Locations Folder
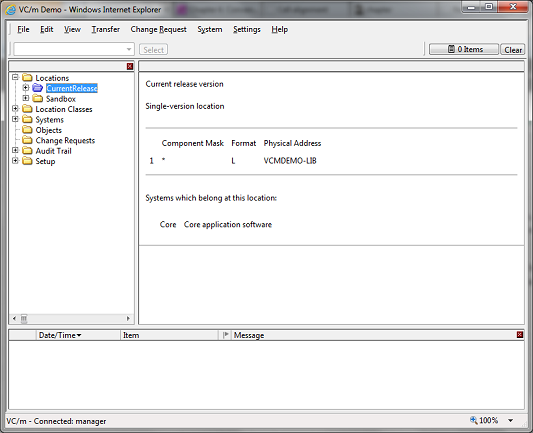
When a location is selected, the main panel displays information about the location, including a description, physical storage mapping and any systems which belong at the location. If a physical location is currently inaccessible (e.g. because a server is offline or a database is unavailable), it will be displayed with the name scored out.

Each location folder can be expanded to show the next level of the tree. The next level typically has three folders (views): objects, change requests and components. Each of the views displays the contents of the location in a different way.
The color of the folder icon next to the location name represents its storage mode:
The folder icon next to each location will be either yellow, blue or white:
 Yellow
Yellow
|
Working location |
 Blue
Blue
|
Library-view location |
 White
White
|
Generic or virtual location (no components can be stored here) |
For more information, see the article about location types.
See Also: Locations, Folders Panel, Getting to Know the Interface, Managing Locations, Physical Storage, Systems