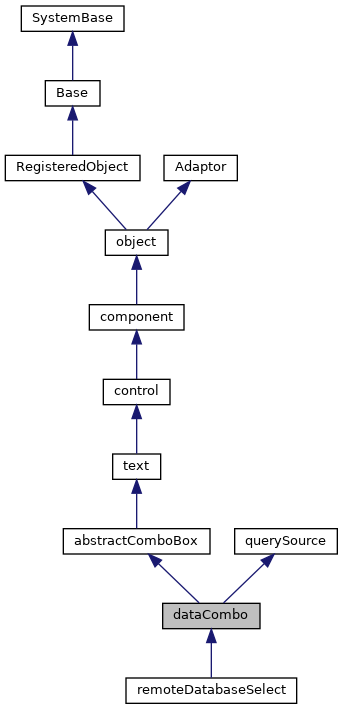
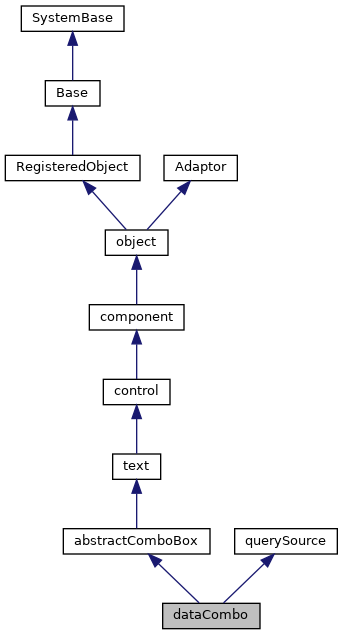
A <class>dataCombo</class> is a specialized type of <class>abstractComboBox</class> that presents the user with a set of options that are provided by querying the database. More...


Public Member Functions | |
| clearCache () | |
| Clears any cached data held by this control. More... | |
| executeQuery (param) | |
| Execute the server-side associated with this dataCombo. More... | |
| findDisplayValue (value) | |
| Given a logical value, lookup the display value within the current set of. More... | |
| getAuxValue () | |
| Return the current auxiliary value (if any) for the dropdown list. More... | |
| getOptionAux (idx) | |
| Return the auxiliary value for the given item (0-based) in the dropdown list. More... | |
| getOptionCount () | |
| Return the current number of items within in the dropdown list. More... | |
| getOptionText (idx) | |
| Return the display value for the given item (0-based) in the dropdown list. More... | |
| getOptionValue (idx) | |
| Return the logical value of the given item (0-based) in the dropdown list. More... | |
| restoreConditionalStyle (trEl) | |
| Retores the conditional style for trEl, a row in the dropdown table. More... | |
| selectItem (idx, show, update) | |
| User has selected an item in the DropDown box. More... | |
| setProperty (property, value, value2) | |
| Set the value of a named property. More... | |
| storeConditionalStyle (trEl) | |
| Stores the style for trEl, a row in the dropdown table. More... | |
 Public Member Functions inherited from abstractComboBox Public Member Functions inherited from abstractComboBox | |
| adjustDropdownPosition () | |
| Adjust the placement and size of the dropdown box based on. More... | |
| comboboxButtonDown (evt) | |
| Mouse down on combobox button. | |
| comboboxButtonUp () | |
| Mouse up on combobox button. | |
| comboboxMouseOut () | |
| Mouse leaves combobox button. | |
| comboboxMouseOver () | |
| Mouse over combobox button. | |
| dragStartHandler (dragData) | |
| Default drag handler for comboBox. | |
| findSelectedItem (force) | |
| Find and select item within the dropdown that matches current control value. More... | |
| focus () | |
| Client-side method to input focus to this control. | |
| getCacheDiv () | |
| Find the local div element used to cache the dropdown list. | |
| getDropDownDiv () | |
| Find the div element used to display the dropdown list. | |
| getItemEl (idx) | |
| Return HTML element for given list item number. | |
| inputKeyHandler (evt) | |
| Keydown within input control. | |
| onDelete () | |
| This client method, if present, is called when this component is. More... | |
| onEndModalHandler (zindex) | |
| Notification that this component is about to stop being modal. | |
| onStartModalHandler (zindex) | |
| Notification that this component is about to become modal. | |
| onloadHandler () | |
| This client event, if present, is fired when the page is loaded. | |
| onresizeHandler () | |
| This client event is fired when the page is resized and the dropdown is. More... | |
| renderDropdown () | |
| Create contents of the dropdown box using DHTML. More... | |
| showDropdown () | |
| Make dropdown visible. | |
 Public Member Functions inherited from control Public Member Functions inherited from control | |
| dropStartHandler (dragData) | |
| Default drop handler for controls. | |
| formatValue (val) | |
| If defined, convert the internal value of this control into a display value. | |
| _.Library.Boolean | getDisabled () |
| Client-side method to get the disabled state of this control. | |
| getDragData (dragData) | |
| Fill in the zenDragData object for this control. More... | |
| getForm () | |
| Find the form object that this control belongs to. More... | |
| getInvalidReason () | |
| This method is called by the form validation mechanism. More... | |
| _.Library.String | getProperty (property, key) |
| Override to get current value of control. | |
| _.Library.Boolean | getReadOnly () |
| Client-side method to get the disabled state of this control. | |
| _.Library.String | getValue () |
| Client-side method to return the value associated with this control. | |
| isModified () | |
| Return true if the current value of this control is different. More... | |
| isValid () | |
| This method is called by the form validation mechanism to test. More... | |
| _.Library.String | normalizeValue (val) |
| Normalize the type of val based on the <property>clientType</property> More... | |
| onSerialize () | |
| This is called when the client serializes this object. More... | |
| onchangeHandler () | |
| This built-in event handler is called by the HTML control. More... | |
| select () | |
| Client-side method to select the contents of this control. | |
| setDisabled (flag) | |
| Client-side method to set disabled state of this control. | |
| setReadOnly (flag) | |
| Client-side method to set disabled state of this control. | |
| setValue (value, value2) | |
| Client-side method to set the value associated with this control. More... | |
| sysName () | |
| Client-side version of the <method>Name</method> method. More... | |
| unformatValue (val) | |
| If defined, convert display value of this control to its internal value. | |
| validationHandler () | |
| This client-side method is called by the form object's. More... | |
 Public Member Functions inherited from component Public Member Functions inherited from component | |
| dragFinishHandler (dragData) | |
| This is called when a drag operation started within this component. More... | |
| dragHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| dragNotifyHandler (dragData) | |
| This is called by the layout manager when a drag operation. More... | |
| dropHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| exposeComponent () | |
| This manages the ondisplay event callback handling. More... | |
| getEnclosingDiv () | |
| Client-side method returns the div element that encloses. More... | |
| _.Library.String | getHidden () |
| Return whether this component is hidden. | |
| getHintElement () | |
| Client-side method returns the HTML element that displays. More... | |
| getLabelElement () | |
| Client-side method returns the HTML element that displays. More... | |
| onDisplayHandler () | |
| This client callback is called from exposeComponent after. More... | |
| onPopupAction (popupName, action, value) | |
| This client event, if present, is fired when a popup page has specified. More... | |
| onRefreshContents () | |
| This client callback is called just from refreshContents. More... | |
| refreshContents (sync) | |
| This method, called from a client page, invokes this component's. More... | |
| setHidden (flag) | |
| If flag is true, hide this component. More... | |
| setOverlayMode (mode) | |
| Expirimental: do not use. More... | |
| startProgressBar (div) | |
| Start the display of a progress bar within display. More... | |
| stopProgressBar () | |
| Stop the timer used by the Progress bar. | |
 Public Member Functions inherited from object Public Member Functions inherited from object | |
| _.Library.Status | OnNew (_.Library.RawString initvalue) |
| Constructor for Zen objects. More... | |
| findElement (subid) | |
| Client-side utility method that finds an HTML element with a. More... | |
| fireOnUpdateEvent () | |
| This is called when an object is updated from the server. More... | |
| getSettings (settings) | |
| Client-side method that returns a list of this component's. More... | |
| getType () | |
| Returns the component type of this object. More... | |
| invokeSuper (method, args) | |
| Invoke the superclass method method of the current. More... | |
| isOfType (type) | |
| Returns true if this object is of the given component type. More... | |
| makeId (subid) | |
| client-side utility method that constructs a component-specific id More... | |
| onCreate () | |
| This client method, if present, is called when this component is. More... | |
| onunloadHandler () | |
| This client event, if present, is fired when the page is unloaded. More... | |
| onupdateHandler () | |
| This client method, if present, is fired when the object is updated from the server. | |
| render () | |
| This causes a component that draws its contents dynamically. More... | |
| renderContents () | |
| This method, if present, is called when this component. More... | |
| renderSVG (document, parent) | |
| This method is only needed for SVG components. More... | |
 Public Member Functions inherited from RegisteredObject Public Member Functions inherited from RegisteredObject | |
| _.Library.Status | OnAddToSaveSet (_.Library.Integer depth, _.Library.Integer insert, _.Library.Integer callcount) |
| This callback method is invoked when the current object is added to the SaveSet,. More... | |
| _.Library.Status | OnClose () |
| This callback method is invoked by the <METHOD>Close</METHOD> method to. More... | |
| _.Library.Status | OnConstructClone (_.Library.RegisteredObject object, _.Library.Boolean deep, _.Library.String cloned) |
| This callback method is invoked by the <METHOD>ConstructClone</METHOD> method to. More... | |
| _.Library.Status | OnNew () |
| This callback method is invoked by the <METHOD>New</METHOD> method to. More... | |
| _.Library.Status | OnValidateObject () |
| This callback method is invoked by the <METHOD>ValidateObject</METHOD> method to. More... | |
 Public Member Functions inherited from Adaptor Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLExport (_.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent, _.Library.Boolean local, _.Net.MIMEPart mimeAttachments) |
| Serialize an XML enabled class as an XML document and write. More... | |
| _.Library.Status | XMLExportToStream (_.Stream.Object export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and appends it to a stream. More... | |
| _.Library.Status | XMLExportToString (_.Library.String export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and write it to a string. More... | |
Public Attributes | |
| auxColumn | |
| Optional. More... | |
| cached | |
| If true (the default is false) then the following behavior occurs: More... | |
| choiceColumn | |
| If there are multiple data columns displayed within the dropdown list. More... | |
| clearOnLoad | |
| If this is set true and this dataCombo is bound to a data controller,. More... | |
| columnHeaders | |
| If defined, this is a comma-delimited list of column. More... | |
| conditions | |
| A list of conditions. More... | |
| contentType | |
| Indicates how display values should be rendered: More... | |
| displayColumns | |
| If there are multiple data columns displayed in the dropdown list,. More... | |
| emptyText | |
| The text to be displayed in the "empty" item displayed if. More... | |
| itemCount | |
| Number of items in the drop down. More... | |
| loadingMessage | |
| Localized "loading" message displayed by control. More... | |
| multiColumn | |
| If true (the default), then display multiple columns in the drop. More... | |
| onshowDropdown | |
| onshowDropdown event handler: More... | |
| parameters | |
| User-defined list of query parameters. More... | |
| searchKeyLen | |
| If non-zero, this is the maximum number of search characters. More... | |
| showEmpty | |
| If true (the default), insert an extra row with the value of <property>emptyText</property> More... | |
| showQuery | |
| Server-side diagnostic flag. More... | |
| sqlLookup | |
| (optional) SQL statement that, given a value, finds a display More... | |
| valueColumn | |
| If there are multiple data columns displayed in the dropdown list. More... | |
 Public Attributes inherited from abstractComboBox Public Attributes inherited from abstractComboBox | |
| buttonCaption | |
| Caption used for the dropdown button when <property>comboType</property> More... | |
| buttonImage | |
| URI of image to display for the combo button in its normal state. More... | |
| buttonImageDown | |
| URI of image to display for the combo button in its down (pressed) state. More... | |
| buttonTitle | |
| Popup title used for the dropdown button when <property>comboType</property> More... | |
| comboType | |
| Specifies how the dropdown box is activated for the combobox. More... | |
| delay | |
| Specifies how long to wait, in milliseconds, after user finishes typing. More... | |
| dropdownHeight | |
| If defined, override default height of dropdown window. More... | |
| dropdownWidth | |
| If defined, override default width of dropdown window. More... | |
| editable | |
| If true, then this is an editable combobox (a user can directly edit the value within the input box). More... | |
| hzScroll | |
| If true, allow the dropdown window to display horizontal scroll bars. More... | |
| isDropdownVisible | |
| Internal use only; client flag used to track if the. More... | |
| scrollIntoView | |
| If true, try and make the current item within the dropdown visible. More... | |
| selectedIndex | |
| Index (0-based) of current selected option. More... | |
| text | |
| Text (display) value of current item. More... | |
| unrestricted | |
| If true, and if this is an editable combobox,. More... | |
 Public Attributes inherited from text Public Attributes inherited from text | |
| autocomplete | |
| This attribute indicates how the value of the control can be automatically completed by the browser. More... | |
| inputtype | |
| Allow for alternate types of input controls such as telephone, email etc which give more feedback particularly on mobile devices. More... | |
| maxlength | |
| Maximum number of characters allowed within the text control. More... | |
| placeholder | |
| Expose placeholder attribute to Zen. More... | |
| size | |
| Size of the input area for this text control. More... | |
| spellcheck | |
| If true, this control has spellcheck enabled. More... | |
 Public Attributes inherited from control Public Attributes inherited from control | |
| clientType | |
| Indicates the client-side (JavaScript) type that should be used for this control's value. More... | |
| controlClass | |
| Optional CSS class used for the primary HTML element displayed for this control. More... | |
| controlStyle | |
| Optional CSS style applied to the primary HTML element displayed for this control. More... | |
| dataBinding | |
| Optional. More... | |
| disabled | |
| If true, this control is disabled. More... | |
| invalid | |
| Set this true when the value of this control is known to be. More... | |
| invalidMessage | |
| Value displayed in alert box by the form <method>validate</method> More... | |
| onblur | |
| onblur event handler: More... | |
| onchange | |
| onchange event handler: More... | |
| onclick | |
| onclick event handler: More... | |
| ondblclick | |
| ondblclick event handler: More... | |
| onfocus | |
| onfocus event handler: More... | |
| onkeydown | |
| onkeydown event handler: More... | |
| onkeypress | |
| onkeypress event handler: More... | |
| onkeyup | |
| onkeyup event handler: More... | |
| onmousedown | |
| onmousedown event handler: More... | |
| onmouseout | |
| onmouseout event handler: More... | |
| onmouseover | |
| onmouseover event handler: More... | |
| onmouseup | |
| onmouseup event handler: More... | |
| onsubmit | |
| onsubmit event handler: More... | |
| ontouchend | |
| ontouchend event handler: More... | |
| ontouchmove | |
| ontouchmove event handler: More... | |
| ontouchstart | |
| ontouchstart event handler: More... | |
| onvalidate | |
| onvalidate event handler: More... | |
| originalValue | |
| Original value for this control before any user modification. More... | |
| readOnly | |
| If true, this control is readOnly. More... | |
| required | |
| If true, this control is required. More... | |
| requiredMessage | |
| Value displayed in alert box by the form <method>validate</method> More... | |
| tabIndex | |
| If defined, this is used to provide a value for the HTML tabIndex. More... | |
| value | |
| Default value displayed within this control. More... | |
 Public Attributes inherited from component Public Attributes inherited from component | |
| align | |
| Specifies how this component should be horizontally aligned within its layout cell. More... | |
| containerStyle | |
| CSS style applied to the td element used to contain this child component within. More... | |
| dragEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| dropEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| enclosingClass | |
| Optional CSS class used for this component's enclosing div. More... | |
| enclosingStyle | |
| Optional CSS style applied to this component's enclosing div. More... | |
| error | |
| Run-time value; Set to indicate an error within this component. More... | |
| height | |
| Specifies the height of this component with respect to its container. More... | |
| hidden | |
| If true, this component is hidden. More... | |
| hint | |
| User defined hint text used to display additional hint text for this component. More... | |
| hintClass | |
| Optional CSS class used for the component hint. More... | |
| hintStyle | |
| User defined style used for the component hint. More... | |
| label | |
| User defined label used to label this component. More... | |
| labelClass | |
| Optional CSS class used for the component label. More... | |
| labelDisabledClass | |
| Optional CSS class used for the component label when disabled. More... | |
| labelStyle | |
| User defined style used for the component label. More... | |
| onafterdrag | |
| onafterdrag event handler: More... | |
| onbeforedrag | |
| onbeforedrag event handler: More... | |
| ondrag | |
| ondrag event handler: More... | |
| ondrop | |
| ondrop event handler: More... | |
| onhide | |
| onhide event handler: More... | |
| onrefresh | |
| onrefresh event handler: More... | |
| onshow | |
| onshow event handler: More... | |
| showLabel | |
| Controls whether a label is displayed for this component. More... | |
| slice | |
| User-defined number of units of relative space this. More... | |
| title | |
| Help text (tool tip) displayed when mouse hovers over this component (or its label). More... | |
| valign | |
| Specifies how this component should be vertically aligned within its layout cell. More... | |
| width | |
| Specifies the width of this component with respect to its container. More... | |
 Public Attributes inherited from object Public Attributes inherited from object | |
| aux | |
| @qualifier final This is an auxiliary property that is provided More... | |
| composite | |
| @qualifier final For components that are created as part of a composite component, More... | |
| id | |
| @qualifier final This is a unique identifier that is used to distinguish this object More... | |
| index | |
| @qualifier final System-assigned index number used internally to identify this component. More... | |
| name | |
| @qualifier final Name of this object. More... | |
| onupdate | |
| onupdate event handler: More... | |
| parent | |
| @qualifier final Link to the component that contains this object More... | |
| tuple | |
| @qualifier final Special property indicating which tuple of a More... | |
| visible | |
| This property indicates whether a component is visible and thus layed out. More... | |
| window | |
| @qualifier final This is a client-only property that refers to the JavaScript More... | |
 Public Attributes inherited from querySource Public Attributes inherited from querySource | |
| OnCreateResultSet | |
| (optional) Name of Server-side callback method to call to create More... | |
| OnExecuteResultSet | |
| (optional) Name of Server-side callback method to call to execute the More... | |
| columnName | |
| (optional) Name of a column in the SQL table used to provide data. More... | |
| countRows | |
| This property should not be used; it is provided for backward compatibility. More... | |
| groupByClause | |
| (optional) An SQL GROUP BY clause: e.g., "Year,State" More... | |
| maxRows | |
| Maximum number of rows to fetch from the <class>ResultSet</class> object. More... | |
| orderByClause | |
| (optional) An SQL ORDER BY clause: e.g., "Name,State" More... | |
| queryClass | |
| (optional) Name of the class containing the class query that will More... | |
| queryName | |
| (optional) Name of the class query that will More... | |
| sql | |
| (optional) SQL statement that, if present, will be used to More... | |
| tableName | |
| (optional) Name of an SQL table used to provide data. More... | |
| whereClause | |
| (optional) An SQL WHERE clause: e.g., "Name='Elvis'" More... | |
Static Public Attributes | |
| USECACHEDIV = None | |
| Indicates that this combobox should cache its dropdown contents. | |
 Static Public Attributes inherited from abstractComboBox Static Public Attributes inherited from abstractComboBox | |
| DEFAULTBUTTONIMAGE = None | |
| Default image for button in normal state. | |
| DEFAULTBUTTONIMAGEDOWN = None | |
| Default image for button in down state. | |
| USECACHEDIV = None | |
| Indicates that this combobox should cache its dropdown contents. | |
 Static Public Attributes inherited from control Static Public Attributes inherited from control | |
| DEFAULTCLIENTTYPE = None | |
| Base class for controls. More... | |
| DEFAULTCONTROLCLASS = None | |
| The default css class used for the main element within this control. More... | |
 Static Public Attributes inherited from component Static Public Attributes inherited from component | |
| DEFAULTENCLOSINGCLASS = None | |
| Subclasses can set this to change default enclosingClass used for this. More... | |
| DEFAULTHEIGHT = None | |
| Subclasses can set this to change default height for a component. | |
| DEFAULTHIDDEN = None | |
| Subclasses can set this to change default hidden property for a component. | |
| DEFAULTHINTCLASS = None | |
| Subclasses can set this to change default css class used for hints. | |
| DEFAULTLABELCLASS = None | |
| Subclasses can set this to change default css class used for labels. | |
| DEFAULTLABELDISABLEDCLASS = None | |
| Subclasses can set this to change default css class used for disabled labels. | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| DEFAULTWIDTH = None | |
| Subclasses can set this to change default width for a component. | |
 Static Public Attributes inherited from object Static Public Attributes inherited from object | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| INCLUDEFILES = None | |
| CSV list of additional include files (either .js or .css) that. More... | |
| MODULE = None | |
| If set, this indicates that this system component should be. More... | |
| NAMESPACE = None | |
| This is the XML namespace used for library components. | |
| POSTCOMPILEACTIONS = None | |
| This is a comma-delimited list of which post-compile actions this component. More... | |
| USECOMMONDIRECTORY = None | |
| If true, then the include files generated for this component, are placed in the. More... | |
| XMLFORMAT = None | |
| If XMLFORMAT="Literal", then only support for literal format import and export is generated. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| By setting this to 0, we disallow use of invalid attribute names in Zen XML documents. | |
 Static Public Attributes inherited from RegisteredObject Static Public Attributes inherited from RegisteredObject | |
| CAPTION = None | |
| Optional name used by the Form Wizard for a class when generating forms. More... | |
| JAVATYPE = None | |
| The Java type to be used when exported. | |
| PROPERTYVALIDATION = None | |
| This parameter controls the default validation behavior for the object. More... | |
 Static Public Attributes inherited from Adaptor Static Public Attributes inherited from Adaptor | |
| ATTRIBUTEQUALIFIED = None | |
| ATTRIBUTEQUALIFIED controls the format of exported XML by controlling whether attributes. More... | |
| ELEMENTQUALIFIED = None | |
| ELEMENTQUALIFIED controls the format of exported XML. More... | |
| NAMESPACE = None | |
| NAMESPACE specifies the XML namespace to be used when projecting the. More... | |
| SUPPRESSTYPEPREFIX = None | |
| SUPPRESSTYPEPREFIX allows the type name that refers to this class. More... | |
| XMLDEFAULTREFERENCE = None | |
| XMLDEFAULTREFERENCE specifies the default value of the XMLREFERENCE property parameter. More... | |
| XMLENABLED = None | |
| If this parameter is true then XML-enabling methods. More... | |
| XMLFORMAT = None | |
| The XMLFORMAT parameter controls the generation of the XMLExport and XMLImport. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| The XMLIGNOREINVALIDATTRIBUTE parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNOREINVALIDTAG = None | |
| The XMLIGNOREINVALIDTAG parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNORENULL = None | |
| XMLIGNORENULL allows the programmer to override the default XML handling. More... | |
| XMLINCLUDEINGROUP = None | |
| XMLINCLUDEINGROUP allows the programmer to control whether a class is included. More... | |
| XMLINHERITANCE = None | |
| If the XMLINHERITANCE parameter is set to "LEFT", then in the case of multiple. More... | |
| XMLNAME = None | |
| This parameter provides the default XMLNAME for the class. More... | |
| XMLNIL = None | |
| The XMLNIL class parameter controls the use of xsi:nil by XMLExport. More... | |
| XMLNILNOOBJECT = None | |
| The XMLNILNOOBJECT parameter allows creation of an object to be skipped for elements. More... | |
| XMLPREFIX = None | |
| The XMLPREFIX parameter controls the prefix to be used for the XML namespace that. More... | |
| XMLSEQUENCE = None | |
| If the XMLSEQUENCE = 1, then the order of the XML elements must match the. More... | |
| XMLSUMMARY = None | |
| The summary fields to be used when an object is referenced are specified. More... | |
| XMLTYPE = None | |
| This parameter provides the default XMLTYPE for the class. More... | |
| XMLUNSWIZZLE = None | |
| If the XMLUNSWIZZLE parameter is set to 1, then single object. More... | |
| XMLUSEEMPTYELEMENT = None | |
| If the XMLUSEEMPTYELEMENT parameter is set to 1, then the empty element shorthand (<tag>) More... | |
Private Member Functions | |
| DrawHTML () | |
| Draw the input box and button for this combobox. More... | |
| _.Library.String | GetDisplayValue (_.Library.String pValue) |
| Lookup up the display value for the combobox given. More... | |
| SetDefaultValues () | |
| This method fills in reasonable default values for. More... | |
Additional Inherited Members | |
 Static Public Member Functions inherited from Adaptor Static Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLDTD (_.Library.String top, _.Library.String format, _.Library.Boolean input, dtdlist) |
| Write the DTD to the current device for this XML enabled class serialized as. More... | |
| _.Library.RegisteredObject | XMLNew (_.XML.Document document, _.Library.Integer node, _.Library.RegisteredObject containerOref) |
| Get an instance of an XML enabled class. More... | |
| _.Library.Status | XMLSchema (_.Library.String top, _.Library.String format, _.Library.String namespacePrefix, _.Library.Boolean input, _.Library.Boolean refOnly, schema) |
| Write an XML Schema fragment to the current device which describes an XML enabled class and dependent classes. More... | |
| _.Library.String | XMLSchemaNamespace () |
| Get the namespace to which this class belongs for use in schema generation. More... | |
| _.Library.Status | XMLSchemaType (_.XML.Schema schemaInstance, _.XML.Node node, _.Library.String top, _.Library.Boolean encoded, _.Library.Boolean summary, _.Library.Boolean input, _.Library.Boolean refOnly) |
| Add a complexType to the schema that is respresented by an <class>XML.Schema</class> instance. More... | |
A <class>dataCombo</class> is a specialized type of <class>abstractComboBox</class> that presents the user with a set of options that are provided by querying the database.
The contents of the <class>dataCombo</class> dropdown are provided by creating, executing, and fetching from a <class>ResultSet</class> object on the server.
Initially the contents of the dropdown are empty until the user causes the dropdown to appear at which point a call to the server is made to fetch the dropdown contents. You can change this behavior by setting the <property>cached</property> property.
You can specify how this <class>ResultSet</class> object is created using the properties inherited from the <class>querySource</class> class.
The number of columns returned by the <class>ResultSet</class> determines what is displayed within the dropdown list in the following way:
A combobox has two current values: a logical value (its internal value returned by the <method>getValue</method> method), and a display value (the value displayed to the user). (In some cases, the logical and display values may be the same).
Unlike a traditional HTML select control, the ZEN dataCombo does not contain every possible logical/display value within its dropdown list. Instead it constructs the contents of its dropdown list on demand. This behavior makes it much better suited for database applications (where the set of possible values can be long and unwieldy).
When an application sets the value of a dataCombo control, it sets the logical value of the control. Internally, the dataCombo tries to find the display value that best matches this logical value. On the server, this works by executing the SQL statement defined by the <property>sqlLookup</property> property of the dataCombo.
On the client, the dataCombo first looks for a match for a given logical value within its dropdown cache. If it does not find a match, then it executes a server method to execute the <property>sqlLookup</property> query.
For example: suppose we want to define a dataCombo to show a set of Customer names; the display value will be Name while the logical value is the ID of the Customer. To do this we define a dataCombo using 2 SQL statements:
<dataCombo id="MyCombo" sql="SELECT ID,Name FROM MyApp.Customer WHERE Name %STARTSWITH ? ORDER BY Name" sqlLookup="SELECT Name FROM MyApp.Customer WHERE ID = ?" editable="true" searchKeyLen="10" >
This does the following:
If, at run-time, the application tries to set the logical value of this combobox, then (if the answer is not in the cache) the <property>sqlLookup</property> query will be executed.
The query used to provide the contents of the dropdown list may contain one or more run-time ? parameters (e.g., WHERE Name STARTSWITH ?). If this is the case, the values for query parameters are provided as follows:
|
private |
Draw the input box and button for this combobox.
Note that the actual value is placed in a hidden control as the contents of the input box may not be the actual value.
Reimplemented from abstractComboBox.
|
private |
Lookup up the display value for the combobox given.
a logical value.
This is called when the control is initially drawn.
Reimplemented from abstractComboBox.
|
private |
This method fills in reasonable default values for.
this control. Used by tools (such as Control Tester) to dynamically create controls.
Reimplemented from control.
| clearCache | ( | ) |
Clears any cached data held by this control.
This will force the dropdown to re-execute its query the next time the dropdown is displayed.
| executeQuery | ( | param | ) |
Execute the server-side associated with this dataCombo.
using param as an input parameter.
Note: the results of running this query are not displayed, instead the results are written to the cache div element maintained by the dataCombo.
The searchKeyLen property is used to truncate the value of param.
The query is executed asynchronously, so results may not be available immediately.
| findDisplayValue | ( | value | ) |
Given a logical value, lookup the display value within the current set of.
options. Returns null if no match is found.
Subclasses may override this to add additional lookup behavior.
Reimplemented from abstractComboBox.
| getAuxValue | ( | ) |
Return the current auxiliary value (if any) for the dropdown list.
| getOptionAux | ( | idx | ) |
Return the auxiliary value for the given item (0-based) in the dropdown list.
| getOptionCount | ( | ) |
Return the current number of items within in the dropdown list.
Reimplemented from abstractComboBox.
| getOptionText | ( | idx | ) |
Return the display value for the given item (0-based) in the dropdown list.
Reimplemented from abstractComboBox.
| getOptionValue | ( | idx | ) |
Return the logical value of the given item (0-based) in the dropdown list.
Reimplemented from abstractComboBox.
| restoreConditionalStyle | ( | trEl | ) |
Retores the conditional style for trEl, a row in the dropdown table.
This is used to handle selected-row style.
| selectItem | ( | idx, | |
| show, | |||
| update | |||
| ) |
User has selected an item in the DropDown box.
If show is true, make item visible. If update is true, update value of control.
Reimplemented from abstractComboBox.
| setProperty | ( | property, | |
| value, | |||
| value2 | |||
| ) |
| storeConditionalStyle | ( | trEl | ) |
Stores the style for trEl, a row in the dropdown table.
This is used to handle selected-row style.
| auxColumn |
Optional.
If there are multiple data columns displayed in the dropdown list this is the comma-delimited (1-based) list of the column numbers that will provide additional auxiliary values for this control.
This provides a way to supply an additional value that is not the display or logical value.
If this value is not a valid column number, then no auxiliary data will be provided.
| cached |
If true (the default is false) then the following behavior occurs:
The <method>clearCache</method will clear the dropdown cache, so will modifying the search parameters for the query.
| choiceColumn |
If there are multiple data columns displayed within the dropdown list.
this is the column number (1-based) of the column that will provide the display value for this control.
If this value is greater than the number of columns in the query then the second column will be used.
| clearOnLoad |
If this is set true and this dataCombo is bound to a data controller,.
then the contents of this combo box will be cleared whenever a new instance is loaded into the controller.
| columnHeaders |
If defined, this is a comma-delimited list of column.
headers displayed in the dropdown list.
| conditions |
A list of conditions.
These are special expression objects that
are evaluated to add data-dependent styles to the dataCombo.
| contentType |
Indicates how display values should be rendered:
If <property>contentType</property> is "text" (the default) then the display values will be HTML-escaped before being rendered.
If <property>contentType</property> is "html" then the display values will not be HTML-escaped before being rendered. Use this when your display values contain HTML markup that you do not want escaped.
| displayColumns |
If there are multiple data columns displayed in the dropdown list,.
this optional property defines a comma-delimited list of the column numbers of the column that should be displayed.
| emptyText |
The text to be displayed in the "empty" item displayed if.
<property>showEmpty</property> is true. The default is "".
| itemCount |
Number of items in the drop down.
Note that this value is set as a side effect of populating the dropdown list. When a dataCombo is first displayed, it typically has no entries in its dropdown list until the user causes the dropdown to appear. After this, <property>itemCount</property> will be set to the current number of items in the dropdown.
If you set the <property>cached</property> to true, then the dropdown list will be populated when the control is initially displayed and <property>itemCount</property> will be set. Note that in this case, the value is set after the page's OnAfterCreatePage callback method is invoked.
| loadingMessage |
Localized "loading" message displayed by control.
This message is temporarily displayed while a server-side query is running.
| multiColumn |
If true (the default), then display multiple columns in the drop.
down box if the result set contains more than 2 columns.
| onshowDropdown |
onshowDropdown event handler:
This event is fired just before the dropdown is displayed. If the event handler returns a value, then this value is used as the filter value for the dropdown query instead of the value typed into the input box.
| parameters |
User-defined list of query parameters.
These values are passed on to the user callback function that provides the query for this component in order to provide values for any run-time query parameters.
| searchKeyLen |
If non-zero, this is the maximum number of search characters.
taken from the combo input box and passed as a parameter to the query (defined by <property>sql</property> that provides the contents of the dropdown box.
If zero, then the contents of the input box are not used as a parameter.
| showEmpty |
If true (the default), insert an extra row with the value of <property>emptyText</property>
at the top of the dropdown, unless <property>required</property> is true.
| showQuery |
Server-side diagnostic flag.
If true, display the query used
to get data for the dropdown.
This is an encrypted value and cannot be set on the client.
| sqlLookup |
(optional) SQL statement that, given a value, finds a display
value to show in the combo box. If present, this is used to find a display value for a given logical value.
The value of this property should be an SQL statement that returns a single row containing a display value for a given logical value. When this query is executed, a logical value is provided as a query input parameter (i.e., as a ? within the SQL statement.
For example:
sqlLookup="SELECT Name FROM MyApp.MyTable WHERE ID = ?"
| valueColumn |
If there are multiple data columns displayed in the dropdown list.
this is the column number (1-based) of the column that will provide the logical value for this control.
If this value is greater than the number of columns in the query then the first column will be used.