A version of the JSON provider that can use an SQL statement to supply data that is served to the client in JSON format. More...


Public Member Functions | |
| getCurrPage () | |
| If this provider is using server-side paging, this is the current page. More... | |
| getPageSize () | |
| If this provider is using server-side paging, this is the number of. More... | |
| getRecordCount () | |
| If this provider is using server-side paging, this is the total number of. More... | |
| setCurrPage (page) | |
| If this provider is using server-side paging, set the current page. More... | |
 Public Member Functions inherited from jsonProvider Public Member Functions inherited from jsonProvider | |
| getContentObject () | |
| Return the client-side JSON data as an object or null. | |
| getContentType () | |
| Return the type of the data supplied by this provider: "object" or "array". | |
| getData (d1, d2, d3) | |
| dataSet API More... | |
| getDataAsArrays () | |
| This is a specialized variant of <method>getData</method>() that. More... | |
| getDataSourceCaption (which, text) | |
| Return a title to display for this data source. More... | |
| getDimSize (dim) | |
| Return the number of items in the specified dimension. More... | |
| getError () | |
| Get the current value of the <property>error</property> property. More... | |
| getLabel (n, dim) | |
| Get the label at position n (0-based) in the given. More... | |
| getPropertyName (n) | |
| Given a 0-based index, return the corresponding property name. | |
| hasData () | |
| Return true if this controller currently contains data. | |
| onloadHandler () | |
| This client event, if present, is fired when the page is loaded. | |
| refreshContent () | |
| Deprecated: use <method>reloadContents</method>(). | |
| reloadContents () | |
| Reload the contents of the provider with data from the server. More... | |
| reloadContentsAsynch (notify, time) | |
| Reload the contents of the json provider asynchronously;. More... | |
| save () | |
| Save data from this dataController back to the DataModel on the server. More... | |
| setContentObject (obj) | |
| Make obj the new target object for this provider. | |
| setContentText (json) | |
| Set the content for this provider using the string json. More... | |
| setContentType (type) | |
| Set the type of the data supplied by this provider: "object" or "array". | |
| submitContent (command, targetClass, notify, time) | |
| Send the current target object for this provider to the server. More... | |
 Public Member Functions inherited from abstractController Public Member Functions inherited from abstractController | |
| _.Library.Status | OnNew (_.Library.RawString initvalue) |
| Constructor for Zen objects. More... | |
| createNewObject () | |
| Ask our associated dataModel to create a new (unsaved) instance. | |
| deleteId (id) | |
| Ask our associated dataModel to delete the item with the given id. More... | |
| getDataAsObject (series) | |
| This is a specialized variant of <method>getData</method> that. More... | |
| getDataByName (property, series) | |
| dataBag API More... | |
| getDimensions () | |
| dataSet API More... | |
| getModelId () | |
| Return the current model id associated with this dataController. | |
| getTypeByName (property) | |
| Get the type code for a property given its name. | |
| invokeAction (action, data) | |
| Invoke a named action on our associated dataModel. More... | |
| isModelReadOnly () | |
| Test if the current data model is read-only. | |
| isPropertyValid (property, value) | |
| Test if a given value for a property is valid. | |
| onDelete () | |
| This client method, if present, is called when this component is. More... | |
| raiseDataChange () | |
| Send notification to listeners that the data associated with this dataController has. More... | |
| sendEventToViews (reason, source, data1, data2, data3) | |
| Send an event to all listeners (dataViews) connected to this dataController. More... | |
| setData (value, d1, d2, d3) | |
| dataSet API More... | |
| setDataByName (property, value, series) | |
| dataBag API More... | |
| setModelId (id) | |
| Set the value of the <property>modelId</property> property for this controller. More... | |
| setProperty (property, value, value2) | |
| Set the value of a named property. | |
| update () | |
| Reload the data in the dataController from the server. | |
 Public Member Functions inherited from component Public Member Functions inherited from component | |
| dragFinishHandler (dragData) | |
| This is called when a drag operation started within this component. More... | |
| dragHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| dragNotifyHandler (dragData) | |
| This is called by the layout manager when a drag operation. More... | |
| dragStartHandler (dragData) | |
| This is called when a drag operation is started within this component. More... | |
| dropHandler () | |
| This is called by the layout manager when a drag-and-drop operation. More... | |
| dropStartHandler (dragData) | |
| This is called when a data drop operation is started within this component. More... | |
| exposeComponent () | |
| This manages the ondisplay event callback handling. More... | |
| getEnclosingDiv () | |
| Client-side method returns the div element that encloses. More... | |
| _.Library.String | getHidden () |
| Return whether this component is hidden. | |
| getHintElement () | |
| Client-side method returns the HTML element that displays. More... | |
| getLabelElement () | |
| Client-side method returns the HTML element that displays. More... | |
| onDisplayHandler () | |
| This client callback is called from exposeComponent after. More... | |
| onEndModalHandler (zindex) | |
| Notification that this component is about to stop being modal. | |
| onPopupAction (popupName, action, value) | |
| This client event, if present, is fired when a popup page has specified. More... | |
| onRefreshContents () | |
| This client callback is called just from refreshContents. More... | |
| onStartModalHandler (zindex) | |
| Notification that this component is about to become modal. More... | |
| refreshContents (sync) | |
| This method, called from a client page, invokes this component's. More... | |
| setHidden (flag) | |
| If flag is true, hide this component. More... | |
| setOverlayMode (mode) | |
| Expirimental: do not use. More... | |
| startProgressBar (div) | |
| Start the display of a progress bar within display. More... | |
| stopProgressBar () | |
| Stop the timer used by the Progress bar. | |
 Public Member Functions inherited from object Public Member Functions inherited from object | |
| findElement (subid) | |
| Client-side utility method that finds an HTML element with a. More... | |
| fireOnUpdateEvent () | |
| This is called when an object is updated from the server. More... | |
| _.Library.String | getProperty (property, key) |
| Return the value of a named property (i.e. More... | |
| getSettings (settings) | |
| Client-side method that returns a list of this component's. More... | |
| getType () | |
| Returns the component type of this object. More... | |
| invokeSuper (method, args) | |
| Invoke the superclass method method of the current. More... | |
| isOfType (type) | |
| Returns true if this object is of the given component type. More... | |
| makeId (subid) | |
| client-side utility method that constructs a component-specific id More... | |
| onCreate () | |
| This client method, if present, is called when this component is. More... | |
| onSerialize () | |
| This client event, if present, is fired before a component. More... | |
| onunloadHandler () | |
| This client event, if present, is fired when the page is unloaded. More... | |
| onupdateHandler () | |
| This client method, if present, is fired when the object is updated from the server. | |
| render () | |
| This causes a component that draws its contents dynamically. More... | |
| renderContents () | |
| This method, if present, is called when this component. More... | |
| renderSVG (document, parent) | |
| This method is only needed for SVG components. More... | |
 Public Member Functions inherited from RegisteredObject Public Member Functions inherited from RegisteredObject | |
| _.Library.Status | OnAddToSaveSet (_.Library.Integer depth, _.Library.Integer insert, _.Library.Integer callcount) |
| This callback method is invoked when the current object is added to the SaveSet,. More... | |
| _.Library.Status | OnClose () |
| This callback method is invoked by the <METHOD>Close</METHOD> method to. More... | |
| _.Library.Status | OnConstructClone (_.Library.RegisteredObject object, _.Library.Boolean deep, _.Library.String cloned) |
| This callback method is invoked by the <METHOD>ConstructClone</METHOD> method to. More... | |
| _.Library.Status | OnNew () |
| This callback method is invoked by the <METHOD>New</METHOD> method to. More... | |
| _.Library.Status | OnValidateObject () |
| This callback method is invoked by the <METHOD>ValidateObject</METHOD> method to. More... | |
 Public Member Functions inherited from Adaptor Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLExport (_.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent, _.Library.Boolean local, _.Net.MIMEPart mimeAttachments) |
| Serialize an XML enabled class as an XML document and write. More... | |
| _.Library.Status | XMLExportToStream (_.Stream.Object export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and appends it to a stream. More... | |
| _.Library.Status | XMLExportToString (_.Library.String export, _.Library.String top, _.Library.String format, _.XML.Namespaces namespaces, attrs, _.Library.String createId, _.Library.String typeAttr, oreflist, idlist, _.Library.String initialIndent) |
| Serialize an XML enabled class as an XML document and write it to a string. More... | |
Public Attributes | |
| OnGetSQL | |
| This specifies a callback method that returns an SQL query (string) that will drive this. More... | |
| arrayName | |
| More... | |
| currPage | |
| If the provider is using server-side data paging, this is the number (1-based) of the current page. More... | |
| pageSize | |
| If the provider is using server-side data paging, this is the number of records in each page. More... | |
| recordCount | |
| If the provider is using server-side data paging, this is the total number of records. More... | |
 Public Attributes inherited from jsonProvider Public Attributes inherited from jsonProvider | |
| OnGetArray | |
| Supply data for the JSON provider as a server-side array. More... | |
| OnGetTargetObject | |
| Supply data for the JSON provider as a set of server objects. More... | |
| OnRenderJSON | |
| Optional. More... | |
| OnSubmitContent | |
| This callback method is invoked when the client submits an object to the. More... | |
| documentId | |
| Optional. More... | |
| error | |
| Run-time value. More... | |
| parameters | |
| User-defined set of parameters. More... | |
| propertyList | |
| Optional. More... | |
| seriesNameProperty | |
| Optional. More... | |
| targetClass | |
| Class name of the target object expected to be served by this component. More... | |
 Public Attributes inherited from abstractController Public Attributes inherited from abstractController | |
| alertOnError | |
| @qualifier final If true (the default), then the dataController will display an alert More... | |
| autoRefresh | |
| @qualifier final Setting this to a non-zero value will turn on autoRefresh mode More... | |
| defaultSeries | |
| @qualifier final Optional. More... | |
| modelError | |
| @qualifier final Most recent error message reported by the DataModel object this More... | |
| modelId | |
| @qualifier final ID value passed to the DataModel class. More... | |
| oncreate | |
| @qualifier final oncreate event handler: More... | |
| ondelete | |
| @qualifier final ondelete event handler: More... | |
| onerror | |
| @qualifier final onerror event handler: More... | |
| onnotifyController | |
| @qualifier final onnotifyController event handler: More... | |
| onsave | |
| @qualifier final onsave event handler: More... | |
| readOnly | |
| @qualifier final If true, this data controller is read only regardless of whether its More... | |
 Public Attributes inherited from component Public Attributes inherited from component | |
| align | |
| Specifies how this component should be horizontally aligned within its layout cell. More... | |
| containerStyle | |
| CSS style applied to the td element used to contain this child component within. More... | |
| dragEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| dropEnabled | |
| If this value is true and dragAndDrop is enabled for the page, then. More... | |
| enclosingClass | |
| Optional CSS class used for this component's enclosing div. More... | |
| enclosingStyle | |
| Optional CSS style applied to this component's enclosing div. More... | |
| error | |
| Run-time value; Set to indicate an error within this component. More... | |
| height | |
| Specifies the height of this component with respect to its container. More... | |
| hidden | |
| If true, this component is hidden. More... | |
| hint | |
| User defined hint text used to display additional hint text for this component. More... | |
| hintClass | |
| Optional CSS class used for the component hint. More... | |
| hintStyle | |
| User defined style used for the component hint. More... | |
| label | |
| User defined label used to label this component. More... | |
| labelClass | |
| Optional CSS class used for the component label. More... | |
| labelDisabledClass | |
| Optional CSS class used for the component label when disabled. More... | |
| labelStyle | |
| User defined style used for the component label. More... | |
| onafterdrag | |
| onafterdrag event handler: More... | |
| onbeforedrag | |
| onbeforedrag event handler: More... | |
| ondrag | |
| ondrag event handler: More... | |
| ondrop | |
| ondrop event handler: More... | |
| onhide | |
| onhide event handler: More... | |
| onrefresh | |
| onrefresh event handler: More... | |
| onshow | |
| onshow event handler: More... | |
| showLabel | |
| Controls whether a label is displayed for this component. More... | |
| slice | |
| User-defined number of units of relative space this. More... | |
| title | |
| Help text (tool tip) displayed when mouse hovers over this component (or its label). More... | |
| valign | |
| Specifies how this component should be vertically aligned within its layout cell. More... | |
| width | |
| Specifies the width of this component with respect to its container. More... | |
 Public Attributes inherited from object Public Attributes inherited from object | |
| aux | |
| @qualifier final This is an auxiliary property that is provided More... | |
| composite | |
| @qualifier final For components that are created as part of a composite component, More... | |
| id | |
| @qualifier final This is a unique identifier that is used to distinguish this object More... | |
| index | |
| @qualifier final System-assigned index number used internally to identify this component. More... | |
| name | |
| @qualifier final Name of this object. More... | |
| onupdate | |
| onupdate event handler: More... | |
| parent | |
| @qualifier final Link to the component that contains this object More... | |
| tuple | |
| @qualifier final Special property indicating which tuple of a More... | |
| visible | |
| This property indicates whether a component is visible and thus layed out. More... | |
| window | |
| @qualifier final This is a client-only property that refers to the JavaScript More... | |
 Public Attributes inherited from querySource Public Attributes inherited from querySource | |
| OnCreateResultSet | |
| (optional) Name of Server-side callback method to call to create More... | |
| OnExecuteResultSet | |
| (optional) Name of Server-side callback method to call to execute the More... | |
| columnName | |
| (optional) Name of a column in the SQL table used to provide data. More... | |
| countRows | |
| This property should not be used; it is provided for backward compatibility. More... | |
| groupByClause | |
| (optional) An SQL GROUP BY clause: e.g., "Year,State" More... | |
| maxRows | |
| Maximum number of rows to fetch from the <class>ResultSet</class> object. More... | |
| orderByClause | |
| (optional) An SQL ORDER BY clause: e.g., "Name,State" More... | |
| queryClass | |
| (optional) Name of the class containing the class query that will More... | |
| queryName | |
| (optional) Name of the class query that will More... | |
| sql | |
| (optional) SQL statement that, if present, will be used to More... | |
| tableName | |
| (optional) Name of an SQL table used to provide data. More... | |
| whereClause | |
| (optional) An SQL WHERE clause: e.g., "Name='Elvis'" More... | |
Static Private Member Functions | |
| _.Library.String | WriteJSONFromSQL (_.Library.String pVar, _.Library.String pSQL, _.Library.String pFormat, _.Library.Integer pMaxRows, _.Library.Boolean pReturnStatus, _.ZEN.Auxiliary.jsonSQLProvider tProvider) |
| Utility method to allow direct use of JSON from a non-ZEN context (such as a CSP page). More... | |
| _.Library.Status | WriteJSONStreamFromSQL (_.Stream.Object pStream, _.Library.String pSQL, _.Library.String pFormat, _.Library.Integer pMaxRows, _.Library.Boolean pRewindStream, _.ZEN.Auxiliary.jsonSQLProvider tProvider) |
| Utility method to allow JSON output generated by the SQL query defined in pSQL More... | |
Additional Inherited Members | |
 Static Public Member Functions inherited from Adaptor Static Public Member Functions inherited from Adaptor | |
| _.Library.Status | XMLDTD (_.Library.String top, _.Library.String format, _.Library.Boolean input, dtdlist) |
| Write the DTD to the current device for this XML enabled class serialized as. More... | |
| _.Library.RegisteredObject | XMLNew (_.XML.Document document, _.Library.Integer node, _.Library.RegisteredObject containerOref) |
| Get an instance of an XML enabled class. More... | |
| _.Library.Status | XMLSchema (_.Library.String top, _.Library.String format, _.Library.String namespacePrefix, _.Library.Boolean input, _.Library.Boolean refOnly, schema) |
| Write an XML Schema fragment to the current device which describes an XML enabled class and dependent classes. More... | |
| _.Library.String | XMLSchemaNamespace () |
| Get the namespace to which this class belongs for use in schema generation. More... | |
| _.Library.Status | XMLSchemaType (_.XML.Schema schemaInstance, _.XML.Node node, _.Library.String top, _.Library.Boolean encoded, _.Library.Boolean summary, _.Library.Boolean input, _.Library.Boolean refOnly) |
| Add a complexType to the schema that is respresented by an <class>XML.Schema</class> instance. More... | |
 Static Public Attributes inherited from jsonProvider Static Public Attributes inherited from jsonProvider | |
| DEFAULTVISIBLE = None | |
| This component is not visible. | |
 Static Public Attributes inherited from abstractController Static Public Attributes inherited from abstractController | |
| DEFAULTVISIBLE = None | |
| This component is not visible. | |
 Static Public Attributes inherited from component Static Public Attributes inherited from component | |
| DEFAULTENCLOSINGCLASS = None | |
| Subclasses can set this to change default enclosingClass used for this. More... | |
| DEFAULTHEIGHT = None | |
| Subclasses can set this to change default height for a component. | |
| DEFAULTHIDDEN = None | |
| Subclasses can set this to change default hidden property for a component. | |
| DEFAULTHINTCLASS = None | |
| Subclasses can set this to change default css class used for hints. | |
| DEFAULTLABELCLASS = None | |
| Subclasses can set this to change default css class used for labels. | |
| DEFAULTLABELDISABLEDCLASS = None | |
| Subclasses can set this to change default css class used for disabled labels. | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| DEFAULTWIDTH = None | |
| Subclasses can set this to change default width for a component. | |
 Static Public Attributes inherited from object Static Public Attributes inherited from object | |
| DEFAULTVISIBLE = None | |
| Subclasses can set this to change default visibilty for a component. | |
| INCLUDEFILES = None | |
| CSV list of additional include files (either .js or .css) that. More... | |
| MODULE = None | |
| If set, this indicates that this system component should be. More... | |
| NAMESPACE = None | |
| This is the XML namespace used for library components. | |
| POSTCOMPILEACTIONS = None | |
| This is a comma-delimited list of which post-compile actions this component. More... | |
| USECOMMONDIRECTORY = None | |
| If true, then the include files generated for this component, are placed in the. More... | |
| XMLFORMAT = None | |
| If XMLFORMAT="Literal", then only support for literal format import and export is generated. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| By setting this to 0, we disallow use of invalid attribute names in Zen XML documents. | |
 Static Public Attributes inherited from RegisteredObject Static Public Attributes inherited from RegisteredObject | |
| CAPTION = None | |
| Optional name used by the Form Wizard for a class when generating forms. More... | |
| JAVATYPE = None | |
| The Java type to be used when exported. | |
| PROPERTYVALIDATION = None | |
| This parameter controls the default validation behavior for the object. More... | |
 Static Public Attributes inherited from Adaptor Static Public Attributes inherited from Adaptor | |
| ATTRIBUTEQUALIFIED = None | |
| ATTRIBUTEQUALIFIED controls the format of exported XML by controlling whether attributes. More... | |
| ELEMENTQUALIFIED = None | |
| ELEMENTQUALIFIED controls the format of exported XML. More... | |
| NAMESPACE = None | |
| NAMESPACE specifies the XML namespace to be used when projecting the. More... | |
| SUPPRESSTYPEPREFIX = None | |
| SUPPRESSTYPEPREFIX allows the type name that refers to this class. More... | |
| XMLDEFAULTREFERENCE = None | |
| XMLDEFAULTREFERENCE specifies the default value of the XMLREFERENCE property parameter. More... | |
| XMLENABLED = None | |
| If this parameter is true then XML-enabling methods. More... | |
| XMLFORMAT = None | |
| The XMLFORMAT parameter controls the generation of the XMLExport and XMLImport. More... | |
| XMLIGNOREINVALIDATTRIBUTE = None | |
| The XMLIGNOREINVALIDATTRIBUTE parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNOREINVALIDTAG = None | |
| The XMLIGNOREINVALIDTAG parameter allows the programmer to control handling of unexpected. More... | |
| XMLIGNORENULL = None | |
| XMLIGNORENULL allows the programmer to override the default XML handling. More... | |
| XMLINCLUDEINGROUP = None | |
| XMLINCLUDEINGROUP allows the programmer to control whether a class is included. More... | |
| XMLINHERITANCE = None | |
| If the XMLINHERITANCE parameter is set to "LEFT", then in the case of multiple. More... | |
| XMLNAME = None | |
| This parameter provides the default XMLNAME for the class. More... | |
| XMLNIL = None | |
| The XMLNIL class parameter controls the use of xsi:nil by XMLExport. More... | |
| XMLNILNOOBJECT = None | |
| The XMLNILNOOBJECT parameter allows creation of an object to be skipped for elements. More... | |
| XMLPREFIX = None | |
| The XMLPREFIX parameter controls the prefix to be used for the XML namespace that. More... | |
| XMLSEQUENCE = None | |
| If the XMLSEQUENCE = 1, then the order of the XML elements must match the. More... | |
| XMLSUMMARY = None | |
| The summary fields to be used when an object is referenced are specified. More... | |
| XMLTYPE = None | |
| This parameter provides the default XMLTYPE for the class. More... | |
| XMLUNSWIZZLE = None | |
| If the XMLUNSWIZZLE parameter is set to 1, then single object. More... | |
| XMLUSEEMPTYELEMENT = None | |
| If the XMLUSEEMPTYELEMENT parameter is set to 1, then the empty element shorthand (<tag>) More... | |
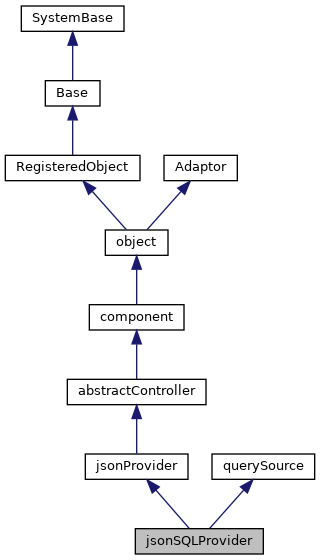
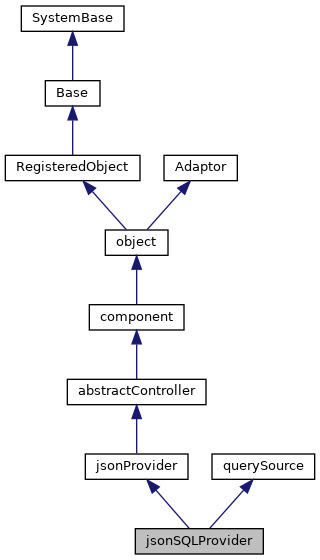
A version of the JSON provider that can use an SQL statement to supply data that is served to the client in JSON format.
This can be used in the same manner as the <class>jsonProvider</class> component.
For example, placing this within your page definition:
<jsonSQLProvider id="json" sql="SELECT TOP 2 ID, Name FROM Sample.Person" >
would cause the given SQL statement to execute when the page is requested and the results of the query to be written to the page in JSON format:
o.content = { "children": [ { "ID": 1, "Name": "Schaefer,Thelma W." } { "ID": 2, "Name": "Huff,Kevin T." } ] };
The JSON content object will contain a children property which is an array of objects that correspond to the rows returned by the SQL statement. The property names match the column names within the query.
If you need more control over the SQL query, you can use the <property>OnGetSQL</property> callback method.
This component ignores all of the data source callback methods inherited from the <class>jsonProvider</class> class.
|
staticprivate |
Utility method to allow direct use of JSON from a non-ZEN context (such as a CSP page).
The JSON notation is written out the current device. pVar is the optional name of the client-side javascript variable that refers to the JSON notation.
pSQL is the SQL statement that is executed and provides the JSON content.
From a CSP page, you could invoke the method as follows:
#(##class(ZEN.Auxiliary.jsonSQLProvider).WriteJSONFromSQL("json","SELECT Name FROM Sample.Person"))#
pFormat is a string of flags that control output formatting options.
The following character option codes are supported:
1-9 : indent with this number of spaces (4 is the default with the 'i' format specifier)
i - indent with 4 spaces unless 't' or 1-9
n - newline (lf)
s - use strict JSON output - NOTE: special care should be taken when sending data to a browser, as using this flag may expose you to cross site scripting (XSS) vulnerabilities if the data is sent inside
tags. Zen uses this technique extensively, so this flag should NOT be specified for jsonProviders in Zen pages.
t - indent with tab character
u - output pre-converted to UTF-8 instead of in native internal format
w - Windows-style cr/lf newline
pMaxRows controls the maximum number of rows to return and follows the semantics for the <property>maxRows</property> property where 0 indicates all rows should be returned. tProvider If you wish to use a class query or pass in parameters using ? then create and populate an instance of the jsonSQLProvider and pass it in.
|
staticprivate |
Utility method to allow JSON output generated by the SQL query defined in pSQL
to be written to the stream supplied in pStream from a general non-ZEN context. Note that pStream will be created if not supplied, hence the ByRef designation.
pRewindStream controls whether the stream should be rewound after the data is written to it.
pFormat is a string of flags that control output formatting options.
The following character option codes are supported:
1-9 : indent with this number of spaces (4 is the default with the 'i' format specifier)
i - indent with 4 spaces unless 't' or 1-9
n - newline (lf)
s - use strict JSON output - NOTE: special care should be taken when sending data to a browser, as using this flag may expose you to cross site scripting (XSS) vulnerabilities if the data is sent inside <script> tags. Zen uses this technique extensively, so this flag should NOT be specified for jsonProviders in Zen pages.
t - indent with tab character
u - output pre-converted to UTF-8 instead of in native internal format
w - Windows-style cr/lf newline
pMaxRows controls the maximum number of rows to return and follows the semantics for the <property>maxRows</property> property where 0 indicates all rows should be returned. tProvider If you wish to use a class query or pass in parameters using ? then create and populate an instance of the jsonSQLProvider and pass it in.
| getCurrPage | ( | ) |
If this provider is using server-side paging, this is the current page.
number (1-based).
| getPageSize | ( | ) |
If this provider is using server-side paging, this is the number of.
records in one page.
| getRecordCount | ( | ) |
If this provider is using server-side paging, this is the total number of.
records in the current query.
| setCurrPage | ( | page | ) |
If this provider is using server-side paging, set the current page.
number (1-based).
| OnGetSQL |
This specifies a callback method that returns an SQL query (string) that will drive this.
provider. This is identical in behavior to (and replaces) the <property>sql</property> property. The method can make it easier to create queries based on parameter values or search criteria passed via the <property>criteria</property> property.
| arrayName |
| currPage |
If the provider is using server-side data paging, this is the number (1-based) of the current page.
| pageSize |
If the provider is using server-side data paging, this is the number of records in each page.
| recordCount |
If the provider is using server-side data paging, this is the total number of records.