This property indicates whether a component is visible and thus layed out. More... | |
| window | |
| @qualifier final This is a client-only property that refers to the JavaScript More... | |
Static Public Attributes | |
| DEFAULTCOLSTYLE = None | |
| Subclasses can change this to alter the default geometry and. More... | |
| DEFAULTROWSTYLE = None | |
| Subclasses can change this to alter the default geometry and. More... | |
 Static Public Attributes inherited from abstractDragGroupMgr Static Public Attributes inherited from abstractDragGroupMgr | |
| DEFAULTENCLOSINGCLASS = None | |
| To be compatible with the static layout manager the enclosing class. More... | |
 Static Public Attributes inherited from activeGroup Static Public Attributes inherited from activeGroup | |
| DEFAULTENCLOSINGCLASS = None | |
| Subclasses can set this to change default css class for a group. | |
 Static Public Attributes inherited from abstractGroup Static Public Attributes inherited from abstractGroup | |
| DEFAULTGROUPCLASS = None | |
| Subclasses can set this to change default css class for a group. | |
 Static Public Attributes inherited from component Static Public Attributes inherited from component | |
| DEFAULTENCLOSINGCLASS = None | |
| Subclasses can set this to change default enclosingClass used for this. More... | |
| DEFAULTHEIGHT = None | |
| Subclasses can set this to change default height for a component. | |
| DEFAULTHIDDEN = None | |
| Subclasses can set this to change default hidden property for a component. | |
| DEFAULTHINTCLASS = None | |
| Subclasses can set this to change default css class used for hints. | |
| DEFAULTLABELCLASS = None | |
| Subclasses can set this to change default css class used for labels. | |
| DEFAULTLABELDISABLEDCLASS = None | |
| Subclasses can set this to change default css class used for disabled labels. | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| DEFAULTWIDTH = None | |
| Subclasses can set this to change default width for a component. | |
 Static Public Attributes inherited from object Static Public Attributes inherited from object | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| INCLUDEFILES = None | |
| CSV list of additional include files (either .js or .css) that. More... | |
| MODULE = None | |
| If set, this indicates that this system component should be. More... | |
| NAMESPACE = None | |
| This is the XML namespace used for library components. | |
| POSTCOMPILEACTIONS = None | |
| This is a comma-delimited list of which post-compile actions this component. More... | |
| USECOMMONDIRECTORY = None | |
| If true, then the include files generated for this component, are placed in the. More... | |
| XMLFORMAT = None | |
| If XMLFORMAT="Literal", then only support for literal format import and export is generated. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| By setting this to 0, we disallow use of invalid attribute names in Zen XML documents. | |
 Static Public Attributes inherited from RegisteredObject Static Public Attributes inherited from RegisteredObject | |
| CAPTION = None | |
| Optional name used by the Form Wizard for a class when generating forms. More... | |
| JAVATYPE = None | |
| The Java type to be used when exported. | |
| PROPERTYVALIDATION = None | |
| This parameter controls the default validation behavior for the object. More... | |
 Static Public Attributes inherited from Adaptor Static Public Attributes inherited from Adaptor | |
| ATTRIBUTEQUALIFIED = None | |
| ATTRIBUTEQUALIFIED controls the format of exported XML by controlling whether attributes. More... | |
| ELEMENTQUALIFIED = None | |
| ELEMENTQUALIFIED controls the format of exported XML. More... | |
| NAMESPACE = None | |
| NAMESPACE specifies the XML namespace to be used when projecting the. More... | |
| SUPPRESSTYPEPREFIX = None | |
| SUPPRESSTYPEPREFIX allows the type name that refers to this class. More... | |
| XMLDEFAULTREFERENCE = None | |
| XMLDEFAULTREFERENCE specifies the default value of the XMLREFERENCE property parameter. More... | |
| XMLENABLED = None | |
| If this parameter is true then XML-enabling methods. More... | |
| XMLFORMAT = None | |
| The XMLFORMAT parameter controls the generation of the XMLExport and XMLImport. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| The XMLIGNOREINVALIDATTRIBUTE parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNOREINVALIDTAG = None | |
| The XMLIGNOREINVALIDTAG parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNORENULL = None | |
| XMLIGNORENULL allows the programmer to override the default XML handling. More... | |
| XMLINCLUDEINGROUP = None | |
| XMLINCLUDEINGROUP allows the programmer to control whether a class is included. More... | |
| XMLINHERITANCE = None | |
| If the XMLINHERITANCE parameter is set to "LEFT", then in the case of multiple. More... | |
| XMLNAME = None | |
| This parameter provides the default XMLNAME for the class. More... | |
| XMLNIL = None | |
| The XMLNIL class parameter controls the use of xsi:nil by XMLExport. More... | |
| XMLNILNOOBJECT = None | |
| The XMLNILNOOBJECT parameter allows creation of an object to be skipped for elements. More... | |
| XMLPREFIX = None | |
| The XMLPREFIX parameter controls the prefix to be used for the XML namespace that. More... | |
| XMLSEQUENCE = None | |
| If the XMLSEQUENCE = 1, then the order of the XML elements must match the. More... | |
| XMLSUMMARY = None | |
| The summary fields to be used when an object is referenced are specified. More... | |
| XMLTYPE = None | |
| This parameter provides the default XMLTYPE for the class. More... | |
| XMLUNSWIZZLE = None | |
| If the XMLUNSWIZZLE parameter is set to 1, then single object. More... | |
| XMLUSEEMPTYELEMENT = None | |
| If the XMLUSEEMPTYELEMENT parameter is set to 1, then the empty element shorthand (<tag>) More... | |
Private Member Functions | |
| DrawHTML () | |
| Static HTML display method: draw the BODY of this component. More... | |
Additional Inherited Members | |
 Static Public Member Functions inherited from Adaptor Static Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLDTD (_.Library.String top, _.Library.String format, _.Library.Boolean input, dtdlist) |
| Write the DTD to the current device for this XML enabled class serialized as. More... | |
| _.Library.RegisteredObject | XMLNew (_.XML.Document document, _.Library.Integer node, _.Library.RegisteredObject containerOref) |
| Get an instance of an XML enabled class. More... | |
| _.Library.Status | XMLSchema (_.Library.String top, _.Library.String format, _.Library.String namespacePrefix, _.Library.Boolean input, _.Library.Boolean refOnly, schema) |
| Write an XML Schema fragment to the current device which describes an XML enabled class and dependent classes. More... | |
| _.Library.String | XMLSchemaNamespace () |
| Get the namespace to which this class belongs for use in schema generation. More... | |
| _.Library.Status | XMLSchemaType (_.XML.Schema schemaInstance, _.XML.Node node, _.Library.String top, _.Library.Boolean encoded, _.Library.Boolean summary, _.Library.Boolean input, _.Library.Boolean refOnly) |
| Add a complexType to the schema that is respresented by an <class>XML.Schema</class> instance. More... | |
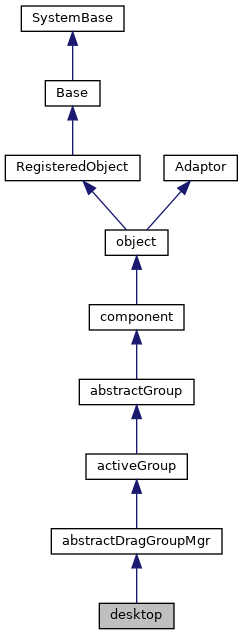
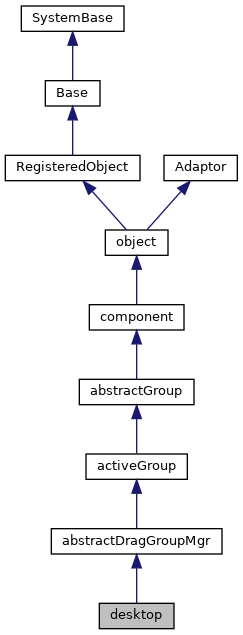
This is a desktop group.
A desktop is a specialized group that allows the user to drag and position its child components within a matrix of rows and columns. The immediate children of a desktop component MUST be dragGroups but there are no restrictions placed on the contents of the dragGroups themselves.
The desktop honors all the innate functionality of the dragGroup component, including: free resize; maximize; minimize; close; and, restore
The desktop component supports interactive layout changes via mouse drag operations. DragGroups may be rearranged, resized or removed at will.
The arrangement of dragGroups within the Desktop is biased in favor of row collapse. This means that if a dragGroup is removed from a given row, any other groups in the same row will move to the left, collapsing the length of the row and possibly creating blank space at the extreme right end ofthe row. This is done to bias ithe display in favor of maximizing ther use of the visible portions of the window and minimizing the need for horizontal scrolling.
In addition to the auto row collapse, the component supports row and column style settings that can enforce certain geometry and alignment constraints on the dragGroups sub-windows of the widget as a whole
The initial layout of the groups within the destkop may be hinted at via the use of CSS top and left properties. The page designer may suggest the initial location of the window and the desktop manager will make every effort to abide by the suggestion within the other contraints actively being enforced by the widget. Row and column styles, automatic row colapse and a prohibition against overlapping dragGroups make it impossible to guarantee that the placement suggested via CSS will be respected to the pixel. If an exact location for the dragGroup sub- windows is required, see the corkboard component.
The current state of the desktop's internal layout may be querried or saved at any time. The return value of the query function may also be used to restore the layout at a later time.
|
private |
Static HTML display method: draw the BODY of this component.
as HTML.
Subclasses implement this in order to render the static HTML contents of a component.
Reimplemented from abstractDragGroupMgr.
| setHorizontalGap | ( | size | ) |
Set the horizontal spacing between rows of dragGroups within the.
desktop area
| setLeftMargin | ( | size | ) |
Set the left margin between first rows of dragGroups within the.
desktop area and the left edge of the desktop itself
| setTopMargin | ( | size | ) |
Set the top margin between first rows of dragGroups within the.
desktop area and the top of the desktop itself
| setVerticalGap | ( | size | ) |
Set the vertical spacing between rows of dragGroups within the.
desktop area
|
static |
Subclasses can change this to alter the default geometry and.
alignment of dragGroups within rows.
|
static |
Subclasses can change this to alter the default geometry and.
alignment of dragGroups within rows.
| colStyle |
The desktop enforces sizing and alignment constraints on the groups.
within its columns. The matrix of the desktop container is row biased and does not, by default, recognize the existence of columns. Changing the column style, however, will alter this behavoir such that all the first elements of the rows will be treated as column one, all the second elements become column two, etc. Unlike rows (which repack themselves when are removed or added) columns are allowed to have embedded gaps where a short row does not reach a given column. There are thirteen possible configurations.
(null): (the default) The concept of columns is ignored, only row-based constraints apply. The width of individual dragGroups is allowed to vary at will
FILL_COLUMN: All dragGroups within a given column take on the width of the widest group within the column. All subwindows become both left and right aligned. The spacing of the columns is allowed to vary from one column to the next
ALIGN_COLUMN_LEFT: The width of the column is dictated by the width of the widest group within that column but the width of individual sub- windows is allowed to vary. All dragGroups are left aligned within their columns. The spacing of the columns is allowed to vary from one column to the next
ALIGN_COLUMN_CENTER: The width of the column is dictated by the width of the widest group within that column but the width of individual subwindows is allowed to vary. All dragGroups are centered within their columns. The spacing of the columns is allowed to vary from one column to the next
ALIGN_COLUMN_RIGHT: The width of the column is dictated by the width of the widest group within that column but the width of individual sub- windows is allowed to vary. All dragGroups are right aligned within their columns. The spacing of the columns is allowed to vary from one column to the next
FILL_WIDTH: The total width of the longest row dictates the layout bounds for the entire desktop container. The widths of dragGroups within shorter rows are scaled up proportionately so as to ensure that right edge of the the last group in each row is aligned with that of every other row on the desktop.
ALIGN_WIDTH_LEFT: Similar to FILL_WIDTH, the subwindows within rows are horizontally spaced based on the width of the longest row. The widths of individual windows is not padded, creating (seemingly) random spacing between groups within a row.
ALIGN_WIDTH_CENTER: Similar to FILL_WIDTH, the subwindows within rows are horizontally spaced based on the width of the longest row. The widths of individual windows is not padded, and the subwindows are centered within the revised spacing bounds.
ALIGN_WIDTH_RIGHT: Similar to FILL_WIDTH, the subwindows within rows are horizontally spaced based on the width of the longest row. The widths of individual windows is not padded. The subwindows are right aligned within the revised spacing bounds.
FILL_UNIFORM: All columns take on the width and spacing dictated by the widest dragGroup within the desktop. All groups are given uniform width, and are automatically left and right aligned
ALIGN_UNIFORM_LEFT: All columns take on the width and spacing dictated by the widest dragGroup within the desktop. The widths of individual dragGroups is allowed to vary. All groups within a column are left aligned.
ALIGN_UNIFORM_CENTER: All columns take on the width and spacing dictated by the widest dragGroup within the desktop. The widths of individual dragGroups is allowed to vary. All groups within a column are centered within the column spacing.
ALIGN_UNIFORM_RIGHT: All columns take on the width and spacing dictated by the widest dragGroup within the desktop. The widths of individual dragGroups is allowed to vary. All groups within a column are right aligned.
| groupName |
The logical name of the manager with respect to the external JavaScript.
code that actually manages the space
| rowStyle |
The desktop enforces sizing and alignment constraints on the groups.
within its rows. There are eight possible configurations.
FILL_ROW: All groups within a row have the height of the tallest group in the row. By default the top and bottom edges of all the sub-windows align. Height is allowed to vary from one row to the next.
ALIGN_ROW_TOP: (the default) The top edge of all subwidows within a row align. The height of individual subwindows within the row is allowed to vary. The row spacing is driven by the tallest group within the row.
ALIGN_ROW_CENTER: All subwidows are centered vertically within their respective rows. The height of individual dragGroups is allowed to vary. The row spacing is driven by the tallest group within the row.
ALIGN_ROW_BOTTOM: The bottom edge of all subwidows within a row align. The height of individual subwindows within the row is allowed to vary. The row spacing is driven by the tallest group within the row.
FILL_UNIFORM: ALL subwindows within the desktop take on the height of the tallest dragGroup. This results in all rows being uniformly spaced vertically and all dragGroups being both top and bottom aligned.
ALIGN_UNIFORM_TOP: All rows within the desktop take on uniform spacing dictated by the height of the tallest group within the component. Within each row, the top edges of individual dragGroups align. The height of individual dragGroups is aloowed to vary.
ALIGN_UNIFORM_CENTER: All rows within the desktop take on uniform spacing dictated by the height of the tallest group within the component. Within each row, individual dragGroups are centered vertically. The height of individual dragGroups is aloowed to vary.
ALIGN_UNIFORM_BOTTOM: All rows within the desktop take on uniform spacing dictated by the height of the tallest group within the component. Within each row, the bottom edges of individual dragGroups align. The height of individual dragGroups is aloowed to vary.