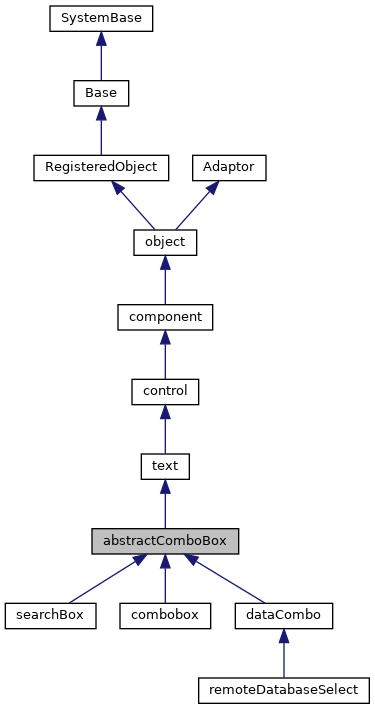
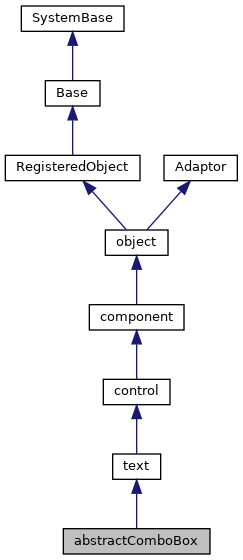
This is an abstract base class that provides common functionality to the various combobox controls (such as <class>combobox</class> and <class>dataCombo</class>). More...


Public Member Functions | |
| adjustDropdownPosition () | |
| Adjust the placement and size of the dropdown box based on. More... | |
| comboboxButtonDown (evt) | |
| Mouse down on combobox button. | |
| comboboxButtonUp () | |
| Mouse up on combobox button. | |
| comboboxMouseOut () | |
| Mouse leaves combobox button. | |
| comboboxMouseOver () | |
| Mouse over combobox button. | |
| dragStartHandler (dragData) | |
| Default drag handler for comboBox. | |
| findDisplayValue (value) | |
| Given a logical value, lookup the display value within the current set of. More... | |
| findSelectedItem (force) | |
| Find and select item within the dropdown that matches current control value. More... | |
| focus () | |
| Client-side method to input focus to this control. | |
| getCacheDiv () | |
| Find the local div element used to cache the dropdown list. | |
| getDropDownDiv () | |
| Find the div element used to display the dropdown list. | |
| getItemEl (idx) | |
| Return HTML element for given list item number. | |
| getOptionCount () | |
| Return number of items in the dropdown list. More... | |
| getOptionText (idx) | |
| Return the display text for the given item (0-based) in the dropdown list. More... | |
| getOptionValue (idx) | |
| Return the logical value of the given item (0-based) in the dropdown list. More... | |
| inputKeyHandler (evt) | |
| Keydown within input control. | |
| onDelete () | |
| This client method, if present, is called when this component is. More... | |
| onEndModalHandler (zindex) | |
| Notification that this component is about to stop being modal. | |
| onStartModalHandler (zindex) | |
| Notification that this component is about to become modal. | |
| onloadHandler () | |
| This client event, if present, is fired when the page is loaded. | |
| onresizeHandler () | |
| This client event is fired when the page is resized and the dropdown is. More... | |
| renderDropdown () | |
| Create contents of the dropdown box using DHTML. More... | |
| selectItem (idx, show, update) | |
| User has selected an item in the DropDown box. More... | |
| setProperty (property, value, value2) | |
| Set the value of a named property. More... | |
| showDropdown () | |
| Make dropdown visible. | |
 Public Member Functions inherited from control Public Member Functions inherited from control | |
| dropStartHandler (dragData) | |
| Default drop handler for controls. | |
| formatValue (val) | |
| If defined, convert the internal value of this control into a display value. | |
| _.Library.Boolean | getDisabled () |
| Client-side method to get the disabled state of this control. | |
| getDragData (dragData) | |
| Fill in the zenDragData object for this control. More... | |
| getForm () | |
| Find the form object that this control belongs to. More... | |
| getInvalidReason () | |
| This method is called by the form validation mechanism. More... | |
| _.Library.String | getProperty (property, key) |
| Override to get current value of control. | |
| _.Library.Boolean | getReadOnly () |
| Client-side method to get the disabled state of this control. | |
| _.Library.String | getValue () |
| Client-side method to return the value associated with this control. | |
| isModified () | |
| Return true if the current value of this control is different. More... | |
| isValid () | |
| This method is called by the form validation mechanism to test. More... | |
| _.Library.String | normalizeValue (val) |
| Normalize the type of val based on the <property>clientType</property> More... | |
| onSerialize () | |
| This is called when the client serializes this object. More... | |
| onchangeHandler () | |
| This built-in event handler is called by the HTML control. More... | |
| select () | |
| Client-side method to select the contents of this control. | |
| setDisabled (flag) | |
| Client-side method to set disabled state of this control. | |
| setReadOnly (flag) | |
| Client-side method to set disabled state of this control. | |
| setValue (value, value2) | |
| Client-side method to set the value associated with this control. More... | |
| sysName () | |
| Client-side version of the <method>Name</method> method. More... | |
| unformatValue (val) | |
| If defined, convert display value of this control to its internal value. | |
| validationHandler () | |
| This client-side method is called by the form object's. More... | |
 Public Member Functions inherited from component Public Member Functions inherited from component | |
| dragFinishHandler (dragData) | |
| This is called when a drag operation started within this component. More... | |
| dragHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| dragNotifyHandler (dragData) | |
| This is called by the layout manager when a drag operation. More... | |
| dropHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| exposeComponent () | |
| This manages the ondisplay event callback handling. More... | |
| getEnclosingDiv () | |
| Client-side method returns the div element that encloses. More... | |
| _.Library.String | getHidden () |
| Return whether this component is hidden. | |
| getHintElement () | |
| Client-side method returns the HTML element that displays. More... | |
| getLabelElement () | |
| Client-side method returns the HTML element that displays. More... | |
| onDisplayHandler () | |
| This client callback is called from exposeComponent after. More... | |
| onPopupAction (popupName, action, value) | |
| This client event, if present, is fired when a popup page has specified. More... | |
| onRefreshContents () | |
| This client callback is called just from refreshContents. More... | |
| refreshContents (sync) | |
| This method, called from a client page, invokes this component's. More... | |
| setHidden (flag) | |
| If flag is true, hide this component. More... | |
| setOverlayMode (mode) | |
| Expirimental: do not use. More... | |
| startProgressBar (div) | |
| Start the display of a progress bar within display. More... | |
| stopProgressBar () | |
| Stop the timer used by the Progress bar. | |
 Public Member Functions inherited from object Public Member Functions inherited from object | |
| _.Library.Status | OnNew (_.Library.RawString initvalue) |
| Constructor for Zen objects. More... | |
| findElement (subid) | |
| Client-side utility method that finds an HTML element with a. More... | |
| fireOnUpdateEvent () | |
| This is called when an object is updated from the server. More... | |
| getSettings (settings) | |
| Client-side method that returns a list of this component's. More... | |
| getType () | |
| Returns the component type of this object. More... | |
| invokeSuper (method, args) | |
| Invoke the superclass method method of the current. More... | |
| isOfType (type) | |
| Returns true if this object is of the given component type. More... | |
| makeId (subid) | |
| client-side utility method that constructs a component-specific id More... | |
| onCreate () | |
| This client method, if present, is called when this component is. More... | |
| onunloadHandler () | |
| This client event, if present, is fired when the page is unloaded. More... | |
| onupdateHandler () | |
| This client method, if present, is fired when the object is updated from the server. | |
| render () | |
| This causes a component that draws its contents dynamically. More... | |
| renderContents () | |
| This method, if present, is called when this component. More... | |
| renderSVG (document, parent) | |
| This method is only needed for SVG components. More... | |
 Public Member Functions inherited from RegisteredObject Public Member Functions inherited from RegisteredObject | |
| _.Library.Status | OnAddToSaveSet (_.Library.Integer depth, _.Library.Integer insert, _.Library.Integer callcount) |
| This callback method is invoked when the current object is added to the SaveSet,. More... | |
| _.Library.Status | OnClose () |
| This callback method is invoked by the <METHOD>Close</METHOD> method to. More... | |
| _.Library.Status | OnConstructClone (_.Library.RegisteredObject object, _.Library.Boolean deep, _.Library.String cloned) |
| This callback method is invoked by the <METHOD>ConstructClone</METHOD> method to. More... | |
| _.Library.Status | OnNew () |
| This callback method is invoked by the <METHOD>New</METHOD> method to. More... | |
| _.Library.Status | OnValidateObject () |
| This callback method is invoked by the <METHOD>ValidateObject</METHOD> method to. More... | |
 Public Member Functions inherited from Adaptor Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLExport (_.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent, _.Library.Boolean local, _.Net.MIMEPart mimeAttachments) |
| Serialize an XML enabled class as an XML document and write. More... | |
| _.Library.Status | XMLExportToStream (_.Stream.Object export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and appends it to a stream. More... | |
| _.Library.Status | XMLExportToString (_.Library.String export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and write it to a string. More... | |
Public Attributes | |
| buttonCaption | |
| Caption used for the dropdown button when <property>comboType</property> More... | |
| buttonImage | |
| URI of image to display for the combo button in its normal state. More... | |
| buttonImageDown | |
| URI of image to display for the combo button in its down (pressed) state. More... | |
| buttonTitle | |
| Popup title used for the dropdown button when <property>comboType</property> More... | |
| comboType | |
| Specifies how the dropdown box is activated for the combobox. More... | |
| delay | |
| Specifies how long to wait, in milliseconds, after user finishes typing. More... | |
| dropdownHeight | |
| If defined, override default height of dropdown window. More... | |
| dropdownWidth | |
| If defined, override default width of dropdown window. More... | |
| editable | |
| If true, then this is an editable combobox (a user can directly edit the value within the input box). More... | |
| hzScroll | |
| If true, allow the dropdown window to display horizontal scroll bars. More... | |
| isDropdownVisible | |
| Internal use only; client flag used to track if the. More... | |
| scrollIntoView | |
| If true, try and make the current item within the dropdown visible. More... | |
| selectedIndex | |
| Index (0-based) of current selected option. More... | |
| text | |
| Text (display) value of current item. More... | |
| unrestricted | |
| If true, and if this is an editable combobox,. More... | |
 Public Attributes inherited from text Public Attributes inherited from text | |
| autocomplete | |
| This attribute indicates how the value of the control can be automatically completed by the browser. More... | |
| inputtype | |
| Allow for alternate types of input controls such as telephone, email etc which give more feedback particularly on mobile devices. More... | |
| maxlength | |
| Maximum number of characters allowed within the text control. More... | |
| placeholder | |
| Expose placeholder attribute to Zen. More... | |
| size | |
| Size of the input area for this text control. More... | |
| spellcheck | |
| If true, this control has spellcheck enabled. More... | |
 Public Attributes inherited from control Public Attributes inherited from control | |
| clientType | |
| Indicates the client-side (JavaScript) type that should be used for this control's value. More... | |
| controlClass | |
| Optional CSS class used for the primary HTML element displayed for this control. More... | |
| controlStyle | |
| Optional CSS style applied to the primary HTML element displayed for this control. More... | |
| dataBinding | |
| Optional. More... | |
| disabled | |
| If true, this control is disabled. More... | |
| invalid | |
| Set this true when the value of this control is known to be. More... | |
| invalidMessage | |
| Value displayed in alert box by the form <method>validate</method> More... | |
| onblur | |
| onblur event handler: More... | |
| onchange | |
| onchange event handler: More... | |
| onclick | |
| onclick event handler: More... | |
| ondblclick | |
| ondblclick event handler: More... | |
| onfocus | |
| onfocus event handler: More... | |
| onkeydown | |
| onkeydown event handler: More... | |
| onkeypress | |
| onkeypress event handler: More... | |
| onkeyup | |
| onkeyup event handler: More... | |
| onmousedown | |
| onmousedown event handler: More... | |
| onmouseout | |
| onmouseout event handler: More... | |
| onmouseover | |
| onmouseover event handler: More... | |
| onmouseup | |
| onmouseup event handler: More... | |
| onsubmit | |
| onsubmit event handler: More... | |
| ontouchend | |
| ontouchend event handler: More... | |
| ontouchmove | |
| ontouchmove event handler: More... | |
| ontouchstart | |
| ontouchstart event handler: More... | |
| onvalidate | |
| onvalidate event handler: More... | |
| originalValue | |
| Original value for this control before any user modification. More... | |
| readOnly | |
| If true, this control is readOnly. More... | |
| required | |
| If true, this control is required. More... | |
| requiredMessage | |
| Value displayed in alert box by the form <method>validate</method> More... | |
| tabIndex | |
| If defined, this is used to provide a value for the HTML tabIndex. More... | |
| value | |
| Default value displayed within this control. More... | |
 Public Attributes inherited from component Public Attributes inherited from component | |
| align | |
| Specifies how this component should be horizontally aligned within its layout cell. More... | |
| containerStyle | |
| CSS style applied to the td element used to contain this child component within. More... | |
| dragEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| dropEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| enclosingClass | |
| Optional CSS class used for this component's enclosing div. More... | |
| enclosingStyle | |
| Optional CSS style applied to this component's enclosing div. More... | |
| error | |
| Run-time value; Set to indicate an error within this component. More... | |
| height | |
| Specifies the height of this component with respect to its container. More... | |
| hidden | |
| If true, this component is hidden. More... | |
| hint | |
| User defined hint text used to display additional hint text for this component. More... | |
| hintClass | |
| Optional CSS class used for the component hint. More... | |
| hintStyle | |
| User defined style used for the component hint. More... | |
| label | |
| User defined label used to label this component. More... | |
| labelClass | |
| Optional CSS class used for the component label. More... | |
| labelDisabledClass | |
| Optional CSS class used for the component label when disabled. More... | |
| labelStyle | |
| User defined style used for the component label. More... | |
| onafterdrag | |
| onafterdrag event handler: More... | |
| onbeforedrag | |
| onbeforedrag event handler: More... | |
| ondrag | |
| ondrag event handler: More... | |
| ondrop | |
| ondrop event handler: More... | |
| onhide | |
| onhide event handler: More... | |
| onrefresh | |
| onrefresh event handler: More... | |
| onshow | |
| onshow event handler: More... | |
| showLabel | |
| Controls whether a label is displayed for this component. More... | |
| slice | |
| User-defined number of units of relative space this. More... | |
| title | |
| Help text (tool tip) displayed when mouse hovers over this component (or its label). More... | |
| valign | |
| Specifies how this component should be vertically aligned within its layout cell. More... | |
| width | |
| Specifies the width of this component with respect to its container. More... | |
 Public Attributes inherited from object Public Attributes inherited from object | |
| aux | |
| @qualifier final This is an auxiliary property that is provided More... | |
| composite | |
| @qualifier final For components that are created as part of a composite component, More... | |
| id | |
| @qualifier final This is a unique identifier that is used to distinguish this object More... | |
| index | |
| @qualifier final System-assigned index number used internally to identify this component. More... | |
| name | |
| @qualifier final Name of this object. More... | |
| onupdate | |
| onupdate event handler: More... | |
| parent | |
| @qualifier final Link to the component that contains this object More... | |
| tuple | |
| @qualifier final Special property indicating which tuple of a More... | |
| visible | |
| This property indicates whether a component is visible and thus layed out. More... | |
| window | |
| @qualifier final This is a client-only property that refers to the JavaScript More... | |
Static Public Attributes | |
| DEFAULTBUTTONIMAGE = None | |
| Default image for button in normal state. | |
| DEFAULTBUTTONIMAGEDOWN = None | |
| Default image for button in down state. | |
| USECACHEDIV = None | |
| Indicates that this combobox should cache its dropdown contents. | |
 Static Public Attributes inherited from control Static Public Attributes inherited from control | |
| DEFAULTCLIENTTYPE = None | |
| Base class for controls. More... | |
| DEFAULTCONTROLCLASS = None | |
| The default css class used for the main element within this control. More... | |
 Static Public Attributes inherited from component Static Public Attributes inherited from component | |
| DEFAULTENCLOSINGCLASS = None | |
| Subclasses can set this to change default enclosingClass used for this. More... | |
| DEFAULTHEIGHT = None | |
| Subclasses can set this to change default height for a component. | |
| DEFAULTHIDDEN = None | |
| Subclasses can set this to change default hidden property for a component. | |
| DEFAULTHINTCLASS = None | |
| Subclasses can set this to change default css class used for hints. | |
| DEFAULTLABELCLASS = None | |
| Subclasses can set this to change default css class used for labels. | |
| DEFAULTLABELDISABLEDCLASS = None | |
| Subclasses can set this to change default css class used for disabled labels. | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| DEFAULTWIDTH = None | |
| Subclasses can set this to change default width for a component. | |
 Static Public Attributes inherited from object Static Public Attributes inherited from object | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| INCLUDEFILES = None | |
| CSV list of additional include files (either .js or .css) that. More... | |
| MODULE = None | |
| If set, this indicates that this system component should be. More... | |
| NAMESPACE = None | |
| This is the XML namespace used for library components. | |
| POSTCOMPILEACTIONS = None | |
| This is a comma-delimited list of which post-compile actions this component. More... | |
| USECOMMONDIRECTORY = None | |
| If true, then the include files generated for this component, are placed in the. More... | |
| XMLFORMAT = None | |
| If XMLFORMAT="Literal", then only support for literal format import and export is generated. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| By setting this to 0, we disallow use of invalid attribute names in Zen XML documents. | |
 Static Public Attributes inherited from RegisteredObject Static Public Attributes inherited from RegisteredObject | |
| CAPTION = None | |
| Optional name used by the Form Wizard for a class when generating forms. More... | |
| JAVATYPE = None | |
| The Java type to be used when exported. | |
| PROPERTYVALIDATION = None | |
| This parameter controls the default validation behavior for the object. More... | |
 Static Public Attributes inherited from Adaptor Static Public Attributes inherited from Adaptor | |
| ATTRIBUTEQUALIFIED = None | |
| ATTRIBUTEQUALIFIED controls the format of exported XML by controlling whether attributes. More... | |
| ELEMENTQUALIFIED = None | |
| ELEMENTQUALIFIED controls the format of exported XML. More... | |
| NAMESPACE = None | |
| NAMESPACE specifies the XML namespace to be used when projecting the. More... | |
| SUPPRESSTYPEPREFIX = None | |
| SUPPRESSTYPEPREFIX allows the type name that refers to this class. More... | |
| XMLDEFAULTREFERENCE = None | |
| XMLDEFAULTREFERENCE specifies the default value of the XMLREFERENCE property parameter. More... | |
| XMLENABLED = None | |
| If this parameter is true then XML-enabling methods. More... | |
| XMLFORMAT = None | |
| The XMLFORMAT parameter controls the generation of the XMLExport and XMLImport. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| The XMLIGNOREINVALIDATTRIBUTE parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNOREINVALIDTAG = None | |
| The XMLIGNOREINVALIDTAG parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNORENULL = None | |
| XMLIGNORENULL allows the programmer to override the default XML handling. More... | |
| XMLINCLUDEINGROUP = None | |
| XMLINCLUDEINGROUP allows the programmer to control whether a class is included. More... | |
| XMLINHERITANCE = None | |
| If the XMLINHERITANCE parameter is set to "LEFT", then in the case of multiple. More... | |
| XMLNAME = None | |
| This parameter provides the default XMLNAME for the class. More... | |
| XMLNIL = None | |
| The XMLNIL class parameter controls the use of xsi:nil by XMLExport. More... | |
| XMLNILNOOBJECT = None | |
| The XMLNILNOOBJECT parameter allows creation of an object to be skipped for elements. More... | |
| XMLPREFIX = None | |
| The XMLPREFIX parameter controls the prefix to be used for the XML namespace that. More... | |
| XMLSEQUENCE = None | |
| If the XMLSEQUENCE = 1, then the order of the XML elements must match the. More... | |
| XMLSUMMARY = None | |
| The summary fields to be used when an object is referenced are specified. More... | |
| XMLTYPE = None | |
| This parameter provides the default XMLTYPE for the class. More... | |
| XMLUNSWIZZLE = None | |
| If the XMLUNSWIZZLE parameter is set to 1, then single object. More... | |
| XMLUSEEMPTYELEMENT = None | |
| If the XMLUSEEMPTYELEMENT parameter is set to 1, then the empty element shorthand (<tag>) More... | |
Private Member Functions | |
| DrawHTML () | |
| Draw the input box and button for this combobox. More... | |
| _.Library.String | GetDisplayValue (_.Library.String pValue) |
| Lookup up the display value for the combobox given. More... | |
Additional Inherited Members | |
 Static Public Member Functions inherited from Adaptor Static Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLDTD (_.Library.String top, _.Library.String format, _.Library.Boolean input, dtdlist) |
| Write the DTD to the current device for this XML enabled class serialized as. More... | |
| _.Library.RegisteredObject | XMLNew (_.XML.Document document, _.Library.Integer node, _.Library.RegisteredObject containerOref) |
| Get an instance of an XML enabled class. More... | |
| _.Library.Status | XMLSchema (_.Library.String top, _.Library.String format, _.Library.String namespacePrefix, _.Library.Boolean input, _.Library.Boolean refOnly, schema) |
| Write an XML Schema fragment to the current device which describes an XML enabled class and dependent classes. More... | |
| _.Library.String | XMLSchemaNamespace () |
| Get the namespace to which this class belongs for use in schema generation. More... | |
| _.Library.Status | XMLSchemaType (_.XML.Schema schemaInstance, _.XML.Node node, _.Library.String top, _.Library.Boolean encoded, _.Library.Boolean summary, _.Library.Boolean input, _.Library.Boolean refOnly) |
| Add a complexType to the schema that is respresented by an <class>XML.Schema</class> instance. More... | |
This is an abstract base class that provides common functionality to the various combobox controls (such as <class>combobox</class> and <class>dataCombo</class>).
A combobox consists of text control that displays the current (display) value of the control, and a dropdown list (that appears when activated by the user) that displays a set of options. The contents of the dropdown list are provided by subclasses of this base class.
A combobox is itself a subclass of the <class>text</class> control. You can use the various methods defined by the <class>text</class> control to manipulate the text box portion of the combobox.
Note that unlike other controls, a combobox is not a simple wrapper around an HTML select control but is implemented using HTML primitives. This is in order to provide additional functionality than provided by the HTML select control (e.g., ability to edit values and, via subclassing, more control over the contents of the drop down list.)
The dropdown list can be displayed in several manners. This behavior is defined by the <property>comboType</property> property.
|
private |
|
private |
| adjustDropdownPosition | ( | ) |
Adjust the placement and size of the dropdown box based on.
current screen geometry and scrolling conditions.
Reimplemented in searchBox.
| findDisplayValue | ( | value | ) |
| findSelectedItem | ( | force | ) |
Find and select item within the dropdown that matches current control value.
This is called when the dropdown appears to make sure that the current item is highlighted.
| getOptionCount | ( | ) |
| getOptionText | ( | idx | ) |
| getOptionValue | ( | idx | ) |
| onDelete | ( | ) |
This client method, if present, is called when this component is.
removed from the page.
Reimplemented from object.
| onresizeHandler | ( | ) |
This client event is fired when the page is resized and the dropdown is.
visible. Resizing the window while the dropdown is open can cause the base component and its dropdown to become detached, this method traps such occuranences and allows the dropdown to be repositioned.
| renderDropdown | ( | ) |
Create contents of the dropdown box using DHTML.
This is overridden in subclasses.
| selectItem | ( | idx, | |
| show, | |||
| update | |||
| ) |
User has selected an item in the DropDown box.
If show is true, make item visible. If update is true, update value of control.
Reimplemented in dataCombo.
| setProperty | ( | property, | |
| value, | |||
| value2 | |||
| ) |
| buttonCaption |
Caption used for the dropdown button when <property>comboType</property>
is "button".
| buttonImage |
URI of image to display for the combo button in its normal state.
| buttonImageDown |
URI of image to display for the combo button in its down (pressed) state.
| buttonTitle |
Popup title used for the dropdown button when <property>comboType</property>
is "button" or "image".
| comboType |
Specifies how the dropdown box is activated for the combobox.
| delay |
Specifies how long to wait, in milliseconds, after user finishes typing.
before showing the dropdown when <property>comboType</property> is "timer".
| dropdownHeight |
If defined, override default height of dropdown window.
This is a CSS length value, e.g., "400px"
| dropdownWidth |
If defined, override default width of dropdown window.
This is a CSS length value, e.g., "400px"
| editable |
If true, then this is an editable combobox (a user can directly edit the value within the input box).
| hzScroll |
If true, allow the dropdown window to display horizontal scroll bars.
if they are needed (and its current CSS style specifies them).
| isDropdownVisible |
Internal use only; client flag used to track if the.
dropdown is visible.
| scrollIntoView |
If true, try and make the current item within the dropdown visible.
| selectedIndex |
Index (0-based) of current selected option.
This is the ordinal position of the current item within the dropdown list.
Text (display) value of current item.
Do not access this directly; use getProperty('text') instead.
| unrestricted |
If true, and if this is an editable combobox,.
then values entered by the user are used as the value of the control, otherwise the value is restricted to one of the choices within the dropdown list.