This is a specialized type of group that is used to place a set of SVG components within a page. More...


Public Member Functions | |
| canDragShapes () | |
| Return true if shapes can be dragged on this frame. | |
| getSVGDocument () | |
| Return the embedded SVG document object. | |
| getSelectedItem () | |
| Return the current selected item within this frame. More... | |
| getSelectedItems () | |
| Return the set of currently selected items within this frame. More... | |
| getZoomIndex (x) | |
| Return current zoom index of this frame. | |
| isSelected (item) | |
| Test if given item is selected. | |
| mousedownHandler (evt) | |
| Mouse down handler for this frame. | |
| mousemoveHandler (evt) | |
| Mouse move handler for frame. | |
| mouseupHandler (evt) | |
| Mouse up handler for frame. | |
| mousewheelHandler (evt) | |
| Mouse wheel event handler for this frame. | |
| moveItem (item, dx, dy) | |
| Move the given component to a new position (depending on its parent's layout options). | |
| onloadHandler () | |
| This client event, if present, is fired when the page is loaded. | |
| selectItem (item, add) | |
| Select the specified item. More... | |
| selectItemHandler (item, add) | |
| Notification that an item has been selected. More... | |
| setEditMode (mode) | |
| Set the edit mode of the frame. | |
| setOffsets (x, y) | |
| Set the x and y offsets for this frame. More... | |
| setProperty (property, value, value2) | |
| Set the value of a named property. More... | |
| setZoom (value) | |
| Set the zoom level of this frame to given percentage value. | |
| setZoomIndex (idx, x, y) | |
| This will zoom this canvas to the (0-based) zoom index (i.e., entry in the <property>zoomLevels</property> array) More... | |
| startDragCanvas (evt) | |
| Start of drag canvas operation. | |
| startMove (evt, shape) | |
| Start of move shape(s) operation. | |
| startResize (evt, shape, which) | |
| Start of resize operation. | |
| svgLoadHandler (win) | |
| Notification that the embedded SVG page is loaded. | |
| zoomIn (x, y) | |
| Set the zoom level for this frame to the next higher value. More... | |
| zoomOut (x, y) | |
| Set the zoom level for this frame to the next lower value. More... | |
 Public Member Functions inherited from component Public Member Functions inherited from component | |
| dragFinishHandler (dragData) | |
| This is called when a drag operation started within this component. More... | |
| dragHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| dragNotifyHandler (dragData) | |
| This is called by the layout manager when a drag operation. More... | |
| dragStartHandler (dragData) | |
| This is called when a drag operation is started within this component. More... | |
| dropHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| dropStartHandler (dragData) | |
| This is called when a data drop operation is started within this component. More... | |
| exposeComponent () | |
| This manages the ondisplay event callback handling. More... | |
| getEnclosingDiv () | |
| Client-side method returns the div element that encloses. More... | |
| _.Library.String | getHidden () |
| Return whether this component is hidden. | |
| getHintElement () | |
| Client-side method returns the HTML element that displays. More... | |
| getLabelElement () | |
| Client-side method returns the HTML element that displays. More... | |
| onDisplayHandler () | |
| This client callback is called from exposeComponent after. More... | |
| onEndModalHandler (zindex) | |
| Notification that this component is about to stop being modal. | |
| onPopupAction (popupName, action, value) | |
| This client event, if present, is fired when a popup page has specified. More... | |
| onRefreshContents () | |
| This client callback is called just from refreshContents. More... | |
| onStartModalHandler (zindex) | |
| Notification that this component is about to become modal. More... | |
| refreshContents (sync) | |
| This method, called from a client page, invokes this component's. More... | |
| setHidden (flag) | |
| If flag is true, hide this component. More... | |
| setOverlayMode (mode) | |
| Expirimental: do not use. More... | |
| startProgressBar (div) | |
| Start the display of a progress bar within display. More... | |
| stopProgressBar () | |
| Stop the timer used by the Progress bar. | |
 Public Member Functions inherited from object Public Member Functions inherited from object | |
| _.Library.Status | OnNew (_.Library.RawString initvalue) |
| Constructor for Zen objects. More... | |
| findElement (subid) | |
| Client-side utility method that finds an HTML element with a. More... | |
| fireOnUpdateEvent () | |
| This is called when an object is updated from the server. More... | |
| _.Library.String | getProperty (property, key) |
| Return the value of a named property (i.e. More... | |
| getSettings (settings) | |
| Client-side method that returns a list of this component's. More... | |
| getType () | |
| Returns the component type of this object. More... | |
| invokeSuper (method, args) | |
| Invoke the superclass method method of the current. More... | |
| isOfType (type) | |
| Returns true if this object is of the given component type. More... | |
| makeId (subid) | |
| client-side utility method that constructs a component-specific id More... | |
| onCreate () | |
| This client method, if present, is called when this component is. More... | |
| onDelete () | |
| This client method, if present, is called when this component is. More... | |
| onSerialize () | |
| This client event, if present, is fired before a component. More... | |
| onunloadHandler () | |
| This client event, if present, is fired when the page is unloaded. More... | |
| onupdateHandler () | |
| This client method, if present, is fired when the object is updated from the server. | |
| render () | |
| This causes a component that draws its contents dynamically. More... | |
| renderContents () | |
| This method, if present, is called when this component. More... | |
| renderSVG (document, parent) | |
| This method is only needed for SVG components. More... | |
 Public Member Functions inherited from RegisteredObject Public Member Functions inherited from RegisteredObject | |
| _.Library.Status | OnAddToSaveSet (_.Library.Integer depth, _.Library.Integer insert, _.Library.Integer callcount) |
| This callback method is invoked when the current object is added to the SaveSet,. More... | |
| _.Library.Status | OnClose () |
| This callback method is invoked by the <METHOD>Close</METHOD> method to. More... | |
| _.Library.Status | OnConstructClone (_.Library.RegisteredObject object, _.Library.Boolean deep, _.Library.String cloned) |
| This callback method is invoked by the <METHOD>ConstructClone</METHOD> method to. More... | |
| _.Library.Status | OnNew () |
| This callback method is invoked by the <METHOD>New</METHOD> method to. More... | |
| _.Library.Status | OnValidateObject () |
| This callback method is invoked by the <METHOD>ValidateObject</METHOD> method to. More... | |
 Public Member Functions inherited from Adaptor Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLExport (_.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent, _.Library.Boolean local, _.Net.MIMEPart mimeAttachments) |
| Serialize an XML enabled class as an XML document and write. More... | |
| _.Library.Status | XMLExportToStream (_.Stream.Object export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and appends it to a stream. More... | |
| _.Library.Status | XMLExportToString (_.Library.String export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and write it to a string. More... | |
 Public Member Functions inherited from abstractSVGGroup Public Member Functions inherited from abstractSVGGroup | |
| addChild (component) | |
| Client-side method. More... | |
| layoutChildren () | |
| Apply layout to the child components within this group. More... | |
| removeChild (component) | |
| Client-side method. More... | |
| renderSVG (document, parent) | |
| Draw an enclosing SVG group and then render the SVG children of the group. | |
| setOverlayMode (mode) | |
| Set overlay mode for each child of this group. | |
| setPropertyAll (property, value, value2) | |
| Apply the given value to the specified property for. More... | |
Public Attributes | |
| backgroundStyle | |
| CSS style used for the background of this frame. More... | |
| document | |
| Client-side property that points to SVG document embedded within this element. More... | |
| dragCanvas | |
| If true, then the user can use the pointing device (mouse) to drag. More... | |
| editMode | |
| Edit mode of this frame. More... | |
| frameStyle | |
| User defined style used for the svgFrame. More... | |
| gridX | |
| If <property>snapToGrid</property> is true, this defines the width. More... | |
| gridY | |
| If <property>snapToGrid</property> is true, this defines the height. More... | |
| offsetX | |
| This is the offset, along the x axis, of the coordinates of this frame. More... | |
| offsetY | |
| This is the offset, along the y axis, of the coordinates of this frame. More... | |
| ondragCanvas | |
| ondragCanvas event handler: More... | |
| onmouseWheel | |
| onmouseWheel event handler: More... | |
| onmoveItem | |
| onmoveItem event handler: More... | |
| onresizeItem | |
| onresizeItem event handler: More... | |
| onselectItem | |
| onselectItem event handler: More... | |
| onzoom | |
| onzoom event handler: More... | |
| parameters | |
| User-defined list of parameters. More... | |
| selectedItem | |
| Primary selected svg component within this frame (if any). More... | |
| selectedItems | |
| Set of currently selected svg components within this frame. More... | |
| snapToGrid | |
| If true, all mouse operations (sizing and dragging) will be constrained. More... | |
| svgAutoSize | |
| If true, then the size of the svg canvas (the backing rectangle. More... | |
| svgGroup | |
| Client-side property that points to the enclosing SVG group element. More... | |
| svgHeight | |
| Height (in pixels) of svg canvas. More... | |
| svgPage | |
| Optional. More... | |
| svgRoot | |
| Client-side property that points to the enclosing SVG root element (top svg element). More... | |
| svgWidth | |
| Width (in pixels) of svg canvas. More... | |
| svgWindow | |
| Client-side property that points to SVG window object embedded within this element. More... | |
| zoom | |
| Zoom level as a percentage (100 equals no zoom). More... | |
| zoomLevels | |
| This is a comma-delimited list of suggested zoom levels. More... | |
| zoomWithWheel | |
| If true, then this frame will automatically zoom in and out in response to. More... | |
 Public Attributes inherited from component Public Attributes inherited from component | |
| align | |
| Specifies how this component should be horizontally aligned within its layout cell. More... | |
| containerStyle | |
| CSS style applied to the td element used to contain this child component within. More... | |
| dragEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| dropEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| enclosingClass | |
| Optional CSS class used for this component's enclosing div. More... | |
| enclosingStyle | |
| Optional CSS style applied to this component's enclosing div. More... | |
| error | |
| Run-time value; Set to indicate an error within this component. More... | |
| height | |
| Specifies the height of this component with respect to its container. More... | |
| hidden | |
| If true, this component is hidden. More... | |
| hint | |
| User defined hint text used to display additional hint text for this component. More... | |
| hintClass | |
| Optional CSS class used for the component hint. More... | |
| hintStyle | |
| User defined style used for the component hint. More... | |
| label | |
| User defined label used to label this component. More... | |
| labelClass | |
| Optional CSS class used for the component label. More... | |
| labelDisabledClass | |
| Optional CSS class used for the component label when disabled. More... | |
| labelStyle | |
| User defined style used for the component label. More... | |
| onafterdrag | |
| onafterdrag event handler: More... | |
| onbeforedrag | |
| onbeforedrag event handler: More... | |
| ondrag | |
| ondrag event handler: More... | |
| ondrop | |
| ondrop event handler: More... | |
| onhide | |
| onhide event handler: More... | |
| onrefresh | |
| onrefresh event handler: More... | |
| onshow | |
| onshow event handler: More... | |
| showLabel | |
| Controls whether a label is displayed for this component. More... | |
| slice | |
| User-defined number of units of relative space this. More... | |
| title | |
| Help text (tool tip) displayed when mouse hovers over this component (or its label). More... | |
| valign | |
| Specifies how this component should be vertically aligned within its layout cell. More... | |
| width | |
| Specifies the width of this component with respect to its container. More... | |
 Public Attributes inherited from object Public Attributes inherited from object | |
| aux | |
| @qualifier final This is an auxiliary property that is provided More... | |
| composite | |
| @qualifier final For components that are created as part of a composite component, More... | |
| id | |
| @qualifier final This is a unique identifier that is used to distinguish this object More... | |
| index | |
| @qualifier final System-assigned index number used internally to identify this component. More... | |
| name | |
| @qualifier final Name of this object. More... | |
| onupdate | |
| onupdate event handler: More... | |
| parent | |
| @qualifier final Link to the component that contains this object More... | |
| tuple | |
| @qualifier final Special property indicating which tuple of a More... | |
| visible | |
| This property indicates whether a component is visible and thus layed out. More... | |
| window | |
| @qualifier final This is a client-only property that refers to the JavaScript More... | |
 Public Attributes inherited from abstractSVGGroup Public Attributes inherited from abstractSVGGroup | |
| children | |
| Set of svg components within this group. More... | |
| disabled | |
| If true, this group and its children are disabled. More... | |
| layout | |
| Specifies how components within this group should be layed out. More... | |
Static Public Attributes | |
| DEFAULTHEIGHT = None | |
| Default height of frame in parent page. | |
| DEFAULTWIDTH = None | |
| Default width of frame in parent page. | |
| POSTCOMPILEACTIONS = None | |
| Internal parameter. More... | |
 Static Public Attributes inherited from component Static Public Attributes inherited from component | |
| DEFAULTENCLOSINGCLASS = None | |
| Subclasses can set this to change default enclosingClass used for this. More... | |
| DEFAULTHEIGHT = None | |
| Subclasses can set this to change default height for a component. | |
| DEFAULTHIDDEN = None | |
| Subclasses can set this to change default hidden property for a component. | |
| DEFAULTHINTCLASS = None | |
| Subclasses can set this to change default css class used for hints. | |
| DEFAULTLABELCLASS = None | |
| Subclasses can set this to change default css class used for labels. | |
| DEFAULTLABELDISABLEDCLASS = None | |
| Subclasses can set this to change default css class used for disabled labels. | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| DEFAULTWIDTH = None | |
| Subclasses can set this to change default width for a component. | |
 Static Public Attributes inherited from object Static Public Attributes inherited from object | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| INCLUDEFILES = None | |
| CSV list of additional include files (either .js or .css) that. More... | |
| MODULE = None | |
| If set, this indicates that this system component should be. More... | |
| NAMESPACE = None | |
| This is the XML namespace used for library components. | |
| POSTCOMPILEACTIONS = None | |
| This is a comma-delimited list of which post-compile actions this component. More... | |
| USECOMMONDIRECTORY = None | |
| If true, then the include files generated for this component, are placed in the. More... | |
| XMLFORMAT = None | |
| If XMLFORMAT="Literal", then only support for literal format import and export is generated. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| By setting this to 0, we disallow use of invalid attribute names in Zen XML documents. | |
 Static Public Attributes inherited from RegisteredObject Static Public Attributes inherited from RegisteredObject | |
| CAPTION = None | |
| Optional name used by the Form Wizard for a class when generating forms. More... | |
| JAVATYPE = None | |
| The Java type to be used when exported. | |
| PROPERTYVALIDATION = None | |
| This parameter controls the default validation behavior for the object. More... | |
 Static Public Attributes inherited from Adaptor Static Public Attributes inherited from Adaptor | |
| ATTRIBUTEQUALIFIED = None | |
| ATTRIBUTEQUALIFIED controls the format of exported XML by controlling whether attributes. More... | |
| ELEMENTQUALIFIED = None | |
| ELEMENTQUALIFIED controls the format of exported XML. More... | |
| NAMESPACE = None | |
| NAMESPACE specifies the XML namespace to be used when projecting the. More... | |
| SUPPRESSTYPEPREFIX = None | |
| SUPPRESSTYPEPREFIX allows the type name that refers to this class. More... | |
| XMLDEFAULTREFERENCE = None | |
| XMLDEFAULTREFERENCE specifies the default value of the XMLREFERENCE property parameter. More... | |
| XMLENABLED = None | |
| If this parameter is true then XML-enabling methods. More... | |
| XMLFORMAT = None | |
| The XMLFORMAT parameter controls the generation of the XMLExport and XMLImport. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| The XMLIGNOREINVALIDATTRIBUTE parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNOREINVALIDTAG = None | |
| The XMLIGNOREINVALIDTAG parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNORENULL = None | |
| XMLIGNORENULL allows the programmer to override the default XML handling. More... | |
| XMLINCLUDEINGROUP = None | |
| XMLINCLUDEINGROUP allows the programmer to control whether a class is included. More... | |
| XMLINHERITANCE = None | |
| If the XMLINHERITANCE parameter is set to "LEFT", then in the case of multiple. More... | |
| XMLNAME = None | |
| This parameter provides the default XMLNAME for the class. More... | |
| XMLNIL = None | |
| The XMLNIL class parameter controls the use of xsi:nil by XMLExport. More... | |
| XMLNILNOOBJECT = None | |
| The XMLNILNOOBJECT parameter allows creation of an object to be skipped for elements. More... | |
| XMLPREFIX = None | |
| The XMLPREFIX parameter controls the prefix to be used for the XML namespace that. More... | |
| XMLSEQUENCE = None | |
| If the XMLSEQUENCE = 1, then the order of the XML elements must match the. More... | |
| XMLSUMMARY = None | |
| The summary fields to be used when an object is referenced are specified. More... | |
| XMLTYPE = None | |
| This parameter provides the default XMLTYPE for the class. More... | |
| XMLUNSWIZZLE = None | |
| If the XMLUNSWIZZLE parameter is set to 1, then single object. More... | |
| XMLUSEEMPTYELEMENT = None | |
| If the XMLUSEEMPTYELEMENT parameter is set to 1, then the empty element shorthand (<tag>) More... | |
 Static Public Attributes inherited from abstractSVGGroup Static Public Attributes inherited from abstractSVGGroup | |
| DEFAULTLAYOUT = None | |
| Subclasses can set this to change default layout for a group. | |
| NAMESPACE = None | |
| XML namespace used for library components. | |
Private Member Functions | |
| DrawHTML () | |
| Static HTML display method: draw the BODY of this component. More... | |
| _.Library.Status | OnAddToPageAfter () |
| Called just after this form is added to the page. More... | |
Additional Inherited Members | |
 Static Public Member Functions inherited from Adaptor Static Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLDTD (_.Library.String top, _.Library.String format, _.Library.Boolean input, dtdlist) |
| Write the DTD to the current device for this XML enabled class serialized as. More... | |
| _.Library.RegisteredObject | XMLNew (_.XML.Document document, _.Library.Integer node, _.Library.RegisteredObject containerOref) |
| Get an instance of an XML enabled class. More... | |
| _.Library.Status | XMLSchema (_.Library.String top, _.Library.String format, _.Library.String namespacePrefix, _.Library.Boolean input, _.Library.Boolean refOnly, schema) |
| Write an XML Schema fragment to the current device which describes an XML enabled class and dependent classes. More... | |
| _.Library.String | XMLSchemaNamespace () |
| Get the namespace to which this class belongs for use in schema generation. More... | |
| _.Library.Status | XMLSchemaType (_.XML.Schema schemaInstance, _.XML.Node node, _.Library.String top, _.Library.Boolean encoded, _.Library.Boolean summary, _.Library.Boolean input, _.Library.Boolean refOnly) |
| Add a complexType to the schema that is respresented by an <class>XML.Schema</class> instance. More... | |
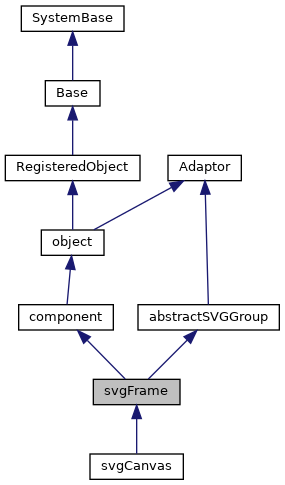
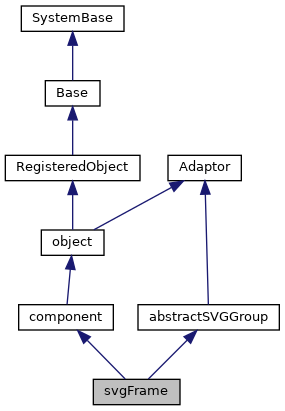
This is a specialized type of group that is used to place a set of SVG components within a page.
Only groups and SVG components can be places within an svgFrame. An error will occur if an HTML component is placed within an svgFrame.
|
private |
Static HTML display method: draw the BODY of this component.
as HTML.
Subclasses implement this in order to render the static HTML contents of a component.
Reimplemented from object.
|
private |
Called just after this form is added to the page.
Make sure that the page's useSVG flag is set.
Reimplemented from object.
| getSelectedItem | ( | ) |
Return the current selected item within this frame.
If no item is selected, return null. If more than one item is selected, return the primary selection (last item selected).
| getSelectedItems | ( | ) |
Return the set of currently selected items within this frame.
as an array of components.
| selectItem | ( | item, | |
| add | |||
| ) |
Select the specified item.
item must be a component within this frame.
If add is true, add (or remove if already selected) the item to the set of selected items, otherwise select only the item.
If item is null, unselect all items.
| selectItemHandler | ( | item, | |
| add | |||
| ) |
Notification that an item has been selected.
This can be implemented by a subclass. If this method is defined and returns false, the onselectItem callback will not be fired.
| setOffsets | ( | x, | |
| y | |||
| ) |
Set the x and y offsets for this frame.
This specifies how far the upper left corner of the frame is translated.
| setProperty | ( | property, | |
| value, | |||
| value2 | |||
| ) |
| setZoomIndex | ( | idx, | |
| x, | |||
| y | |||
| ) |
This will zoom this canvas to the (0-based) zoom index (i.e., entry in the <property>zoomLevels</property> array)
specified by idx.
x and y, if defined, are the center point for the zoom. If not defined, the center of the frame is used.
| zoomIn | ( | x, | |
| y | |||
| ) |
Set the zoom level for this frame to the next higher value.
(as compared with the current level) in the <property>zoomLevels</property> list.
x and y, if defined, are the center point for the zoom. If not defined, the center of the frame is used.
| zoomOut | ( | x, | |
| y | |||
| ) |
Set the zoom level for this frame to the next lower value.
(as compared with the current level) in the <property>zoomLevels</property> list.
x and y, if defined, are the center point for the zoom. If not defined, the center of the frame is used.
|
static |
Internal parameter.
This is a list of which post-compile actions this component is registered for.
| backgroundStyle |
CSS style used for the background of this frame.
Note: this background style must include a fill value or else mouse events within this frame will not work correctly.
| document |
Client-side property that points to SVG document embedded within this element.
| dragCanvas |
If true, then the user can use the pointing device (mouse) to drag.
the canvas of this frame. This will update the values of the <property>offsetX</property> and <property>offsetY</property> properties and move the shapes on the canvas.
| editMode |
Edit mode of this frame.
This specifies how the pointer device (mouse) will interact with shapes on this frame.
"none" - no interaction.
"select" - a mouse click will select a shape.
"drag" - the mouse can select and move the shape.
| frameStyle |
User defined style used for the svgFrame.
| gridX |
If <property>snapToGrid</property> is true, this defines the width.
of each cell in the sizing grid.
| gridY |
If <property>snapToGrid</property> is true, this defines the height.
of each cell in the sizing grid.
| offsetX |
This is the offset, along the x axis, of the coordinates of this frame.
from its upper, left-hand corner.
| offsetY |
This is the offset, along the y axis, of the coordinates of this frame.
from its upper, left-hand corner.
| ondragCanvas |
ondragCanvas event handler:
This event is fired as the user drags the background canvas using a pointing device.
A variable, done, is passed to this event handler and indicates if the if the operation is completed.
| onmouseWheel |
onmouseWheel event handler:
This event is fired as the user moves the wheel on their mouse over the background rectangle of this frame.
Currently only available in FireFox.
| onmoveItem |
onmoveItem event handler:
This event is fired when this frame is in drag mode and the user moves one or more selected items.
Refer to the <property>selectedItems</property> property for the list of items.
A variable, done, is passed to this event handler and indicates if the if the operation is completed.
| onresizeItem |
onresizeItem event handler:
This event is fired when this frame is in drag mode and the user resizes one or more selected items.
Refer to the <property>selectedItems</property> property for the list of items.
A variable, done, is passed to this event handler and indicates if the if the operation is completed.
| onselectItem |
onselectItem event handler:
This event is fired when the user changes the number of selected items on this frame (either by selecting or unselecting an item). A variable, item, is passed to this event handler and refers to the item most recently selected or unselected.
| onzoom |
onzoom event handler:
This event is fired whenever the zoom level for this frame is changed.
| parameters |
User-defined list of parameters.
These are passed on
as URL parameters to the CSP Page class that renders the SVG contents.
Note: In early versions of Zen, the xml attribute used to identify items within this array was called "key"; it was later changed to "paramName" to be consistent with other components.
| selectedItem |
Primary selected svg component within this frame (if any).
If there are multiple selected items, this is the most recent selection.
| selectedItems |
Set of currently selected svg components within this frame.
| snapToGrid |
If true, all mouse operations (sizing and dragging) will be constrained.
to lie on the "grid" defined by <property>gridX</property> and <property>gridY</property>.
| svgAutoSize |
If true, then the size of the svg canvas (the backing rectangle.
for this frame) will be automatically calculated (and updated) based on its contents.
The minimum size of the canvas is based on the values of <property>svgWidth</property> and <property>svgHeight</property>.
If false, the size is based on the values of <property>svgWidth</property> and <property>svgHeight</property>.
If the <property>dragCanvas</property> is true, then this property will be ignored.
Client-side property that points to the enclosing SVG group element.
| svgHeight |
Height (in pixels) of svg canvas.
If not specified, then the height of the svg canvas will be the height of this frame.
| svgRoot |
Client-side property that points to the enclosing SVG root element (top svg element).
| svgWidth |
Width (in pixels) of svg canvas.
If not specified, then the width of the svg canvas will be the width of this frame.
| svgWindow |
Client-side property that points to SVG window object embedded within this element.
| zoom |
Zoom level as a percentage (100 equals no zoom).
| zoomLevels |
This is a comma-delimited list of suggested zoom levels.
These values are used by the <method>zoomIn</method> and <method>zoomOut</method> methods.
| zoomWithWheel |
If true, then this frame will automatically zoom in and out in response to.
mouse wheel events (FireFox only).